渡邊です。
AWSでWebサイトをHTTPS化 全パターンを整理してみました の記事ではAWSを使ってWebサイトをHTTPS化するパターンを一通り紹介しました。
今回はそのパターンの1つ、『NLB→EC2(+外部SSL証明書)』の構成を検証してみます。
構成
構成図は次の通りです。

NLB(Network Load Balancer)でHTTPS通信をEC2にスルーする構成です。
SSL終端はEC2内Webサーバとなります。ApacheやnginxなどWebサーバに組み込むために外部CAで発行したSSL証明書も必要です。
NLBは送信元IPアドレスを変えないので、見かけ上はクライアントとサーバで直接通信しているように見える上に、ロードバランサを利用した負荷分散も実現できます。
なお、CLB(Classic Load Balancer)でも同様にTCPのままスルーすることができます。
構築の流れ
今回の検証では、弊社ナレコムクラウドのWebサイト用のドメイン(kc-cloud.jp)にサブドメインを作成して
使用します。外部証明書は既存の『*. kc-cloud.jp』の証明書を使用します。
次のような流れで構築を進めます。
[1] Route 53にサブドメイン作成
[2] EC2インスタンス作成
[3] ELB作成
[4] 動作確認
Route 53にサブドメイン作成
Route 53でkc-cloud.jpのサブドメインを作成します。
ドメインkc-cloud.jpは、今回の構築で使用するAWSアカウント(以下、構築アカウント)とは別のAWSアカウント(以下、ドメイン管理アカウント)で管理されています。
まずは構築アカウントで『Route 53』を選択します。

『DNS management』を選択します。

『Create Hosted Zone』ボタンを押下します。

もう一度ボタンを押下します。

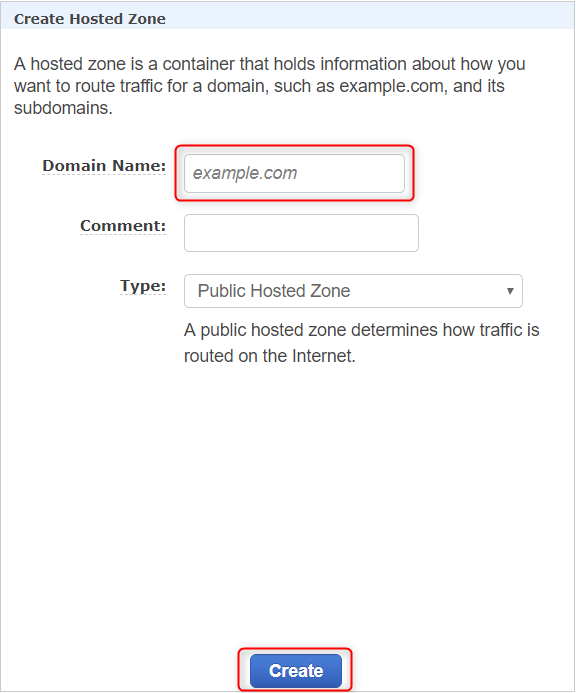
サブドメイン名を入力します。

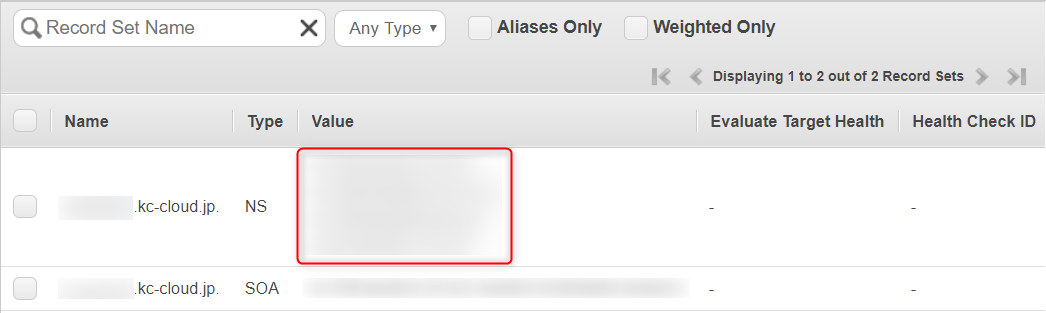
NSレコードセットとSOAレコードセットが作成されます。

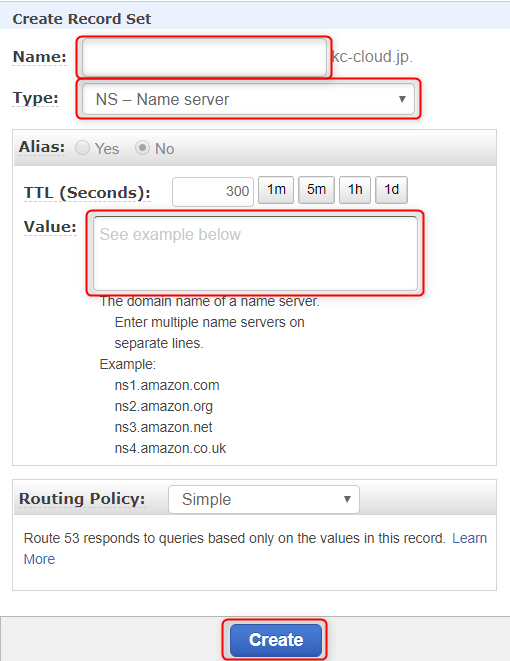
ドメイン管理アカウントで、Hosted Zone『kc-cloud.jp』にサブドメインのNSレコードセットを作成します。Valueには、構築アカウントで作成したNSレコードセットのValueをコピー&ペーストします。

EC2インスタンス作成
VPC、サブネット、ルートテーブル、インターネットゲートウェイを適宜作成の上、
HTTPサーバを稼働させるEC2インスタンスを作成します。
ELBを作成する上で、サブネットは2つ以上必要なので、サブネットを2つ作成します。
セキュリティグループ設定は、ここでは一旦SSHを許可します。
EC2インスタンスにnginxをインストールします。
|
1 2 3 |
$ sudo yum install nginx $ nginx -v nginx version: nginx/1.12.1 |
nginxを起動させ、自動起動設定もしておきます。
|
1 2 |
$ sudo service nginx start $ sudo chkconfig nginx on |
証明書を格納するディレクトリを作成します。
|
1 2 |
$ cd /etc/pki $ sudo mkdir nginx |
ここでは証明書ファイル名、鍵ファイル名をそれぞれ、『server.crt』『server.key』としました。
証明書ファイル・鍵ファイルを格納したら、rootユーザのみがアクセス出来るように、ファイルの所有者・所有グループ・アクセス権限を設定します。
|
1 2 3 4 5 6 7 8 9 |
$ cd nginx $ sudo chown root:root server.crt $ sudo chown root:root server.key $ sudo chmod 400 server.crt $ sudo chmod 400 server.key $ ls -lh total 8.0K -r-------- 1 root root 3.5K XXX XX HH:mm server.crt -r-------- 1 root root 1.7K XXX XX HH:mm server.key |
nginxの設定ファイルを編集します。
|
1 |
$ sudo vi /etc/nginx/nginx.conf |
下記のように設定します。
|
1 2 3 4 5 6 7 8 |
server { (省略) listen 443 ssl; (省略) ssl_certificate "/etc/pki/nginx/server.crt"; ssl_certificate_key "/etc/pki/nginx/server.key"; (省略) } |
nginxを再起動させます。
|
1 |
$ sudo service nginx restart |
ELB作成
ELBを作成します。

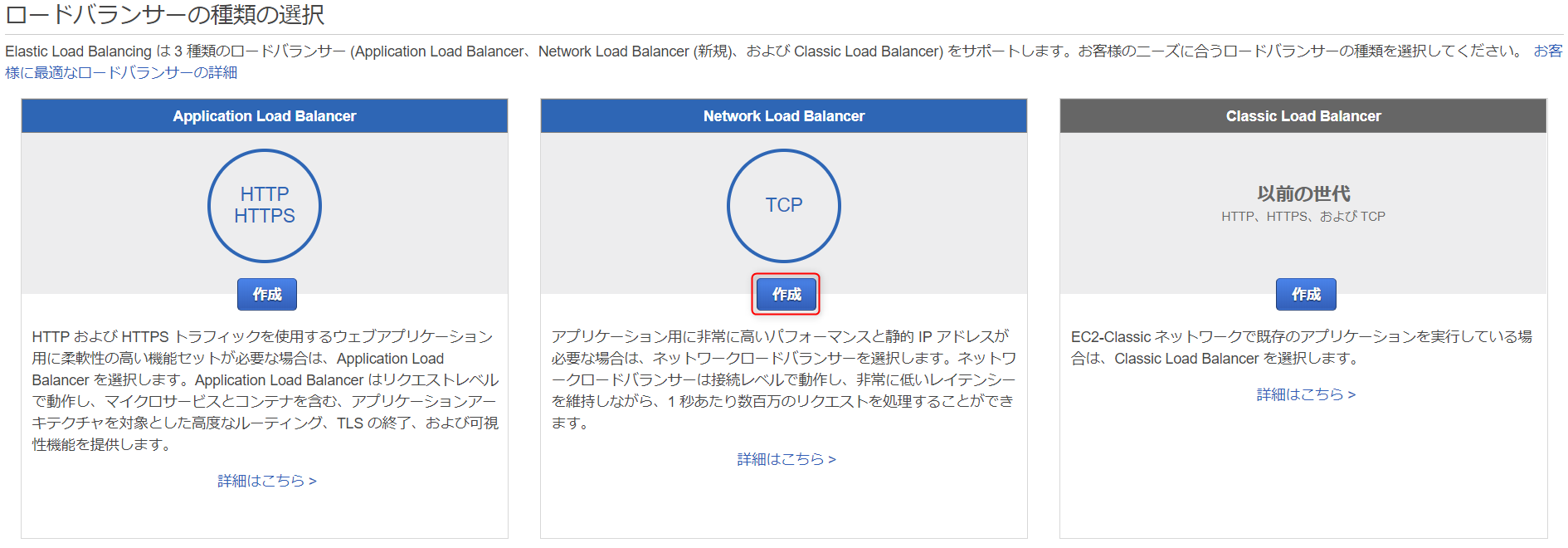
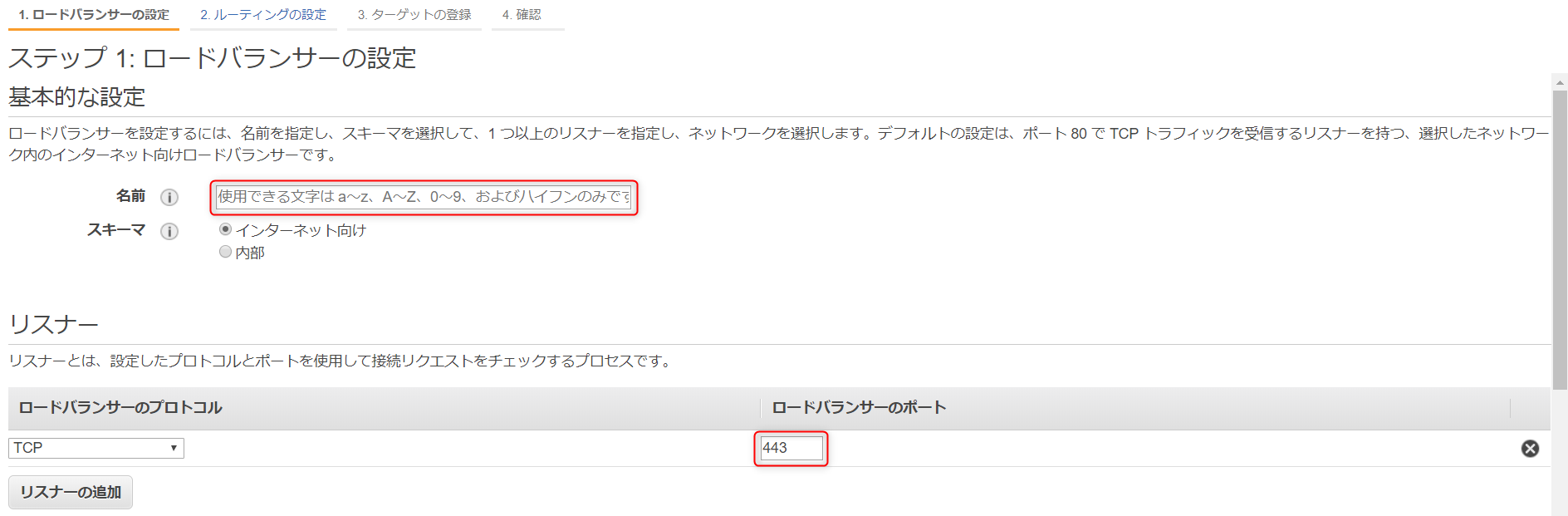
ELBの種類を選択します。ここでは『Network Load Balancer(NLB)』を選択します。

ELBの名前を入力します。リスナーのポート番号は『443』を指定します。

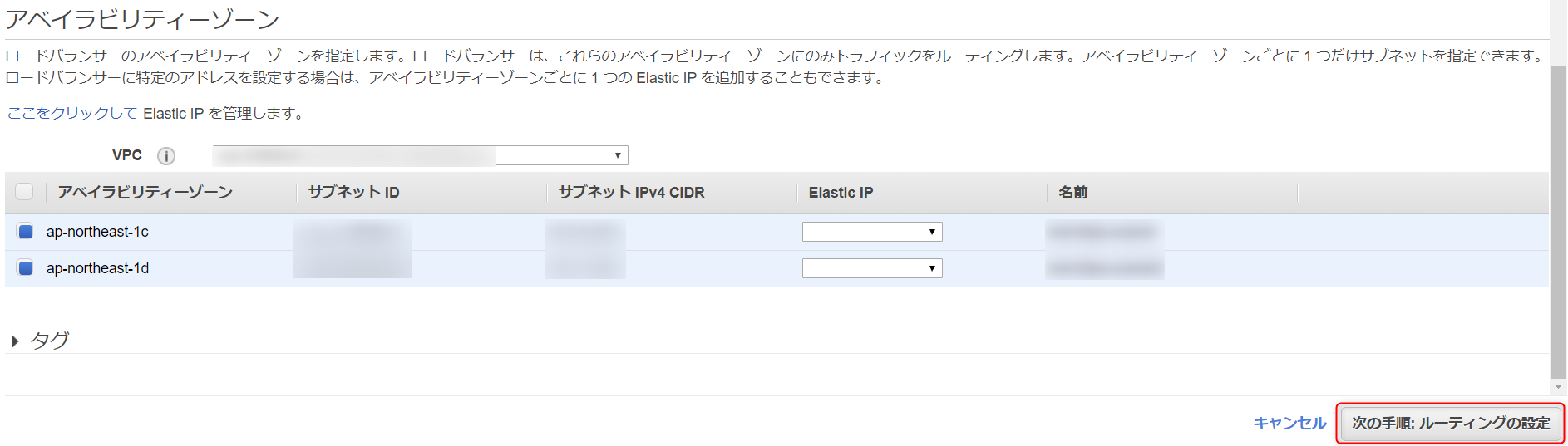
2つ以上のサブネットを選択します。

ターゲットグループの名前を入力します。ポートは『443』を指定します。

ターゲットに作成したEC2インスタンスを登録します。



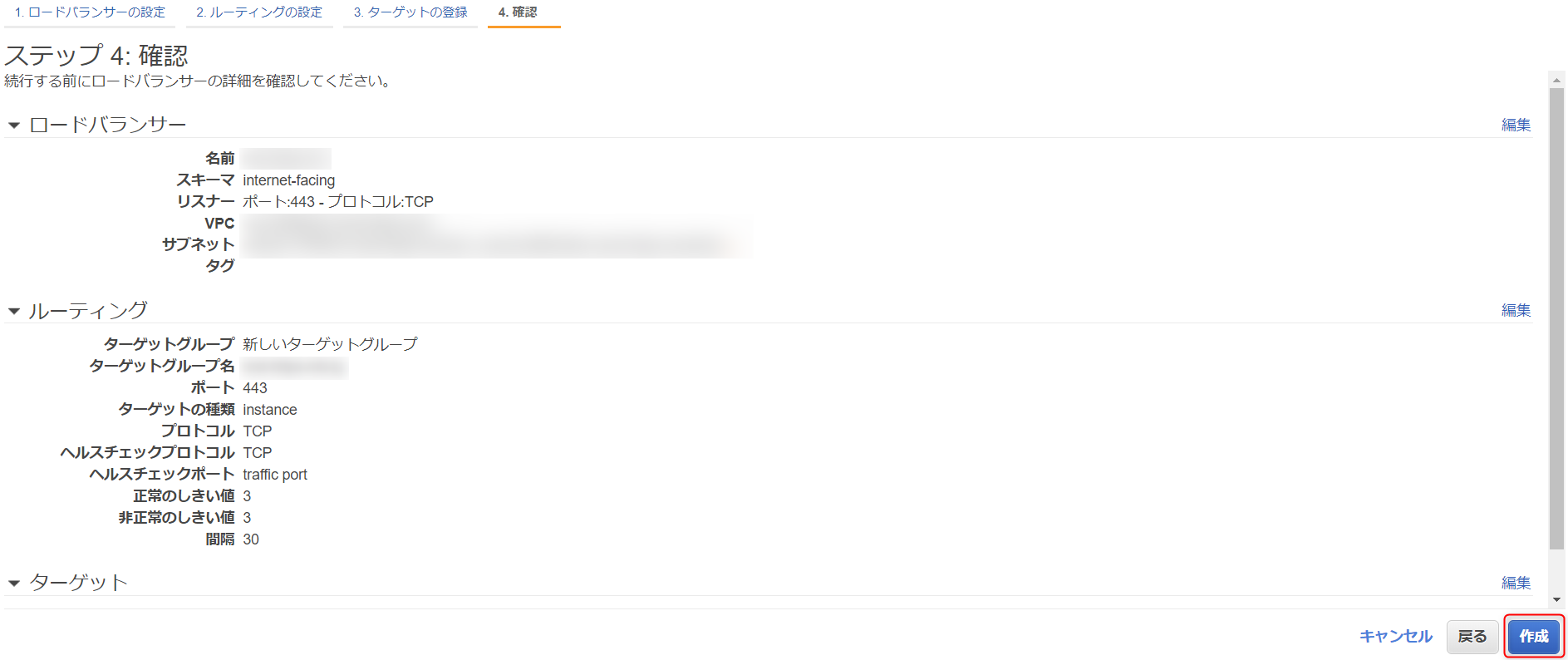
内容を確認の上、『作成』ボタンを押下します。

『閉じる』ボタンを押下します。

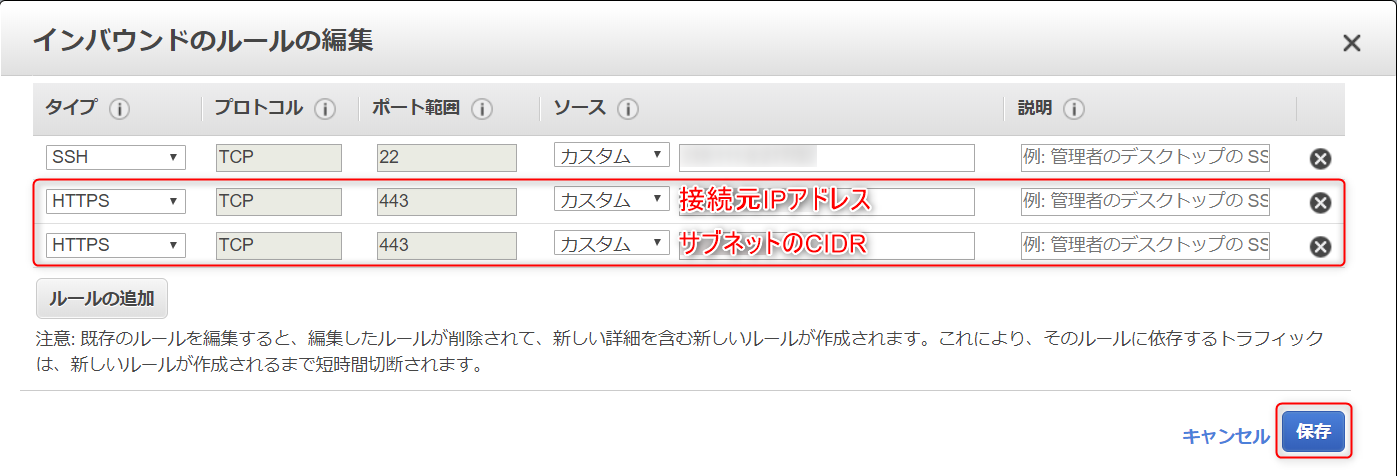
EC2インスタンスのセキュリティグループに、HTTPSを許可するルールを追加します。ソースには『接続元IPアドレス』と『EC2インスタンスが属するサブネットのCIDR』を指定します。

構築アカウントのRoute 53で、サブドメインのレコードセットを下図のように追加する。『Alias Target』には作成したNLBを指定する。

動作確認
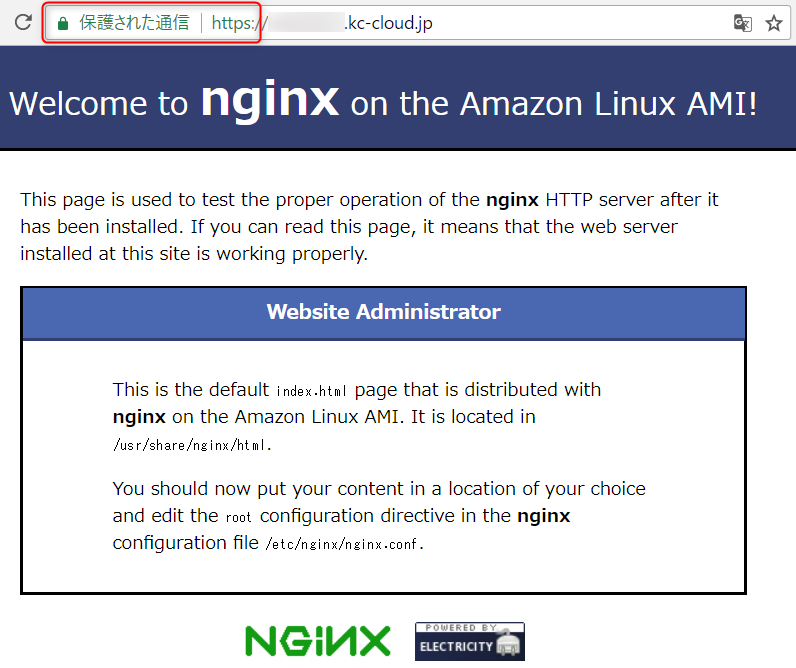
ブラウザから、作成したサブドメインに対して、HTTPSでアクセスして動作を確認します。

参考リンク
下記の記事を参考にさせて頂きました。ありがとうございます。
別のAWSアカウントにDNS権限移譲を行う方法
https://qiita.com/inak-skywalker/items/6f35312a70eafcad8c14
おわりに
以上、AWSを利用してHTTPS配信するパターンの1つ、『NLB→EC2(+外部SSL証明書)』の構成を検証しました。
実際に自分の手を動かして構築することで、SSL/TLSやRoute 53に対する理解が深まりました。
最後までお読み頂きありがとうございました。
-----
最後にこのブログを運営するナレッジコミュニケーションの宣伝です。
AWSを使えばWebサイトのHTTPS化は簡単にできますが、今回紹介したケースのうちどれが最適かはケースバイケースです。
自社でAWS上で運営しているサイトを7月までにHTTPS対応させたいけどどの方式が最適なのか迷っている、もしくはこの機会に自社サーバで運営しているWebサイトをクラウド化したい、等お困りのことがありましたらナレコムがお手伝いします。
Webサイトのインフラの設計から構築、運用、監視までまるっとナレコムAWSクラウドのマネージドプランでサポートします。
詳しい話を聞いてみたい、自社サイトのSSL化を相談してみたい方はお電話かお問い合わせフォームからご連絡ください。

