こんにちは!中の人です。
前回までのAWSレシピでは『Amazon IAM編』ということで、
Amazon IAMの使い方についてお話しました。
今回は、『Amazon CloudFront編』ということでCloudFrontを使ってサイトを
公開する方法についてお話していきます。
その前に『Amazonクラウドの最新情報』をご紹介します。
ついにAWS Summit 2013が4/18より、最初の場所NewYorkを皮切りに世界各国で開催されます!
※AWS Summit 2013 | NYCの案内ページはこちら
日本では6/5-6の2日間ですのでまだ登録されていない方は、ナレコムAWSレシピのトップページ右上にある「AWS Summit Tokyo 2013 詳細・参加 登録は こちら!」よりご登録ください。
さて、ここから本題に入りたいと思います。
今回、お話するCloudFrontはAWSが提供するCDN(Contents Delivery Network)サービスです。
似たようなサービスとしてはakamai、Limelight、CDnetworksと言ったサービスがあります。
(参考ページはこちら)
CloudFrontを利用することでサーバのスペックを気にすることなく、動画や画像などの静的なコンテンツを配信することが可能です。
また、海外からの利用者がいる場合や動的なコンテンツ等も、CDNの対象である場合などに
適しています。
この追加機能をうまく活用すれば、スケール不要のシステムを構築することが出来ます!
※尚、S3を使ったホスティング方法については以前のレシピ
「Amazon Route53編~サイトを公開してみよう!パート②~」を参照してください。
それでは実際に、CloudFrontを使ってサイト公開をする手順を行なってみましょう
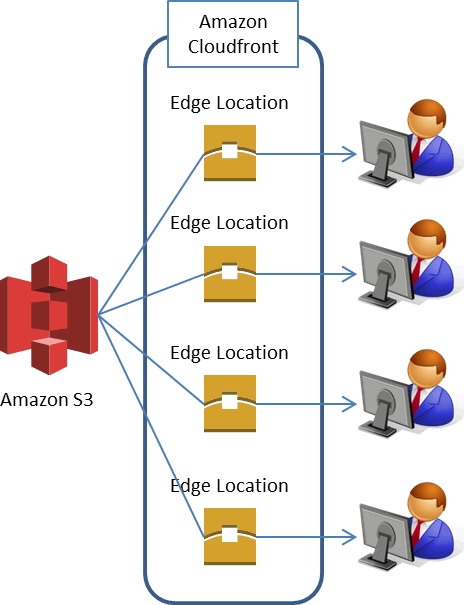
※ 尚、構成イメージは以下です。

1. S3に対して静的コンテンツ(html、CSS、JavaScript、画像など)をアップします。
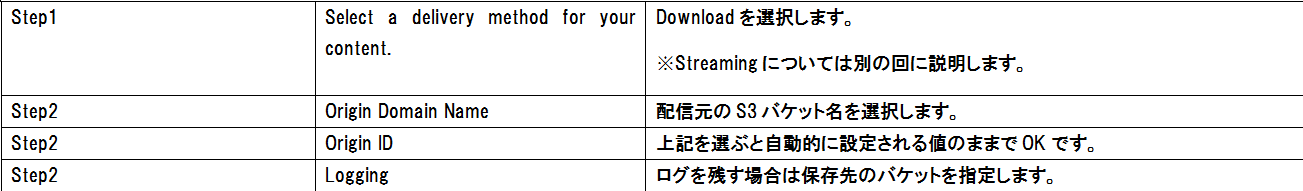
2. ManagementConsoleのServicesからCloudFrontを選択します。
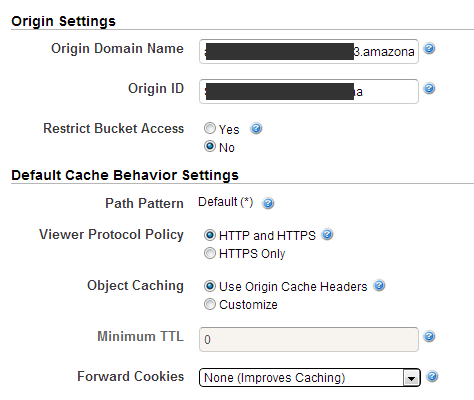
3. 「Create Distribution」をクリックし、必要な項目を入力して「Create Distribution」で
保存します。

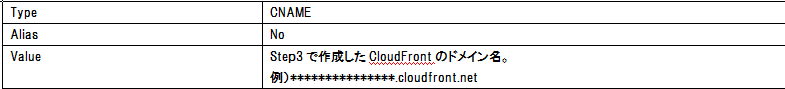
4. 続いて上部メニューの「Service」より「Route53」を選択します。
5. CDNを利用するドメインを選択し、「Go to Record Sets」をクリックします。
以上で設定完了です。
設定したドメインに接続していただくと、アップした各コンテンツがご確認いただけます。
(確認できない場合は、S3側でのACL設定がPublic設定になっていない可能性があります。)
いかがでしたでしょうか?
以上の設定をおこなっておくだけで、CDNをスムーズに利用することができます。
サーバ不要で出来るWebサイトで非常に安価に出来る事も特徴ですので、是非1度ご確認のうえ、設定をおこなってみてください!
次回は、『Amazon CloudFront編~コンテンツ管理上の注意点~』と題して、一旦登録したコンテンツを削除する方法をご紹介します。
お楽しみに!