前回は『OSS編~オーケストレーションツール Consul 05 Multiple Datacenters編~』と題して、オーケストレーションのConsulでMultiple Datacentersを試してみました。
今回は『OSS編~オーケストレーションツール Consul 06 WEB UI編~』と題して、オーケストレーションのConsulでWEB UIを試してみたいと思います。
WEB UI
Consulでは軽量のWEB UIが用意されております。
本体とは別にダウンロードして利用します。
1.WEB UIの取得
WEB UIを取得します。
|
1 2 3 4 |
$ wget https://dl.bintray.com/mitchellh/consul/0.5.0_web_ui.zip $ unzip 0.5.0_web_ui.zip $ sudo mkdir /opt/consul $ sudo mv dist /opt/consul/ui |
構造は以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 |
$ tree /opt/consul/ui /opt/consul/ui ├── index.html └── static ├── application.min.js ├── base.css ├── base.css.map ├── bootstrap.min.css ├── consul-logo.png ├── favicon.png └── loading-cylon-purple.svg |
2.起動
WEB UIを利用できるように「-ui-dir」を指定してconsulを起動します。
また、「-client」を指定してアクセス出来るようにします。
|
1 |
$ consul agent -server -bootstrap-expect 1 -data-dir /tmp/consul -node agent-one -client 172.16.0.90 -ui-dir /opt/consul/ui |
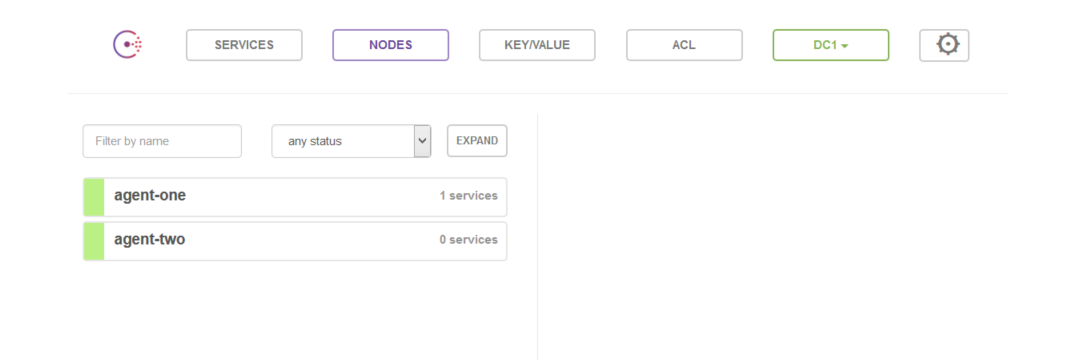
3.確認
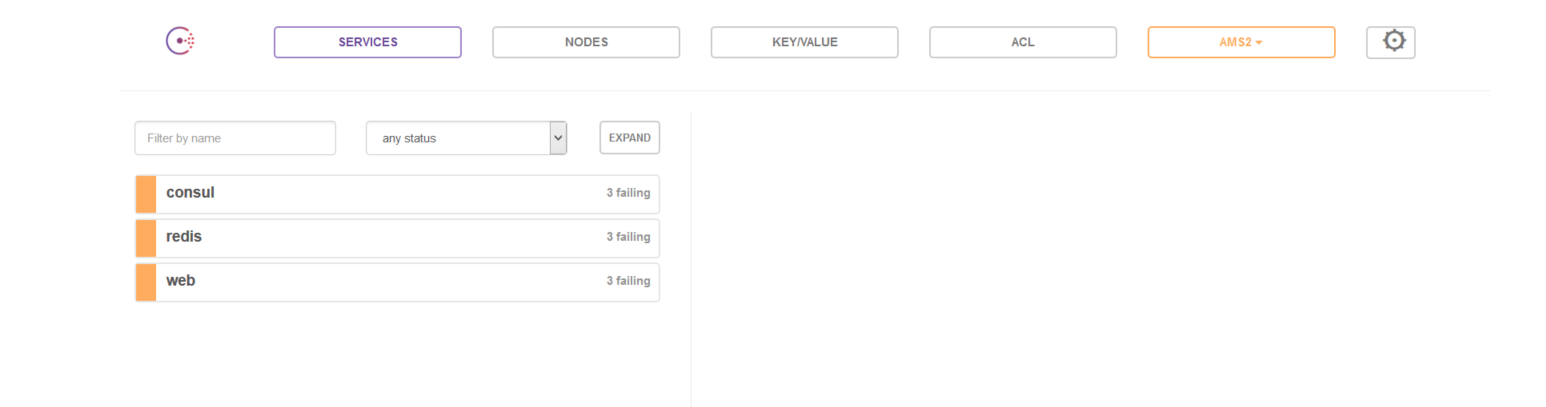
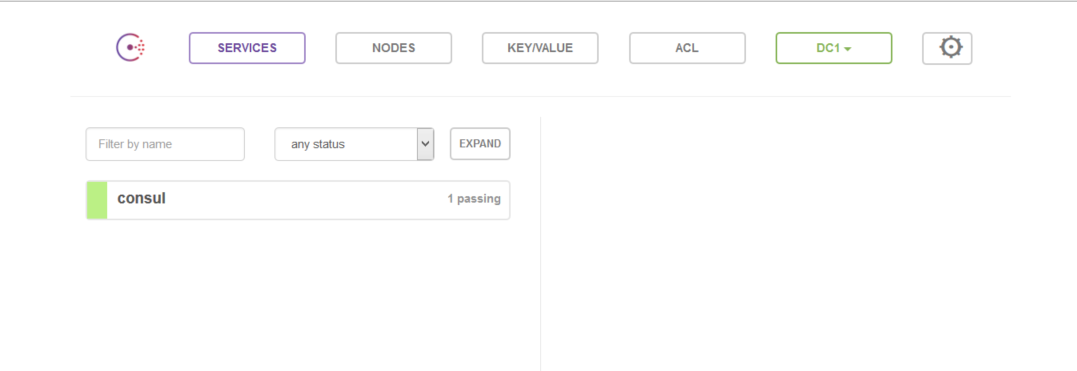
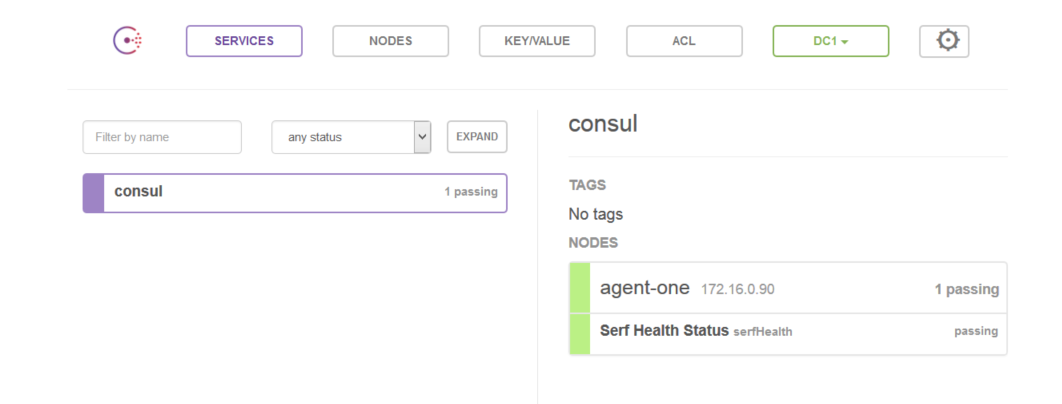
実際にアクセスして確認してみます。
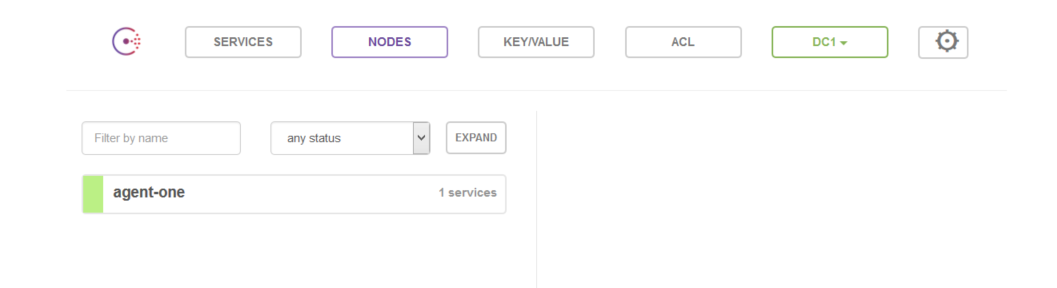
エージェントを追加してUI上で確認してみます。
|
1 |
$ consul agent -data-dir /tmp/consul -node agent-two -join=172.16.0.90 |
いかがでしたでしょうか?
次回もお楽しみに!!!