こんにちは!Rookieです。
前回のレシピでは『Amazon SWF編~Simple Workflow Serviceを使ってみよう!パート①~』ということで、Amazon Simple Workflow Serviceの概要についてお話しました。
今回も引き続き『Amazon SWF編~Simple Workflow Serviceを使ってみよう!パート②~』と題して、実際にサンプルワークフローを作成してみたいと思います!
それでは実際に、作業を行っていきましょう!
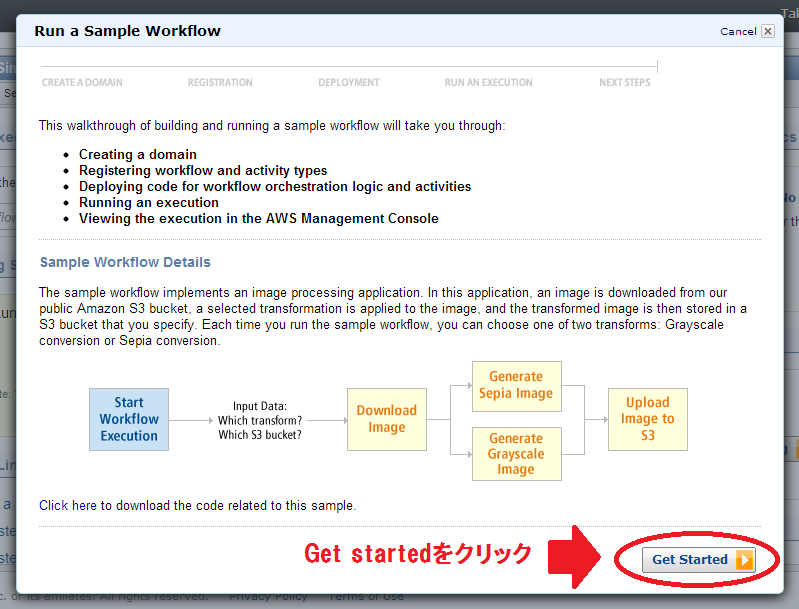
今回は、以下のようなワークフローを作成します。
① S3へ画像をアップロード
② S3から画像をダウンロード
③ 画像をモノクロに変換
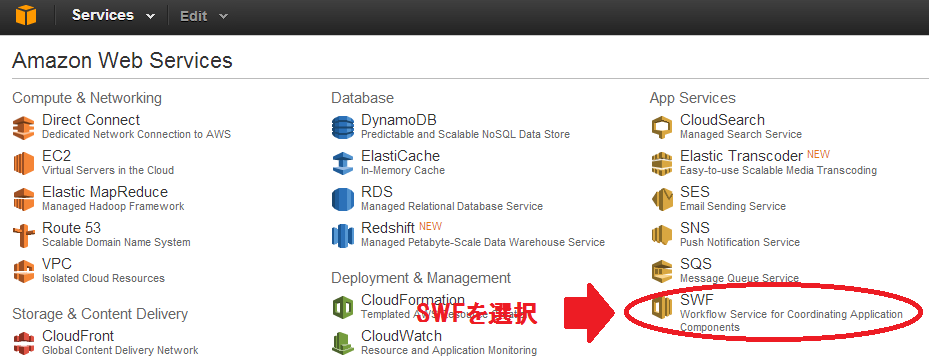
1. 始めに、AWS管理コンソールにログインし、サービスで「SWF」を選択します。
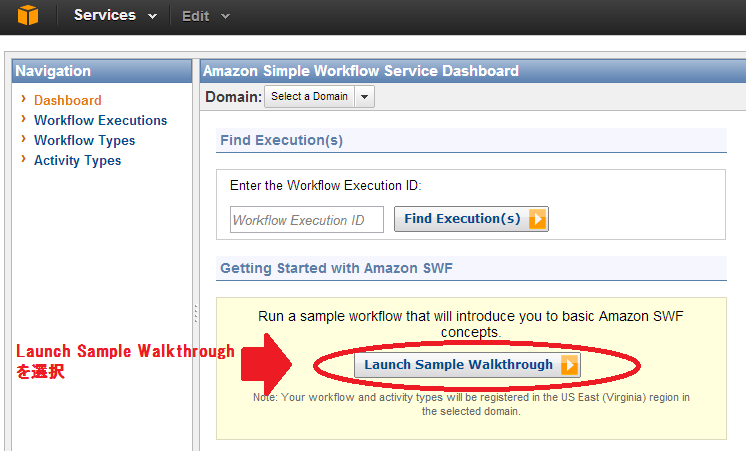
2. 次に、下記画面を開き、「Launch Sample Walkthrough」をクリックします。
3. 次に、「Get Started」をクリックします。
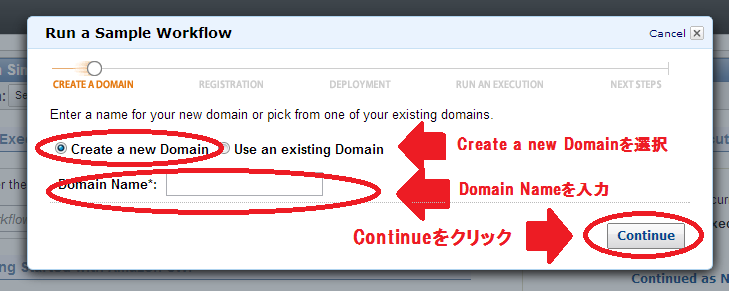
4. 続いて、「Create a new domain」を選択して、「Domain Name」の項目に任意のワークフロー名称を入力し、「Continue」をクリックします。
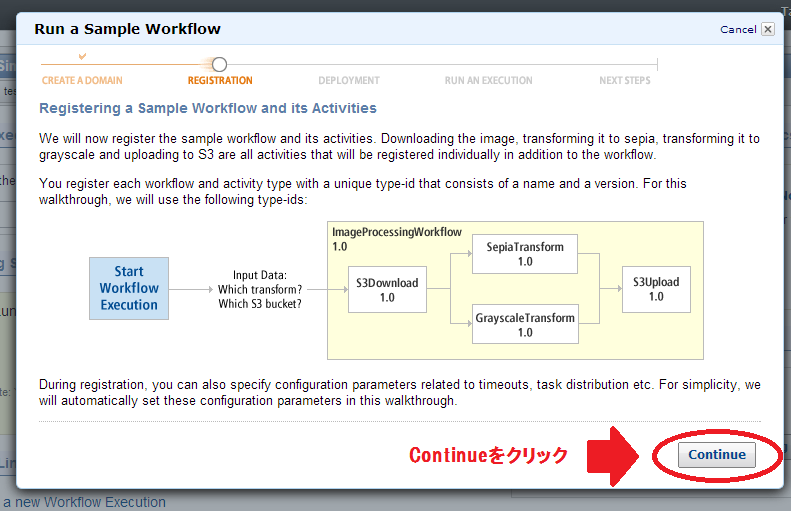
5. 次に、「Continue」をクリックします。
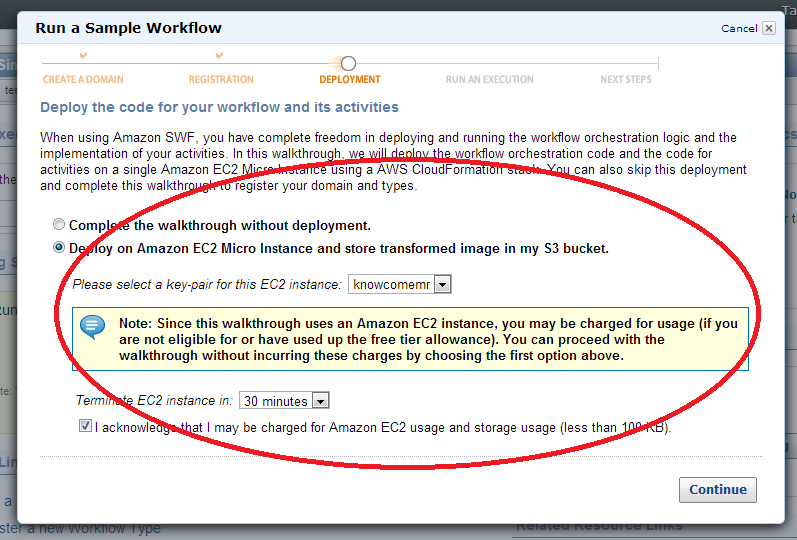
6. 以下の項目を選択および入力して、「Continue」をクリックします。
・Deploy on Amazon EC2 Micro Instance and store transformed image in my S3 bucket. を選択
・Please select a key-pair for this EC2 instance:作成したワークフローをデプロイするEC2インスタンスのキーペアを選択
・I acknowledge that I may be charged for Amazon EC2 usage and storage usage (less than 100 KB).にチェック
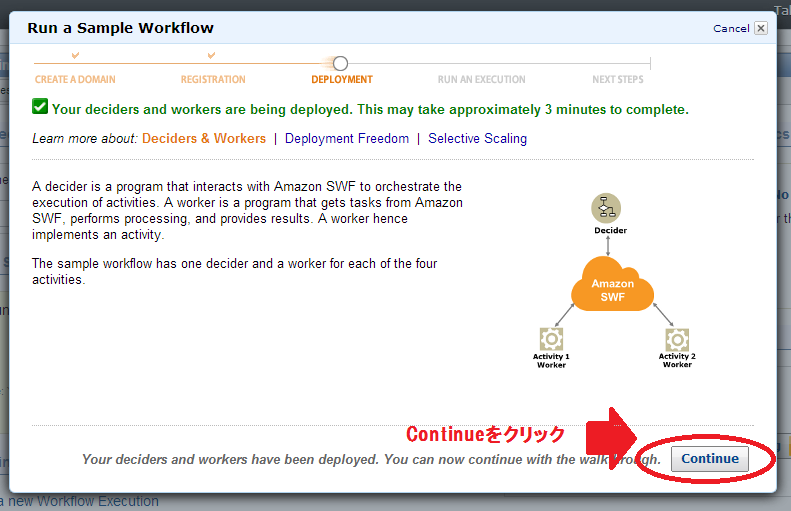
7. 下記画面でしばらくすると、サンプルワークフローの作成が終了しますので、終了したら「Continue」をクリックします。
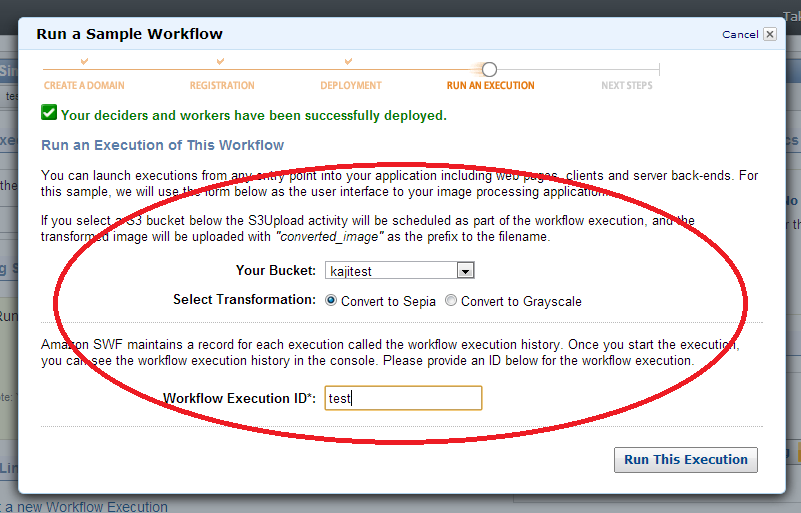
8. 下記項目を設定し、「Run This Execution」をクリックします。
・Your Bucket: 今回のワークフローの中で使用するS3バケット
・Workflow Execution ID: 任意のワークフローID
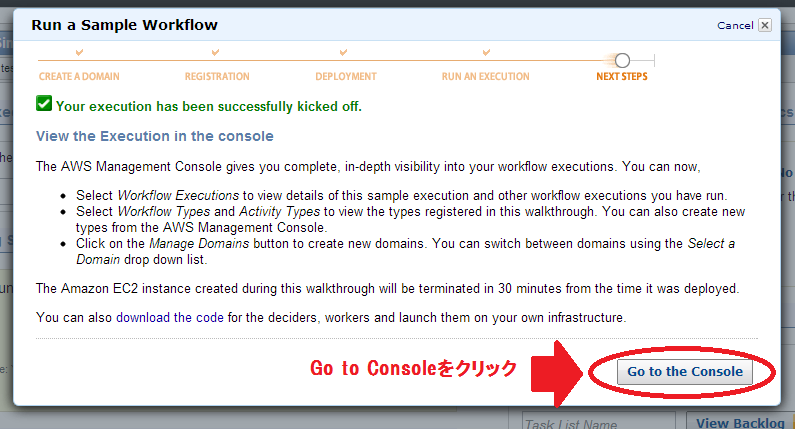
9. 「Go to the Console」をクリックして、設定作業は完了です!
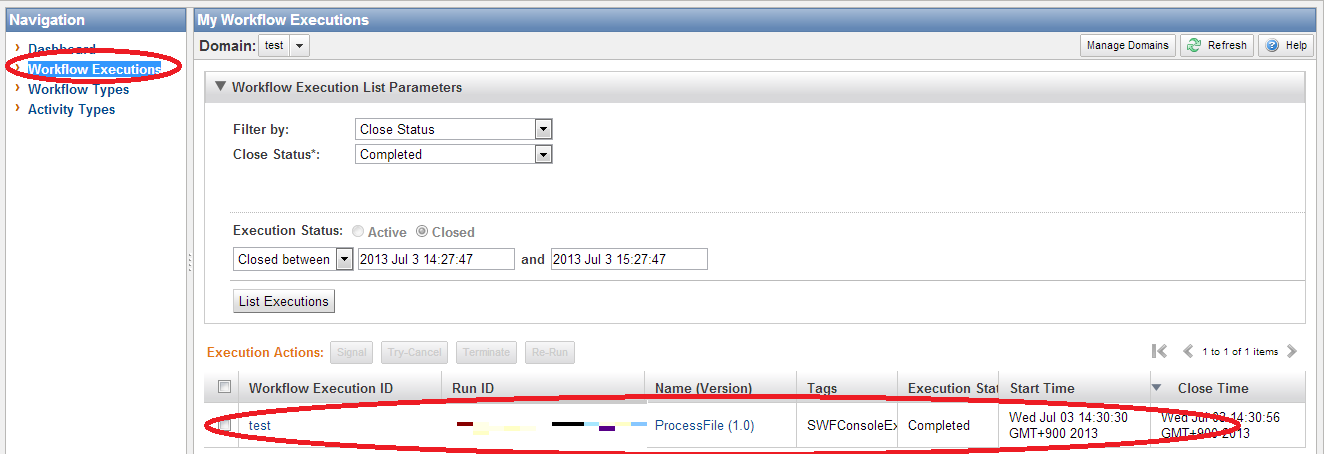
10. 最後に、実際にワークフローが作成されたか確認してみます。
コンソールに戻り、左メニューにある「Workflow Executions」をクリックすると、通常にWorkflow Executionが作成されていることが確認できます。
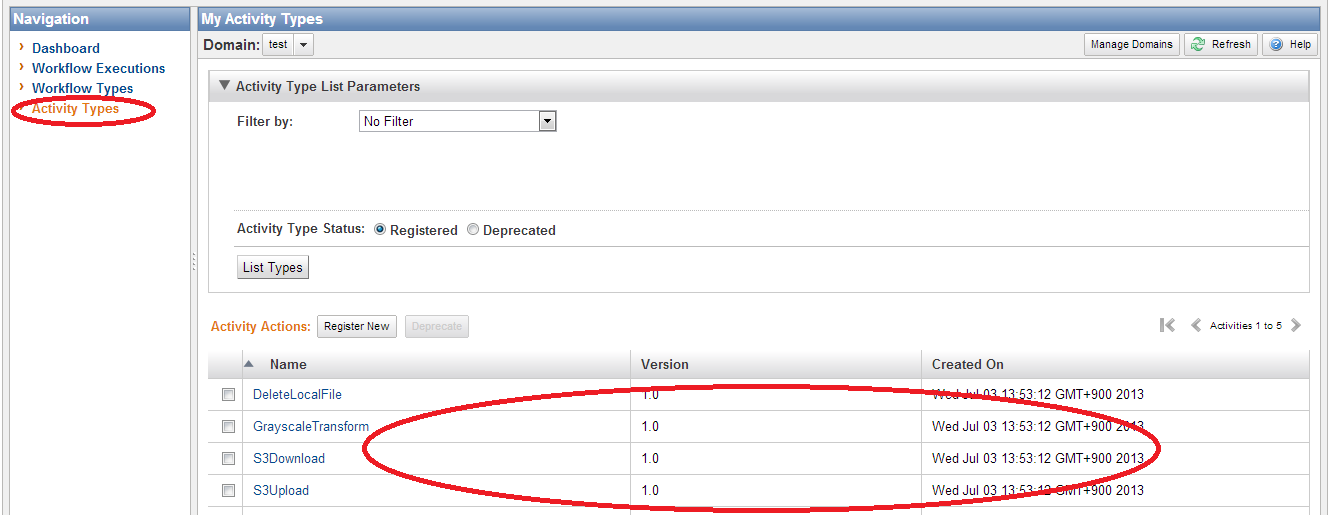
また、今回実行するワークフローの内容となるアクティビティタイプも、同じく通常に作成されていることが確認できます。
いかがでしたでしょうか?
上記のように簡単にサンプルワークフローを作成することができるので、Amazon Simple Workflow Serviceも開始しやすいと思います。是非、確認してみてください!
次回は『Amazon Elastic Beanstalk編~Elastic Beanstalkを使ってみよう!パート②~』と題してお話していきたいと思いますので、お楽しみに!
——————————————————————————————————
ナレコムクラウドのFacebookに『いいね!』をクリックして頂くと
最新のお役立ちレシピが配信されます★
┏━━━━━━━━━━━━━┓
┃ナレコムクラウド Facebook┃
┗━━━━━━━━━━━━━┛
——————————————————————————————————