前回に続きRoute53を使ったサイト公開方法について、お話したいと思います。
なお前回の記事は以下を参照ください。
■Amazon Route53編~サイトを公開してみよう!パート①~
Route53を使ったサイトの公開は、S3+Route53を組み合わせることで、スケール設計が不要でより耐久性のあるS3 Webサーバを構築することができます。
S3 Webサーバのメリットとして次のような事が挙げられます。
S3 Webサーバのメリット
・スケール不要で大規模なアクセスにも耐えられる
・サーバのセットアップ不要で、直ぐ使うことが出来る
・監視などの運用手順が不要
・容量+転送料のみで利用できるのでEC2などと比較しても圧倒的に安い
といったことなどが挙げられ、静的なコンテンツであれば動画等も含めて配信することが可能です。
それでは実際に、S3+Route53でサイトを公開する方法をご紹介しましょう!
1.ManagementConsoleのServicesからS3を選択します。
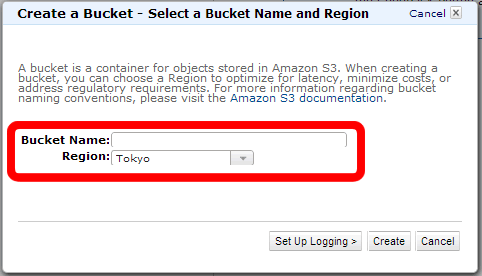
2.「Create Bucket」をクリックし、ポップアップウィンドウに対して下記の必要項目を入力し、「Set Up Logging」をクリックします。

・Bucket Name:Webサーバとして公開するドメイン名を入力
・Region :アクセスする主なユーザーがいるリージョンを選択
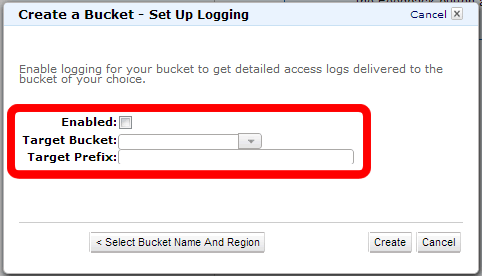
3.S3のログに関する設定です。下記必要項目を入力し、「Create」をクリックします。

・Enabled :S3に対するアクセスログを取得する場合はチェックして下さい。
・Target Bucket :ログを保存するバケット名を選択して下さい。
・Target Prefix :ログに対して付与する設定後が設定出来ます。
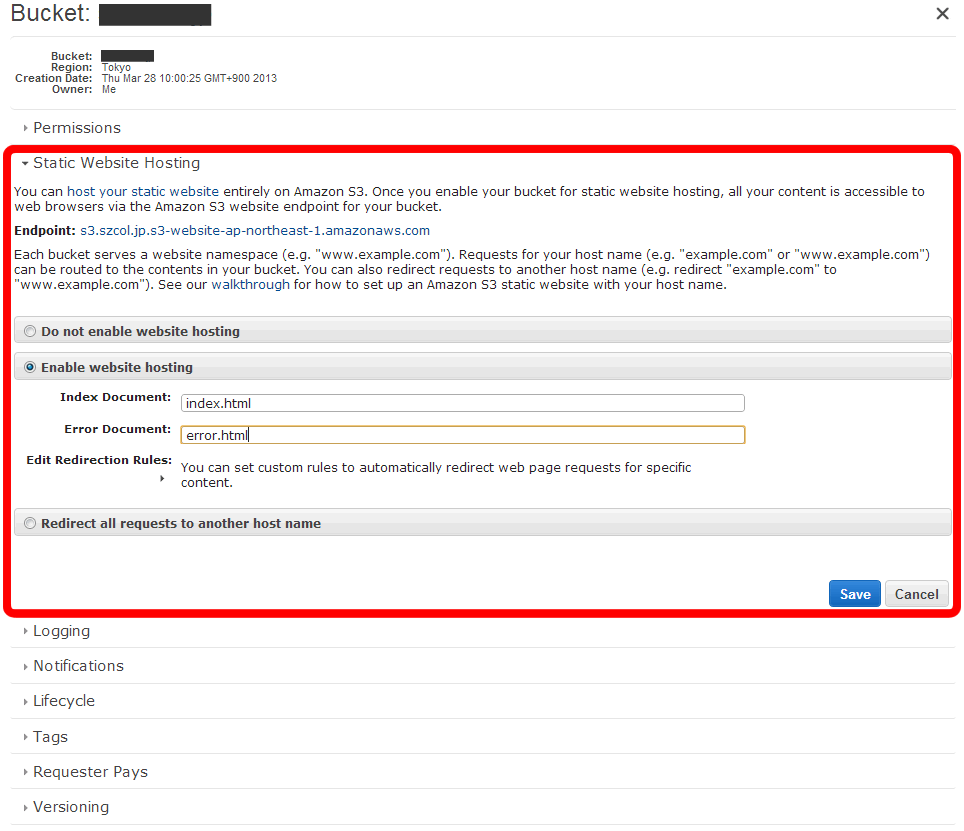
4.上記までで作成されたバケット選択し、右側から「Enable website hosting」を選択して必要情報を入力します。
S3の設定は以上で終了です。

・Index Document:トップページ(index)のファイルパスを入力
・Error Document :エラーページのファイルパスを入力
5.次にRoute53にて、設定をします。
ManagementConsoleのServicesからRoute53を選択します。
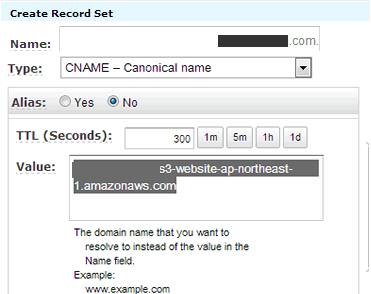
6.メインビューの該当のドメインを選択し、「Go to Record Sets」をクリックします。
該当ドメインに対してCNAMEレコードに対してAlias「No」を選択し、S3のエンドポイントを入力します。

以上で、S3を使ったサイト公開が完了です!
2回わたってRoute53を利用したサイト公開方法をご紹介しましたが、いかがでしたでしょうか?
Route53を利用するだけでも簡単にサイトを公開することができますし、さらにS3を組み合わせることでより実用的なWebサーバを構築してサイト公開をおこなうことができます!
是非、今回の記事を参考にして負荷なくサイトを運用しましょう!
次回は、「Amazon VPCを使ってWEBサーバを構築しよう!」ということで、こちらも2回にわたってお話していきたいと思いますので、お楽しみに!
