こんにちは、中の人です。
【re:Invent 2014】で新しく発表されたサービスの1つ CodeDeployを試してみました。
○ CodeDeployとは
CodeDeployとは、新しく発表されたコードの管理&デプロイサービス郡の1つで、名前の通り管理しているコードをデプロイするためのサービスとなります。
このサービスは、AWSを辞めた人ですら使い続けたいというくらい魅力的なApolloという社内ツールを外部向けサービスとして提供したものだそうです。
S3またはgithubに保存されているコードを利用してデプロイすることが出来ます。
なお、2014年11月14日現在 他のCodeCommit, CodePipelineとの連携についてはどのように連携するかわかっておりません。
1. AWS CodeDeployのサービスページから「Get Started」に移動し、「Deploy Sample」をクリックします。
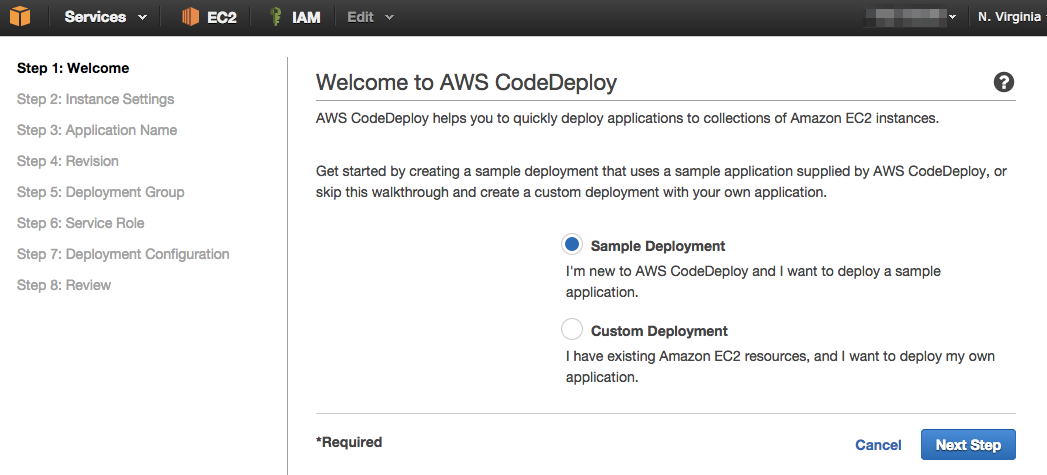
2. Welcome to AWS CodeDeployの画面が表示されるので、Sample Deployを選択します。
Sample Deployの場合、CloudFormationにより自動的に3台のインスタンスが立ち上がりますが、自分で指定した台数やインスタンスを利用したい場合は「Custom Deployment」を選択します。

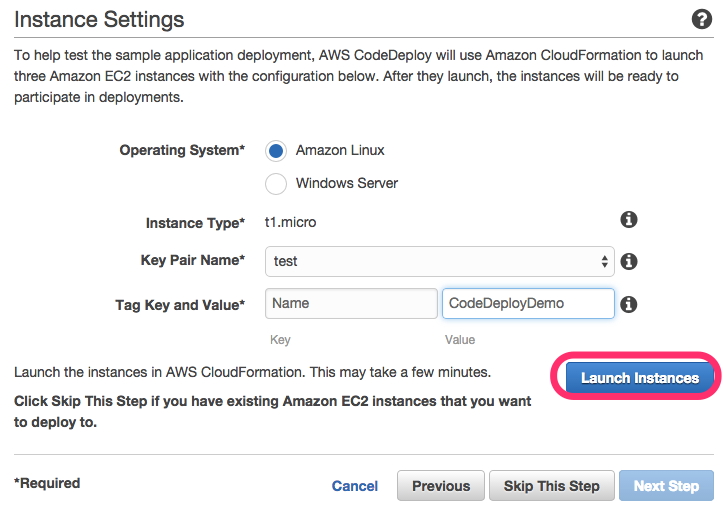
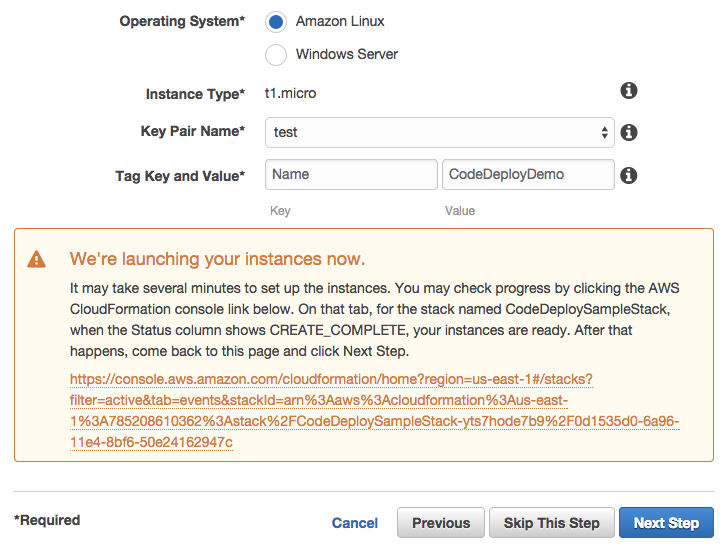
3. Instance SettingsではOSの種別や利用するキーや起動するインスタンスのNameなどを指定します。
必要項目を入力したら「Launch Instances」をクリックすると、ポップアップでCloudFormationの画面に遷移します。

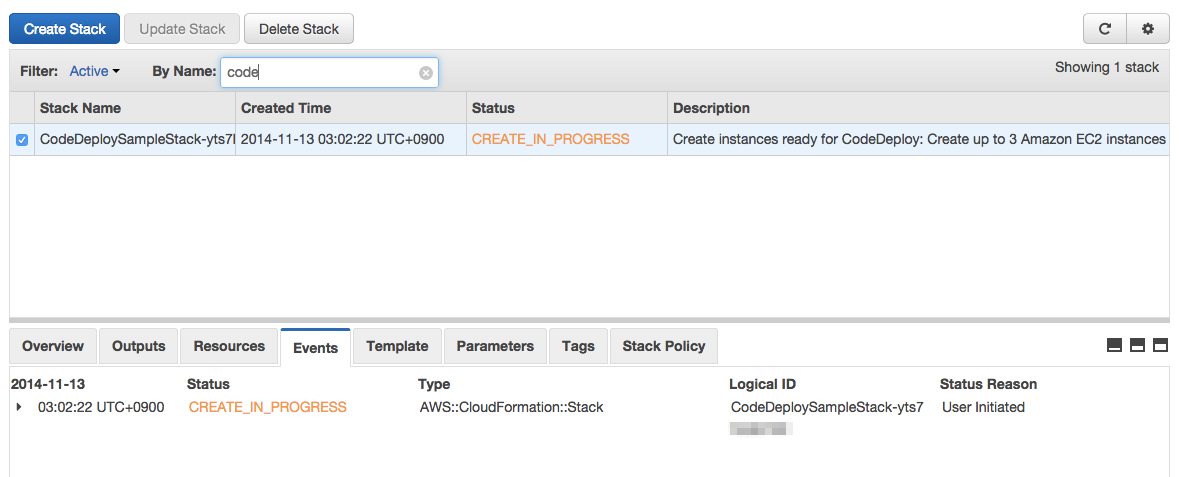
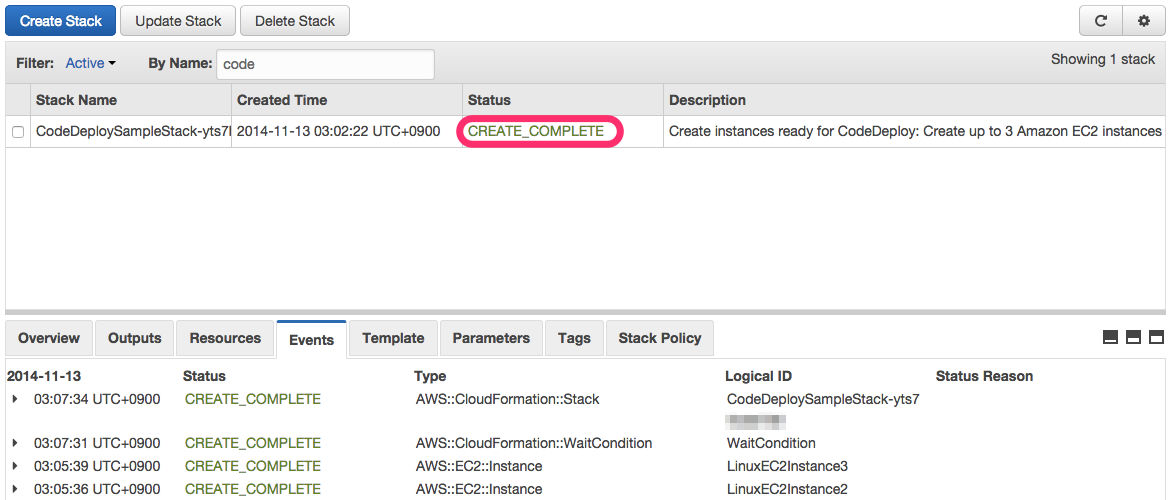
4. CloudFormationに遷移するとCodeDeploySampleStackという名称の新しいスタックが確認できます。
数分〜10分程度でStatusがCREATE_COMPLETEとなったら準備完了なのでポップアップウィンドウを閉じます。


5.Instance Settingsのページに戻ると「Next Step」がクリックできるようになっておりますので、クリックします。

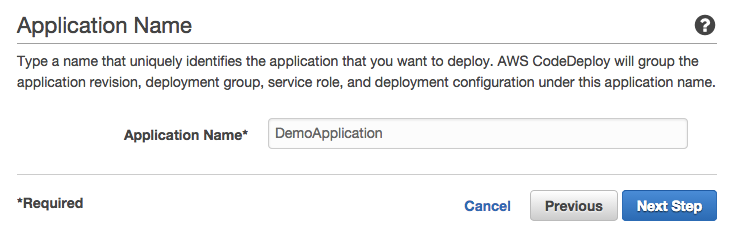
6.Application Nameでアプリケーションの名称を入力します。
サンプルで入っているままで問題ありません。

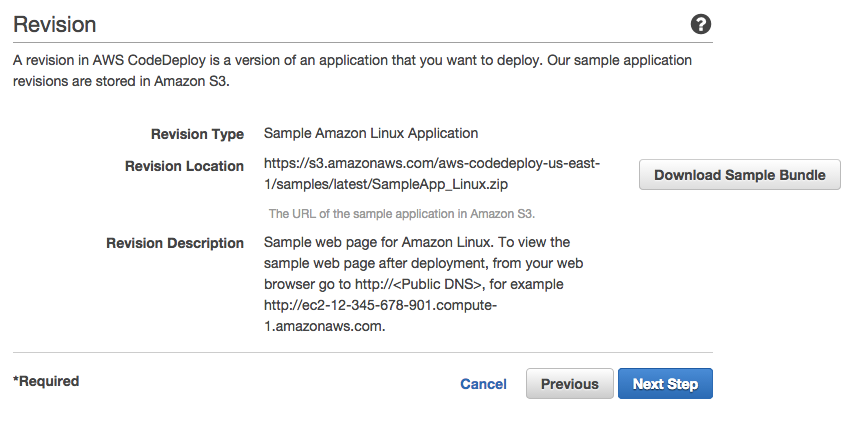
7.Revisionではソースの指定がされており、ダウンロードすることが出来ます。
Customやバージョンアップの際にはココで新しいソースが置いてあるバケットやgithubを指定します。

なお添付ファイルは以下が含まれており、appspec.ymlにてインストール先や必要モジュールのインストールの指定がされています。
appspec.yml
index.html
LICENSE.txt
scripts/install_dependencies
scripts/start_server
scripts/stop_server
どれも非常に簡単なファイルなのでカスタマイズが容易なこともわかります。
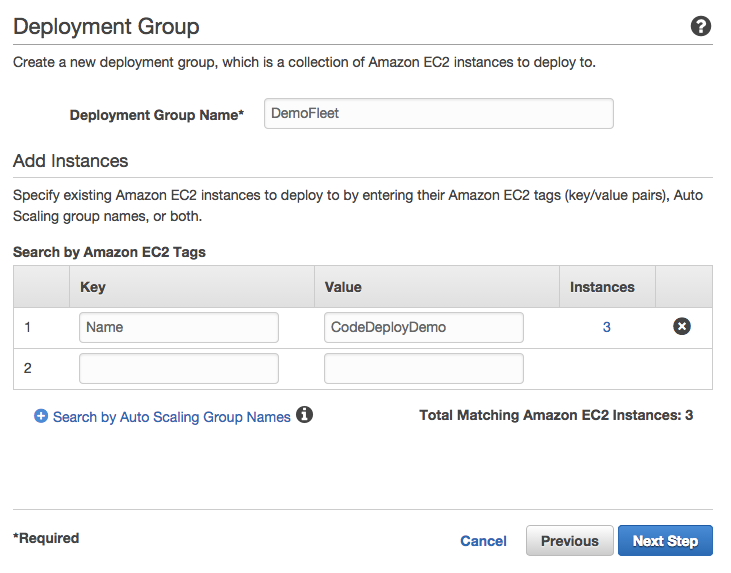
8.Deployment Groupではグループ名を設定します。
グループ単位でアプリケーションのデプロイをすることが出来ます。
こちらもデフォルトのままで問題ありません。

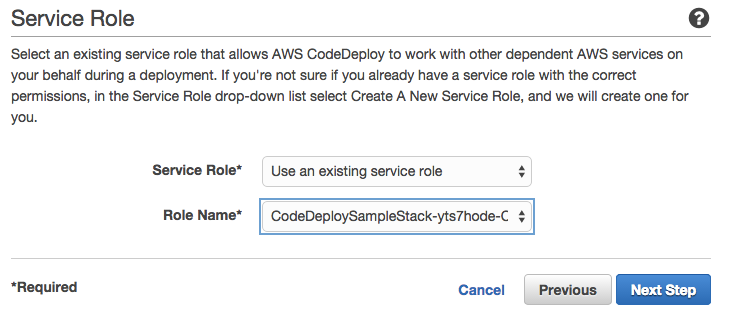
9.Service Roleでロールの設定をします。
既存のを利用することも可能ですが、デフォルトのままで問題ありません。

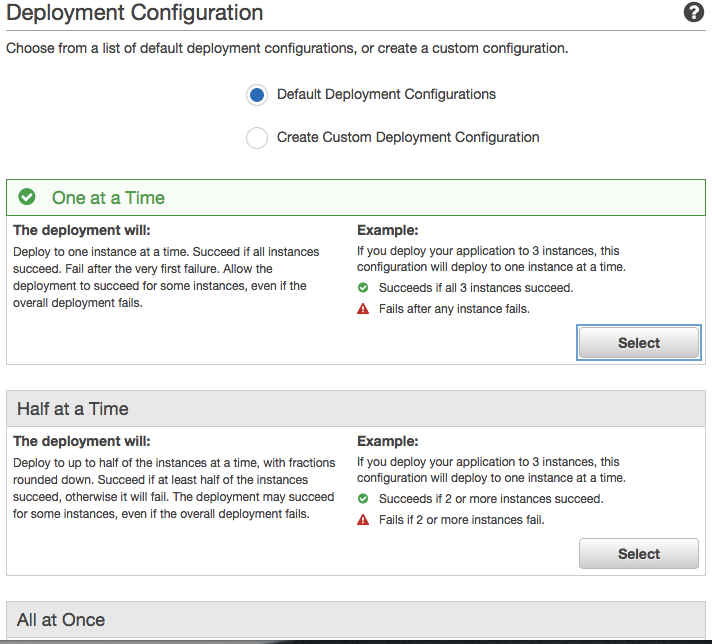
10.Deployment Configuration でインスタンスの起動方法を選ぶことが出来ます。
今回のケースでは3台立ち上がりますが、以下の選択肢があります。
・一気に全部起動
・50%のインスタンスを起動
・1台ずつ起動
ただし、いずれの方法でも自動起動なので今回はデフォルトの「One at a Time」を選択します。

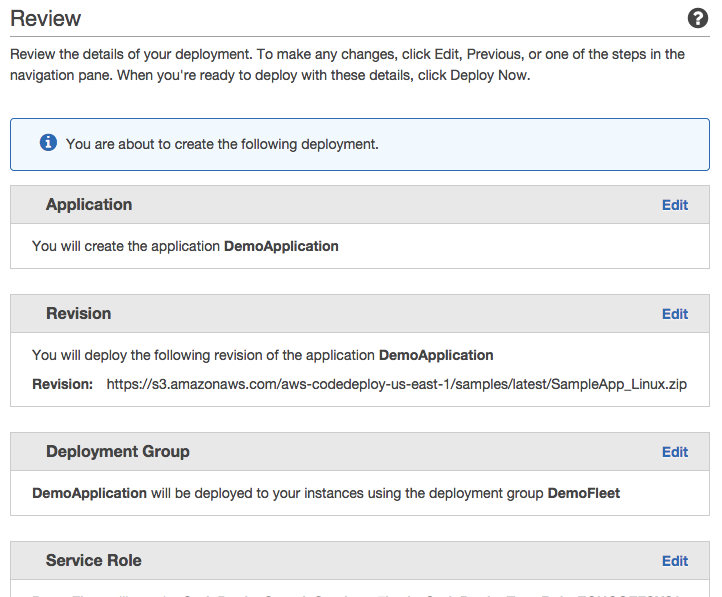
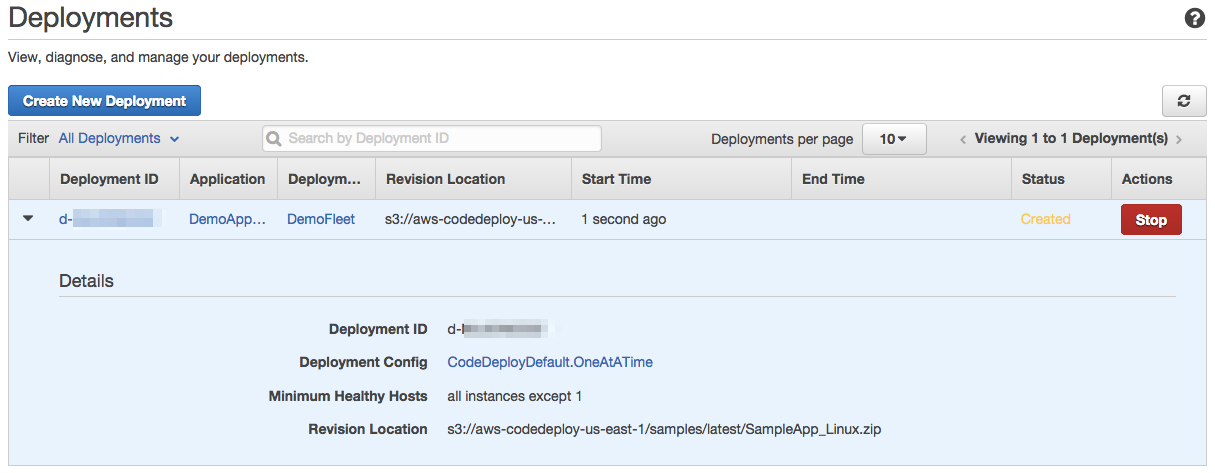
11. Reviewで特に問題なければそのまま起動させます。

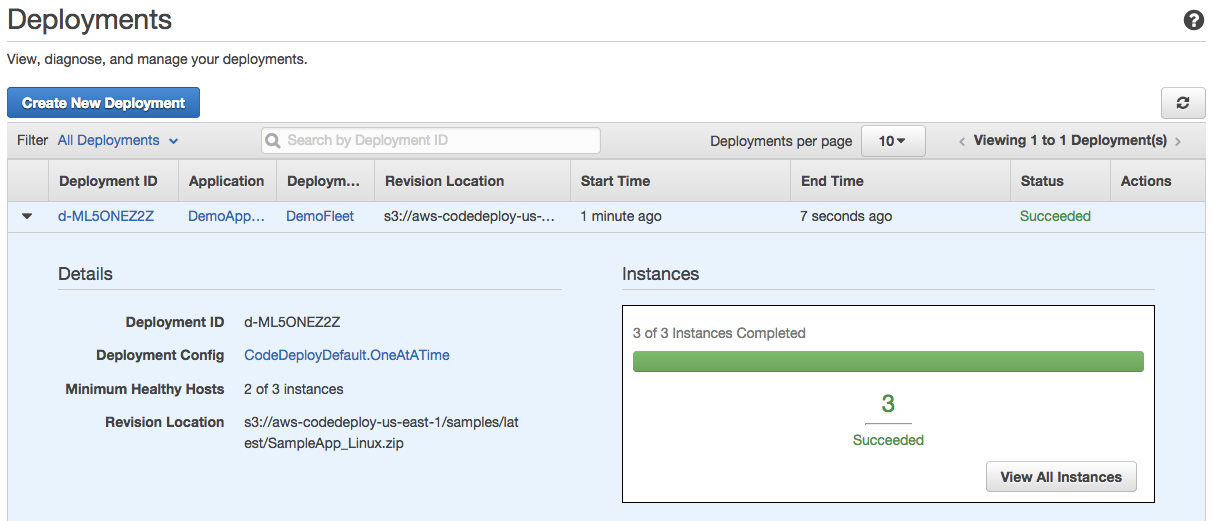
12. 完了すると以下の様な画面となり、StatusがSuccessedとなれば完了です。


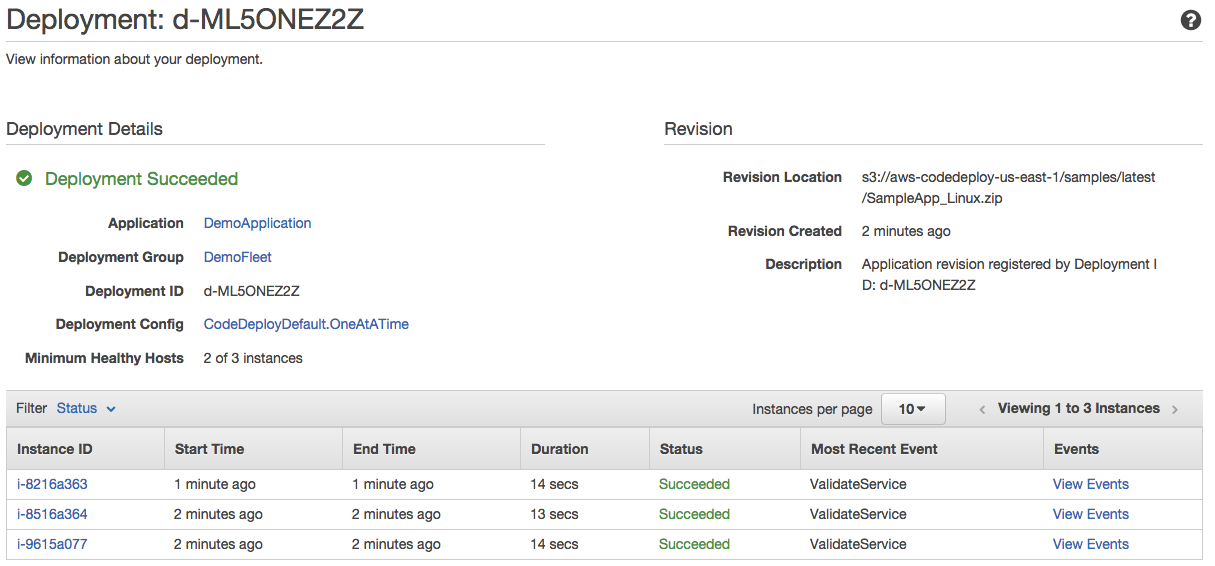
13. デプロイが完了すると起動したインスタンス情報などが表示されます。

14.ブラウザから各インスタンスにアクセスすると以下の画面が表示されます。

サーバにログインして確認すると、appspec.ymlで指定したとおり以下にHTMLファイルが設置されていることが確認できます。
/var/www/html/index.html
いかがでしたでしょうか?
非常に簡単な操作だけでデプロイすることが出来ました。
ただし、現状ではソースをS3に上げるかgithub上に置く必要があるのでそれほど大きなメリットが不明ですが、残りの2つがリリースされることでパワフルな開発環境となると思われます。
リリースされ次第、追って記載したいと思います。
お楽しみに!