こんにちは!Tamaです!
2016年12月1日にリリースされた月額固定料金のVPS(virtual private server)サービス「Amazon Lightsail」を使ってみたいと思います。
Lightsailは数クリックでアプリケーションや開発環境を構築することができブラウザ上のターミナルでそのままSSH接続が可能なサービスです。
前回は「Amazon Lightsail 数クリックでWordPress環境を立ち上げてみた~構築編~」と題してLightsailでのインスタンスの立ち上げを行いました。
今回は立ち上げたインスタンス、アプリケーションの使い方などを紹介していきたいと思います。
インスタンスのへ接続
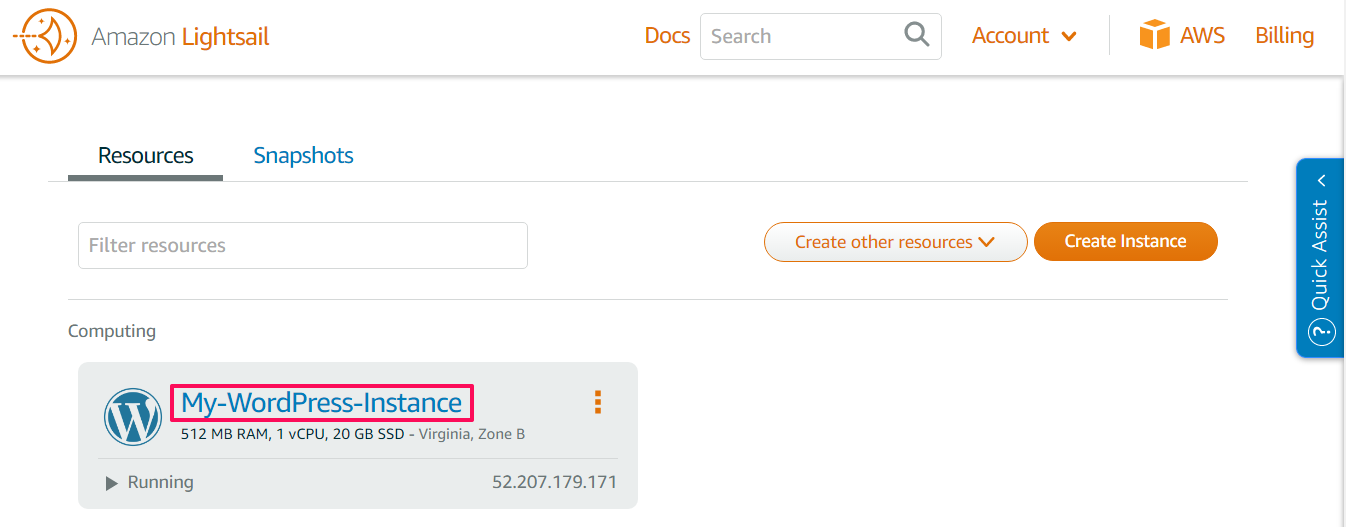
立ち上げたインスタンス名をクリックするとインスタンスの詳細画面に移行します。

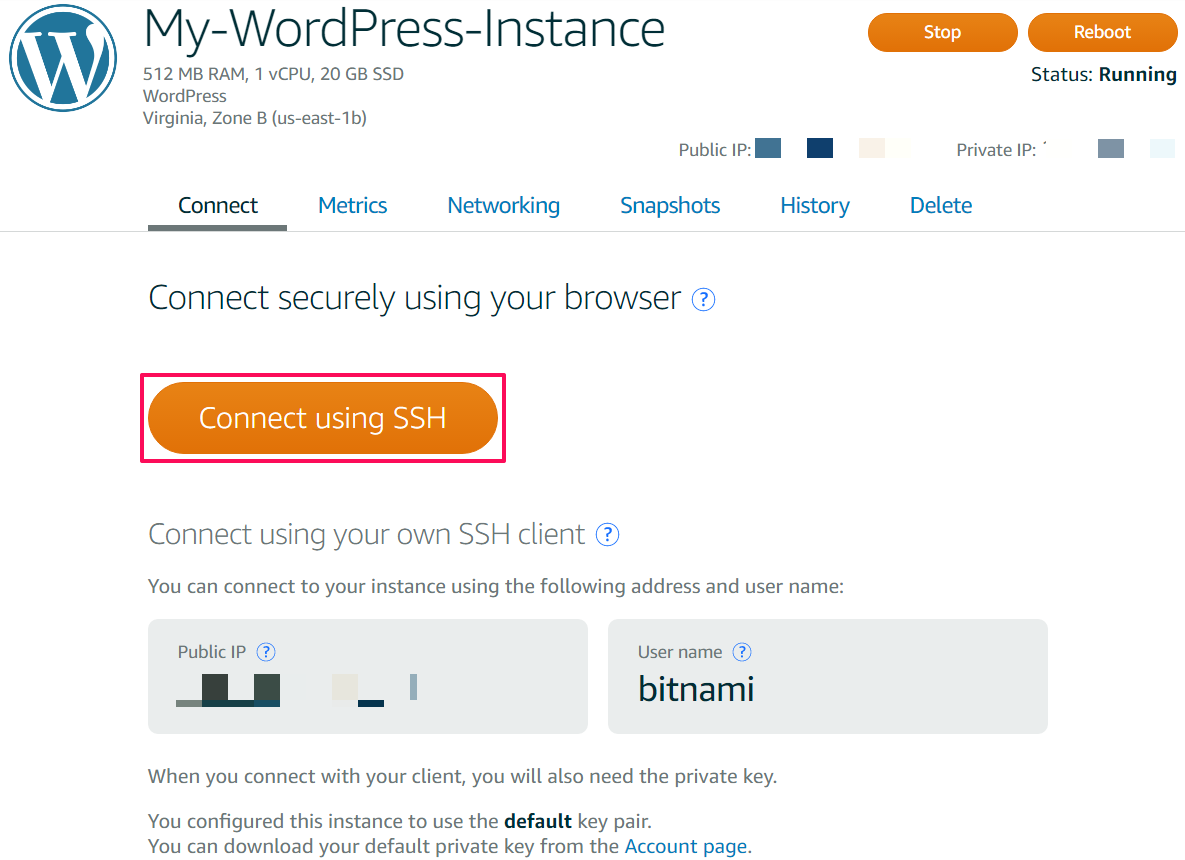
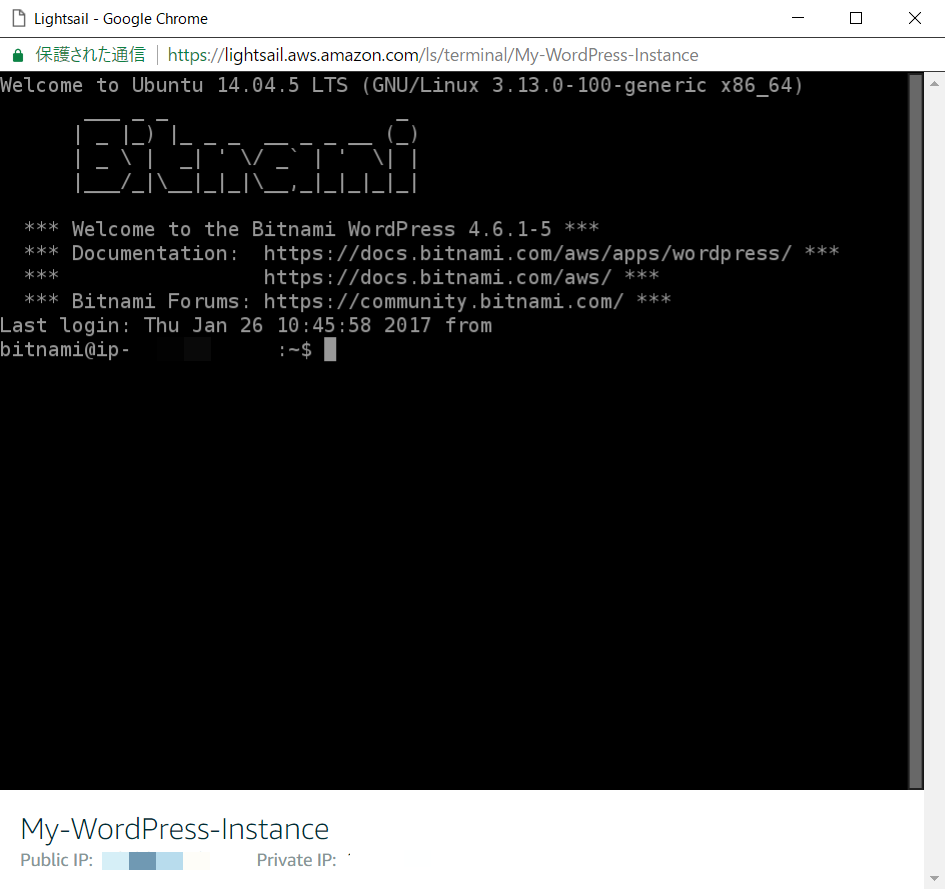
「Connect using SSH」をクリックするとブラウザ上でターミナルが立ち上がります。


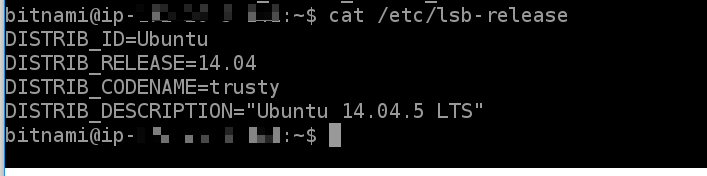
OSはUbuntu 14.04なようです。
次にWordPressの管理画面に入ってみます。
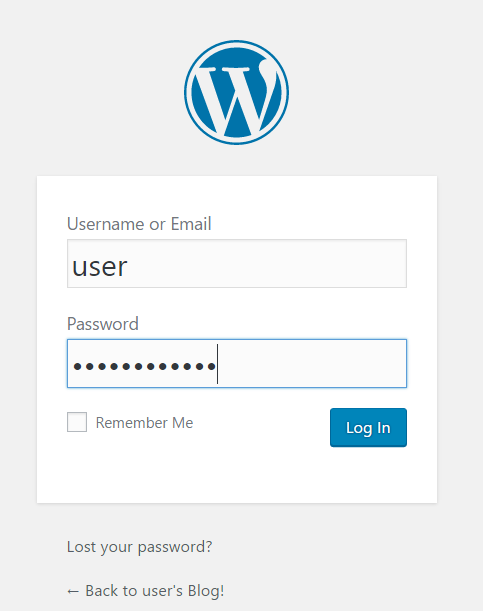
[PublicIP]/wp-loginにアクセスします。
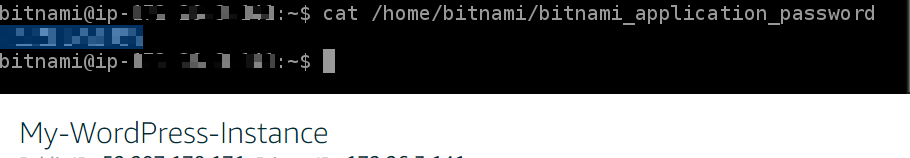
デフォルトのユーザー名は「user」パスワードは「/home/bitnami/bitnami_application_password」に記載されています。

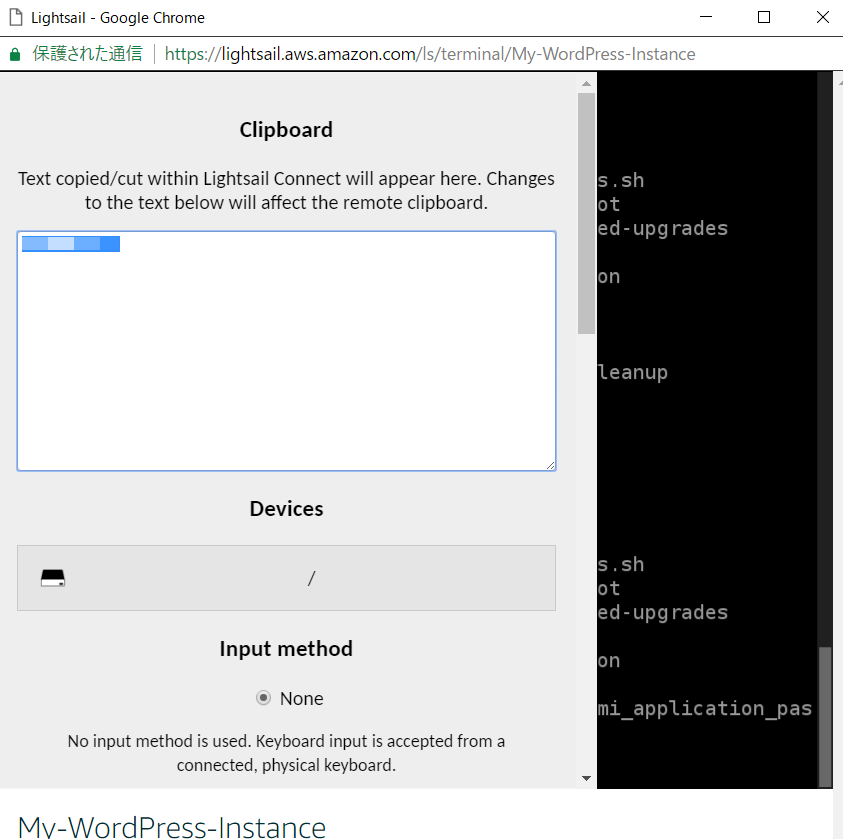
「Ctrl+Alt+Shift」でターミナルのクリップボードを表示できるので選択した文字列をコピーすることできます。
また、ここに文字列を貼り付けることでターミナル内に貼り付けることが可能です。

取得したパスワードでログインできます。


WordPressの管理画面については割愛させて頂きます。

今回は以上になります!
お疲れさまでした!
ブラウザのターミナルは設定画面の「Devices」をクリックすると戻ってこれなくなるなど若干使い勝手悪いと感じるところもありますが、クライアントを別で用意する必要がなくコンソール画面から直接ログインすることができて便利でした。
次回はLightsailのリソース自体の管理を紹介していきたいと思います。
またお会いしましょう!
