ハリーです。
2018/10/9に、AWSより新しいアイコンが発表されました! これまでのアイコンとガラッと変わりフラットデザインとなり、利用ルールが明確に定義されました!それらについてまとめていきます。
AWSからの発表

主な変更ポイント
1.アイコンのデザイン
2.アイコンの総称を「AWS Architecture Icons」で統一
3.アイコンの種類が増加
AWS Architecture Icons

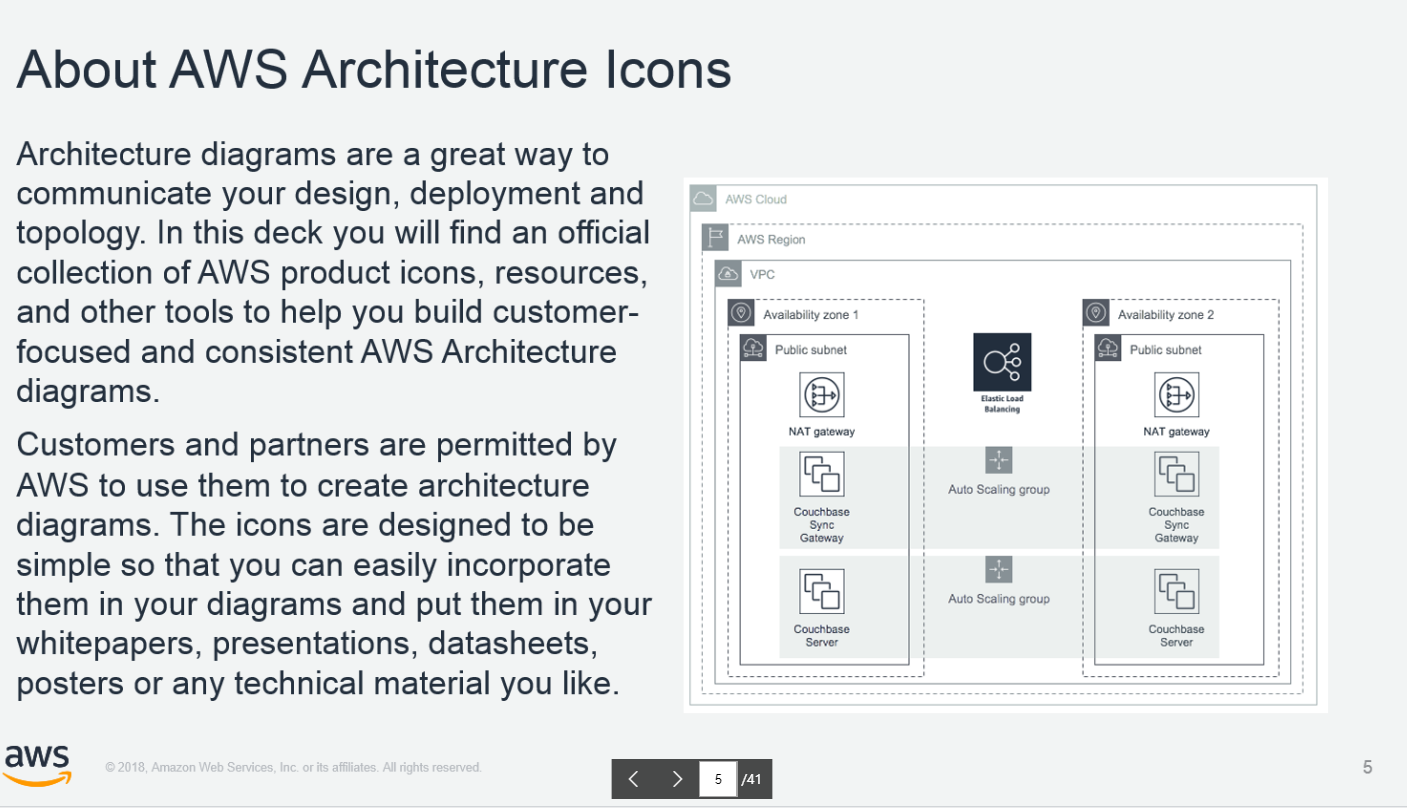
AWS アーキテクチャアイコンについて
今後、AWSの構成図の作成や開発、プレゼン資料の作成時にはこの新しいアイコンを使いましょう。
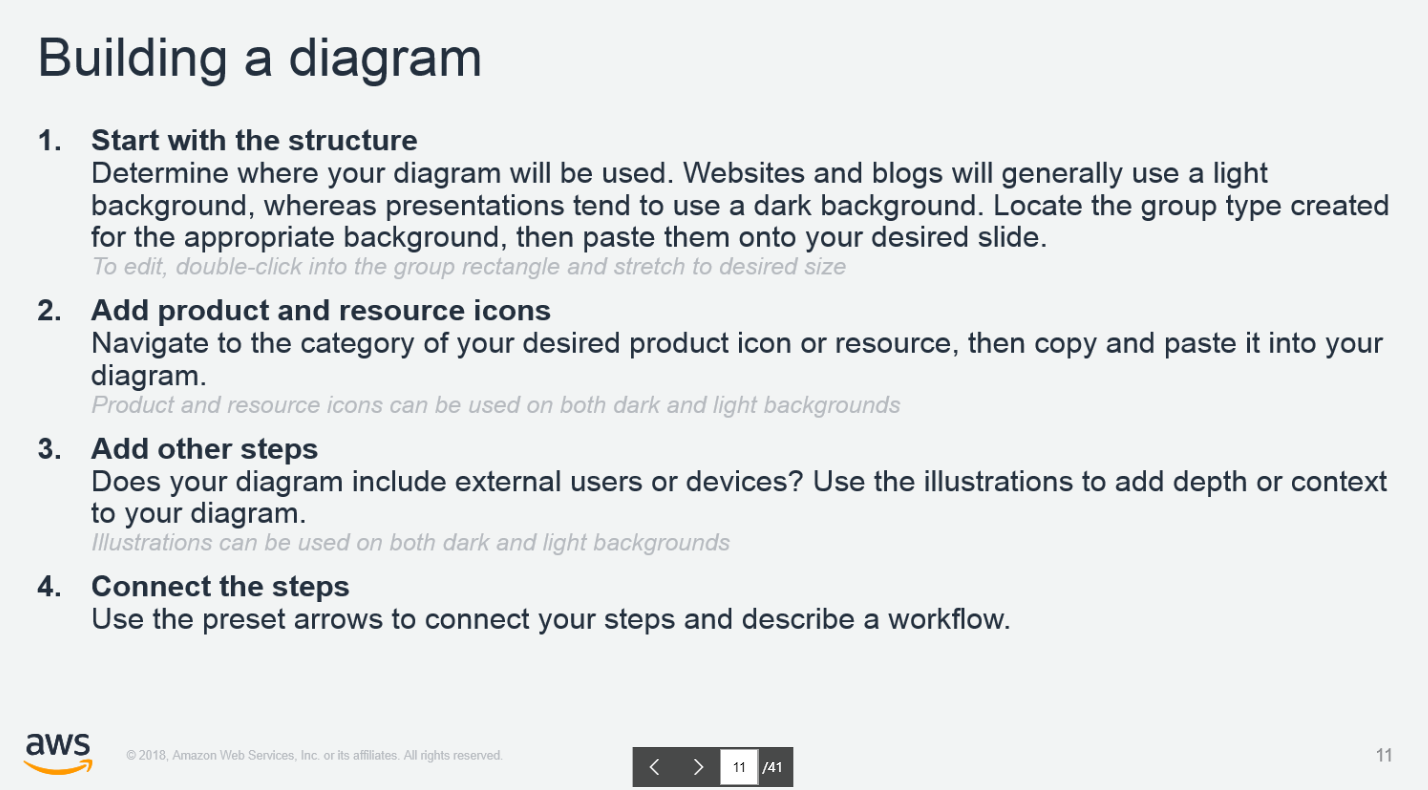
ダイアグラムの作成方法

- 全体の構成からまずは始める:構成図やアイコンを表示する背景の色の確認はしっかりと
- アイコンを足していく:必要なAWSアーキテクチャアイコンを追加する
- その他の要素を追加:コンテキストやイラストなど、他の要素が必要であれば追加する
- ステップや手順を繋げる:矢印などを使ってワークフローの手順を示す
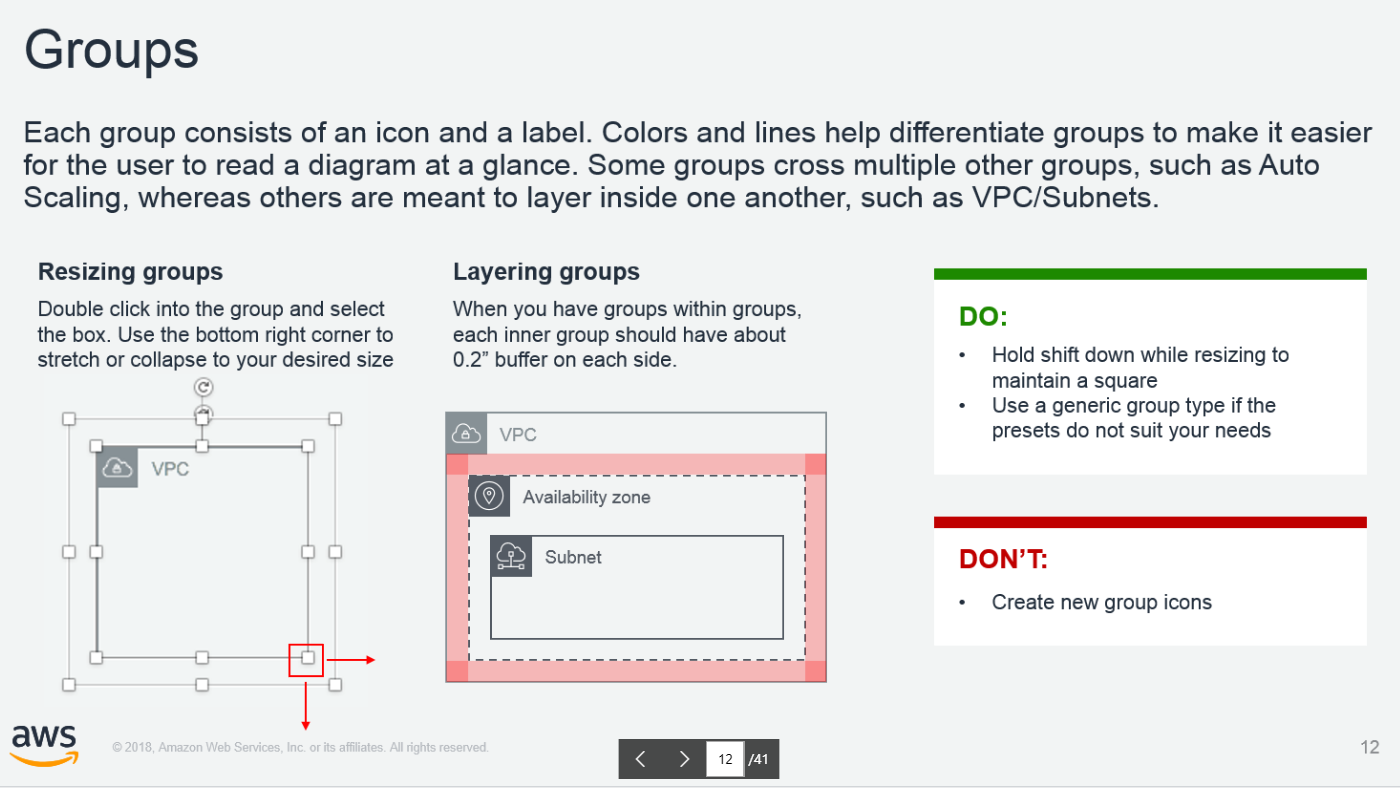
グループ

・それぞれのグループにはアイコンとラベル名がついており、色と線でグループ分けがし易くなっております。
・グループのサイズ変更:変更したいグループをダブルクリックし、「□」をドラッグすることでサイズ変更が可能
・グループのレイヤー化:グループ内に別のグループを入れる際、訳0.2cmほどの幅を空けること
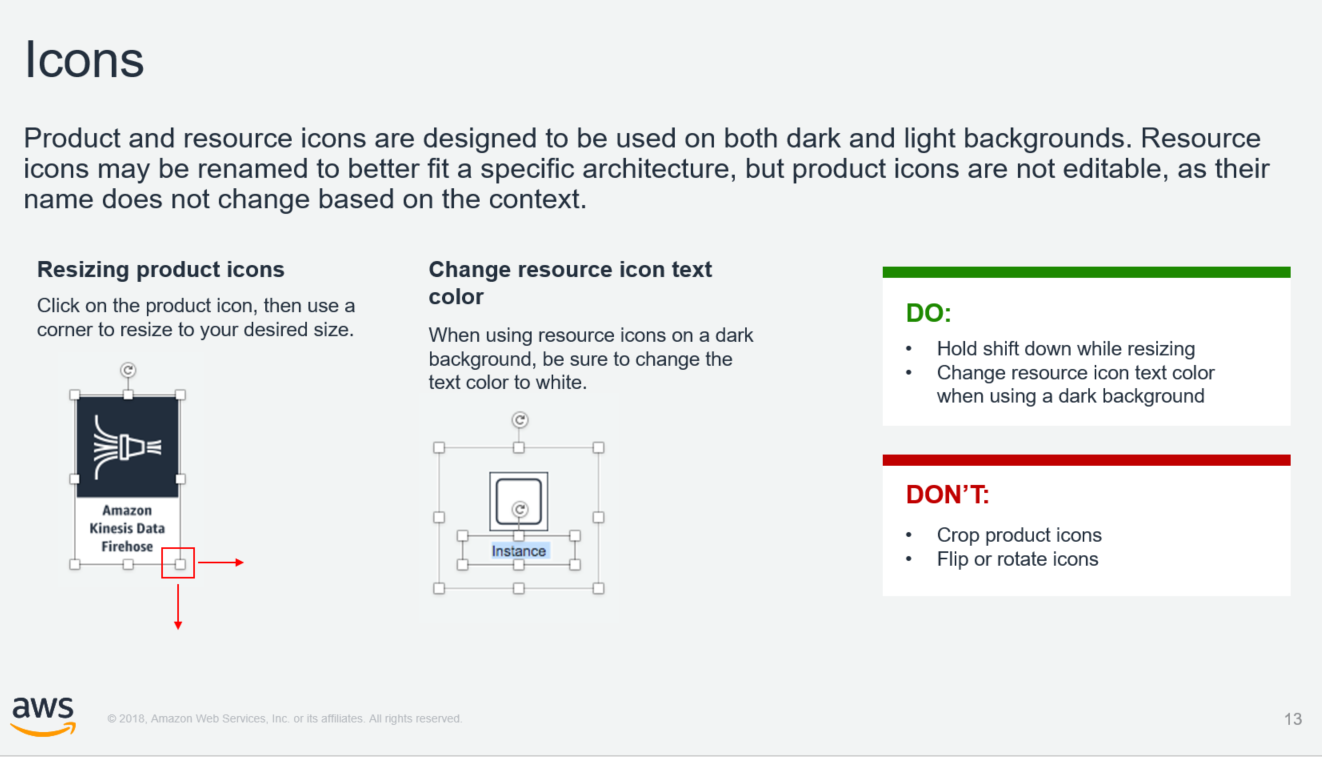
アイコン

・明るい背景、暗い背景のどちらでも使用できるデザインとなっております。ただし、プロダクトアイコンはリソースアイコンと違って名称を変更はできません。
・プロダクトアイコンのサイズ変更:アイコンをクリックして隅の「□」をクリックしてサイズ変更すること
・リソースアイコンのテキスト変更:拝啓が暗い場合などはテキスト名をホワイトなど違う色に変更すること
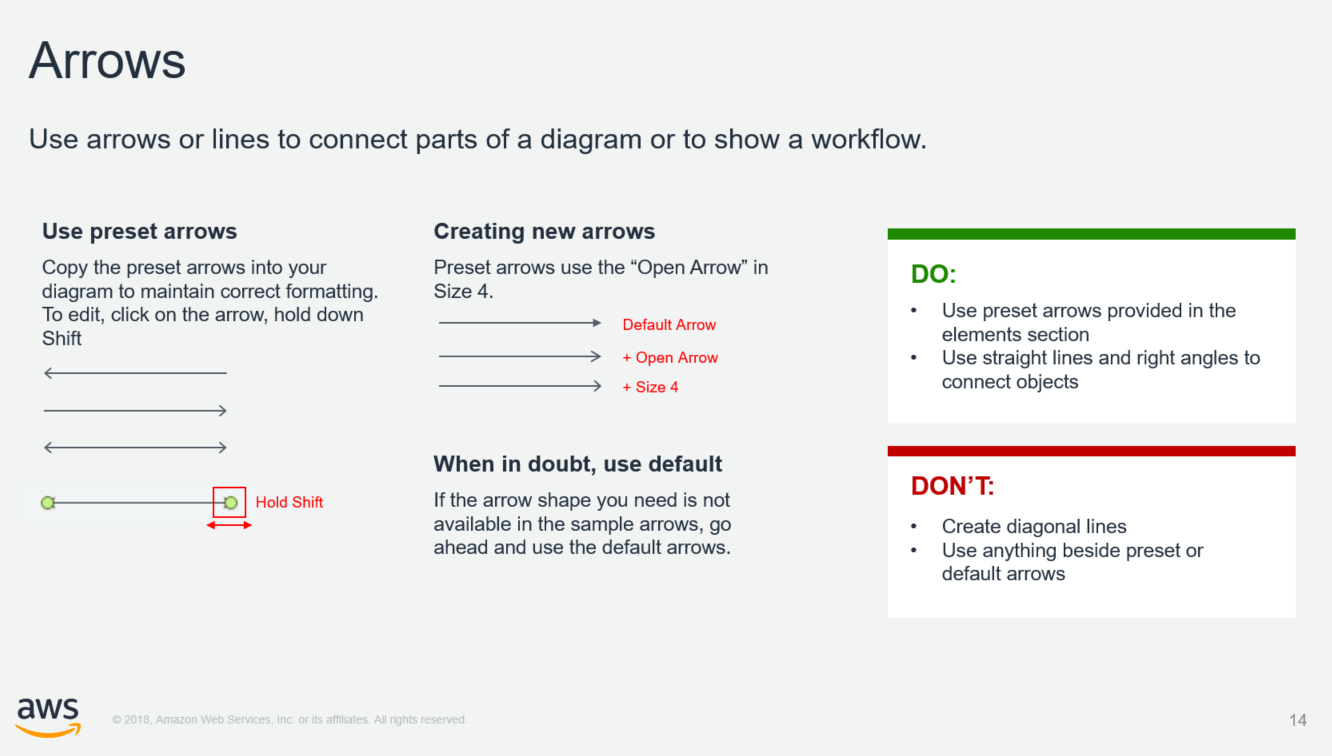
矢印

・プリセット矢印:ワークフローの流れを示すときに使うこと。クリックして「Shift」長押し状態で編集可能
・プリセット矢印の作成:「オープン矢印」の「サイズ4」で作成可能
※必要な形のプリセット矢印が見当たらない場合は、デフォルトの矢印を使うこと
終わりに
以上が、AWS Architecture Iconsに関する使用ルールのまとめです。
新しいアイコン画像などは下記のURLから掲載されているAWSのサイトに行けるので、チェックしてみましょう!
