前回は『AWS CodePipeline編~AWS CodePipelineを使ってみる01~』と題して、AWS CodePiplineを試してみました。
今回は『AWS CodePipeline編~AWS CodePipelineを使ってみる02~』と題して、AWS CodePiplineのStage追加を試してみたいと思います。
Stageの追加
AWS CodePipelineでは既存のPipelineを編集する事も可能です。
新しいStage(処理)を追加や変更したりなどが可能です。
試してみる
今回は前回の環境にProductionとして本番環境を想定したStageを追加してみたいと思います。
1.AWS CodeDeployの追加
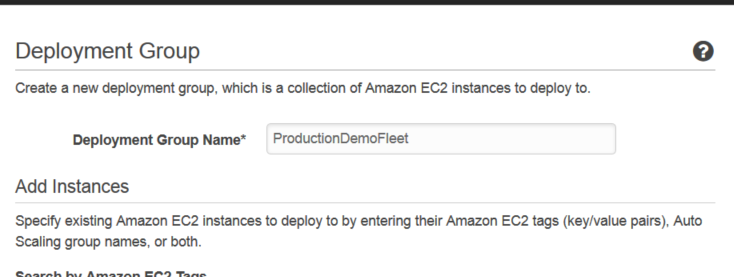
Production用のAWS CodeDeployを準備します。
2.Stageの追加
準備したProduction用のCodeDeployに対してのデプロイをするStageを追加してみます。
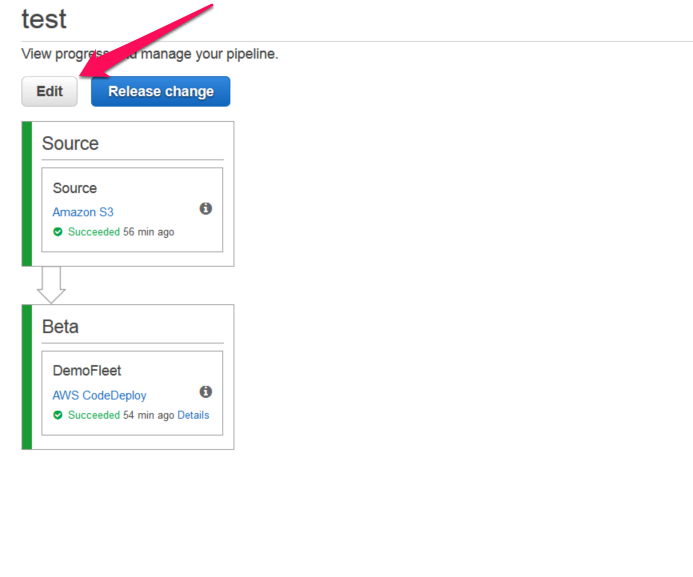
該当のPipelineで「Edit」を選択します。
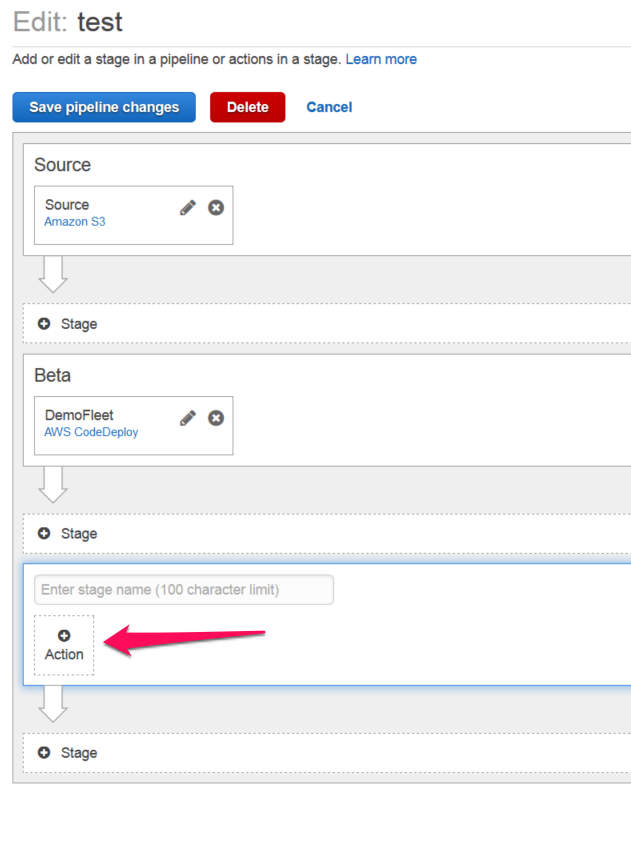
「Beta」Stageの後ろに新しいStageを追加します。
「Stage」をクリックします。
Stageの名前とActionを設定します。
追加したStageのActionをクリックします。
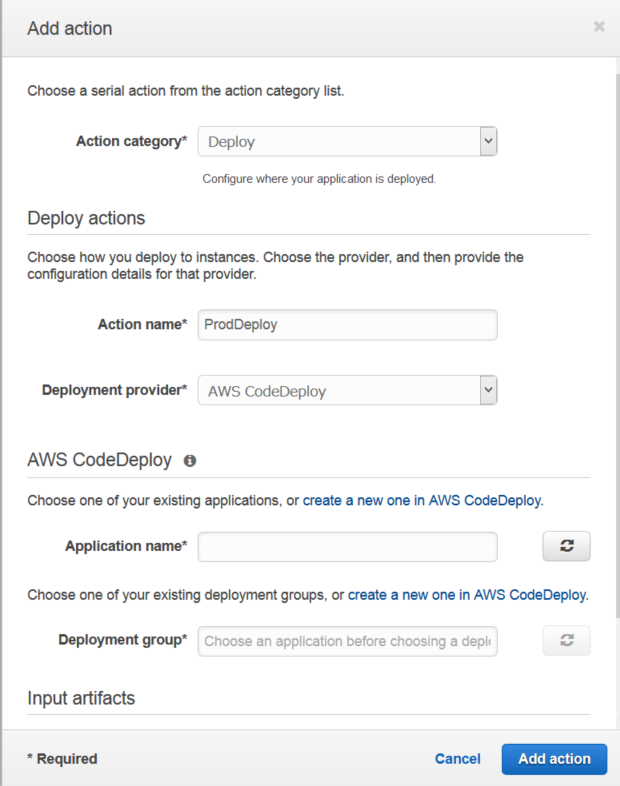
Actionを設定していきます。
今回はProd用のCodeDeployを設定します。
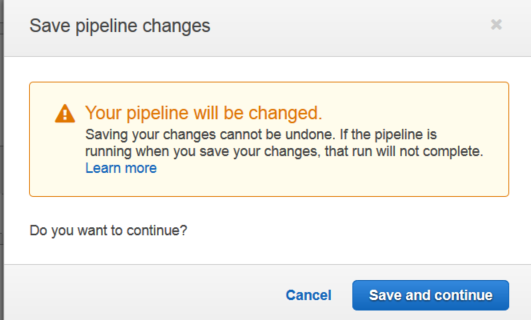
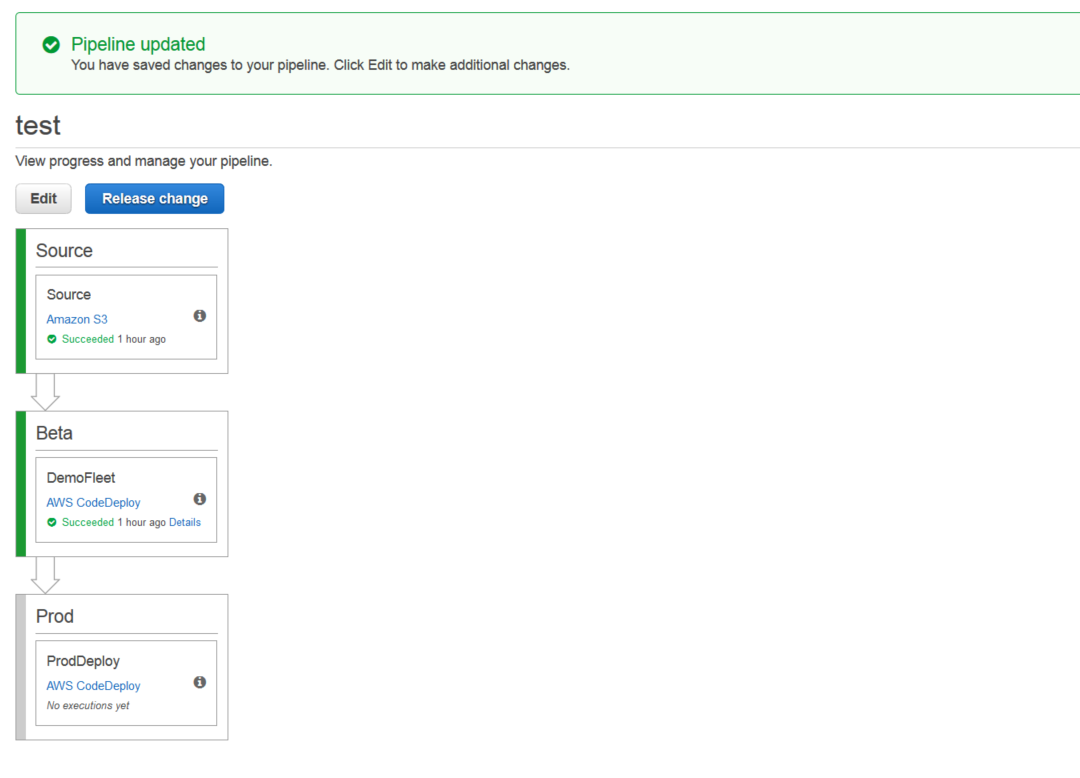
CodePipelineの変更を保存します。
また、このタイミングではCodePipelineを変更しただけで
ソースコードを更新したわけではないので、CodePipelineの処理は走りません。
3.確認処理の追加
BetaとProdの間に手動での確認を追加してみます。
BetaとProdの間の自動化を無効にして手動で確認後に実施するようにします。
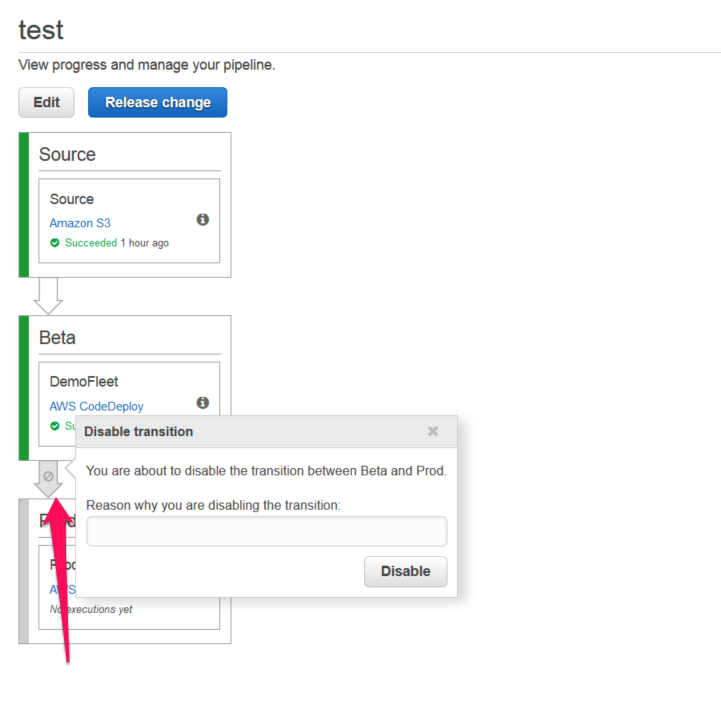
BetaとProdの間の矢印をクリックします。
表示されたDisabled Transitionを入力してDisableをクリックします。
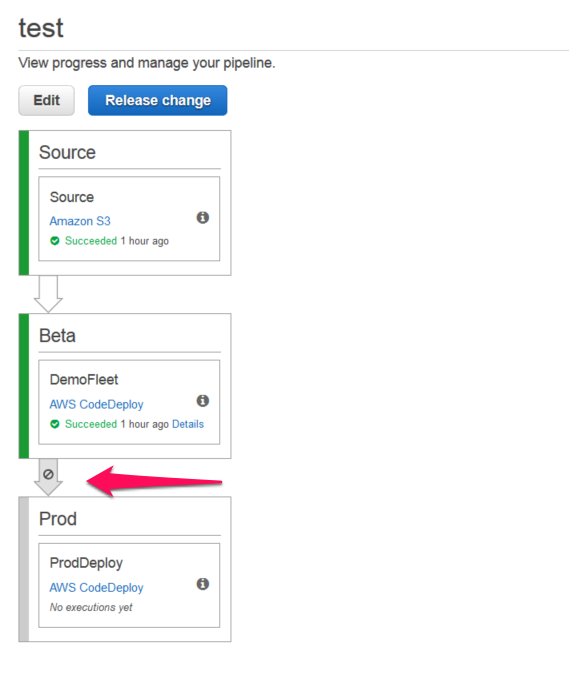
Disableになっているのがわかります。
4.実施
それでは実施してみましょう。
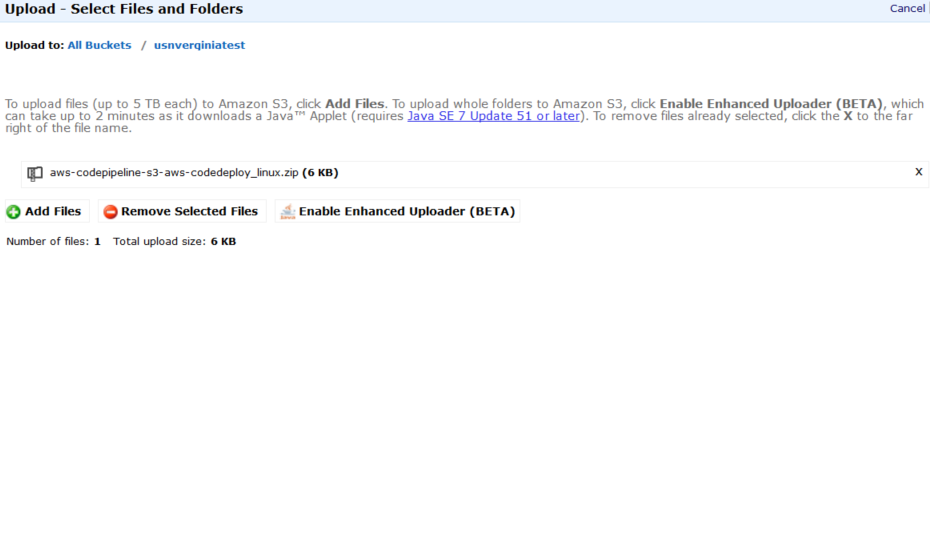
サンプルコードのindex.htmlを更新したバージョンをS3にアップします。
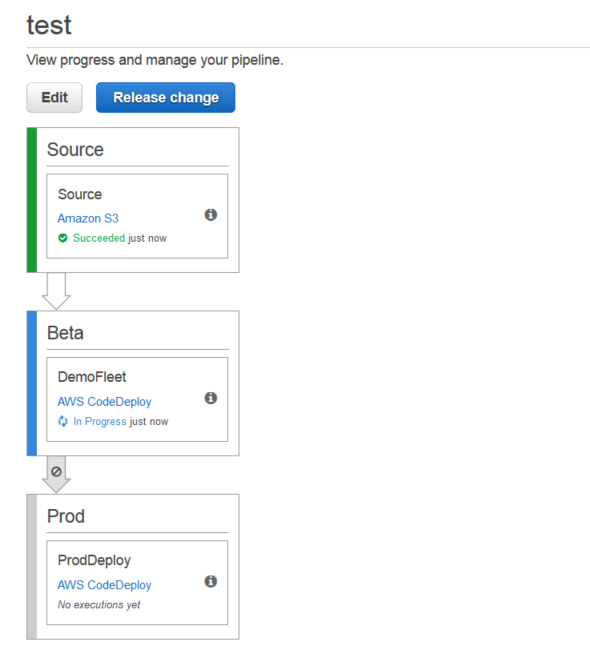
処理が始まったのが確認出来ます。
Betaで処理が止まっています。
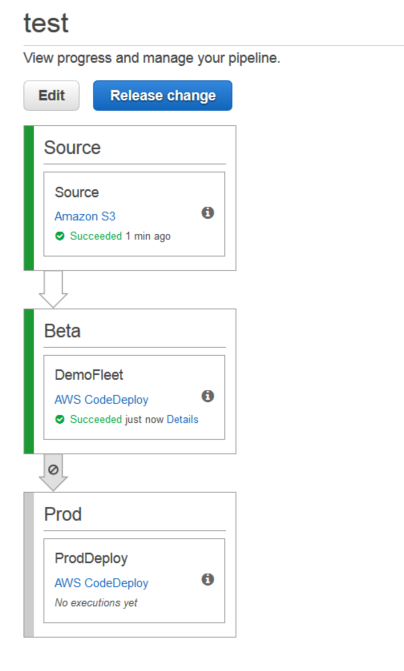
Betaで更新されたのを確認します。
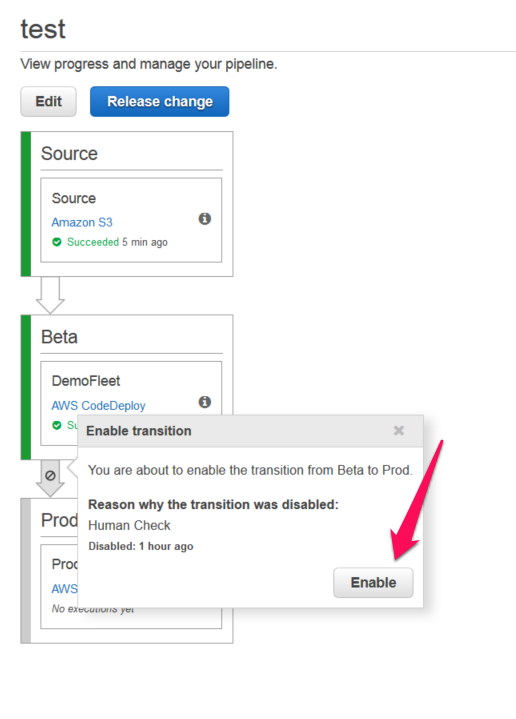
Prodにも反映するように更新を有効にします。
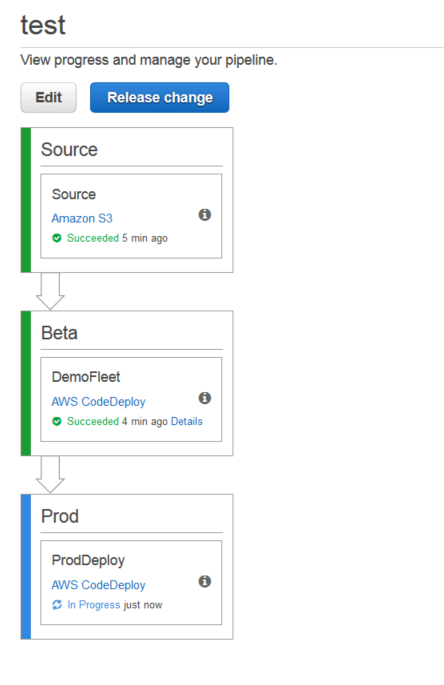
更新が走り始めるのがわかります。
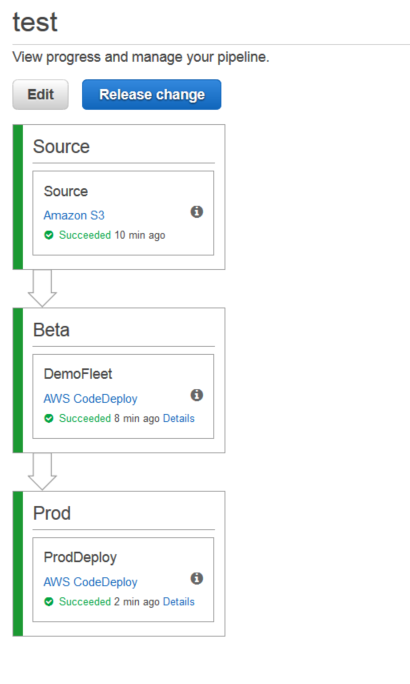
Prodも更新されたのがわかります。
簡単に使えましたね!
いかがでしたでしょうか?
次回もお楽しみに!!!