こんにちは、ナレコム前川です。
今回は、Amazon Sumerian の公式チュートリアルの Nesting Entities Using a Solar System
を進めていきたいと思います。
ここで学ぶのは、以下の5つです。
- ・Entity の追加と変換
- ・Materials
- ・State Machine
- ・Nesting hierarchy
- ・effect について
チュートリアルを始める前に以下の画像をダウンロードしておいてください。



それでは、チュートリアルを進めていきましょう。
1. シーン作成
はじめに、シーンを作成していきます。
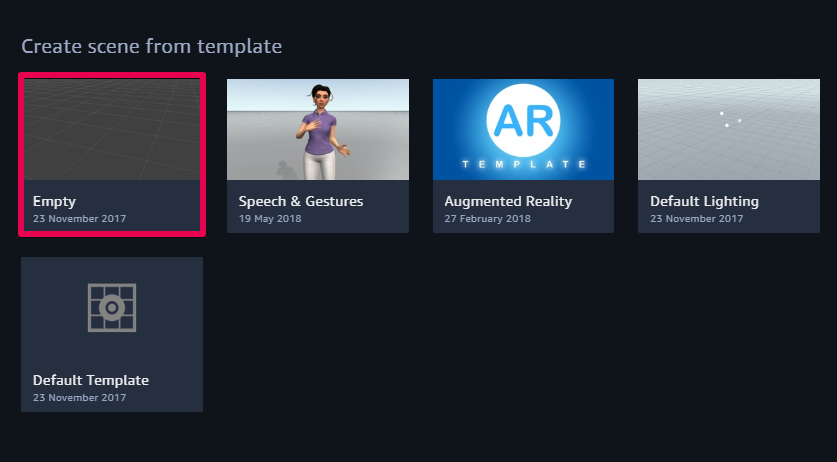
ダッシュボードから [Empty] テンプレートをクリックします。

※Sumerian が一般公開されてからテンプレートシーンが大幅に減少しました。
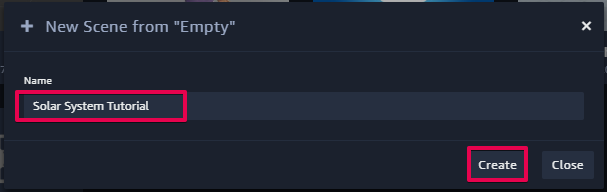
シーン名は、「Solar System Tutorial」としました。

Empty シーンでは、カメラのみがデフォルトで入っています。
2. Entity の追加
ここでは、3 つの Sphere と Light を追加していきます。
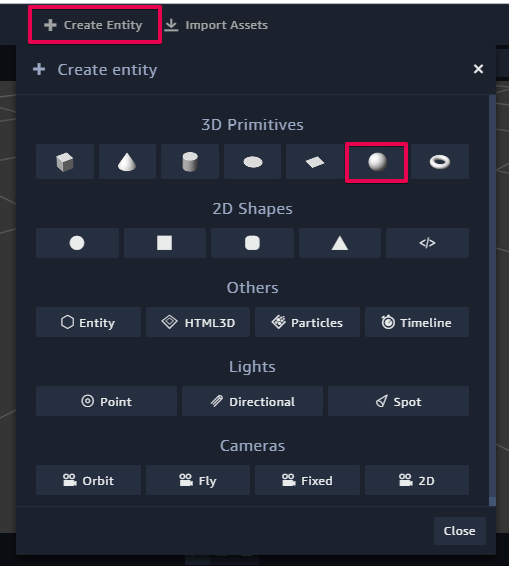
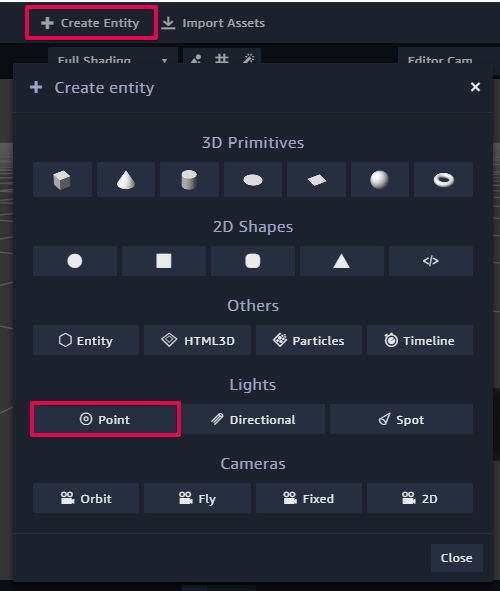
[Create Entity] から Sphere を 3つ 追加してください。

はじめに、太陽の設定を行っていきます。
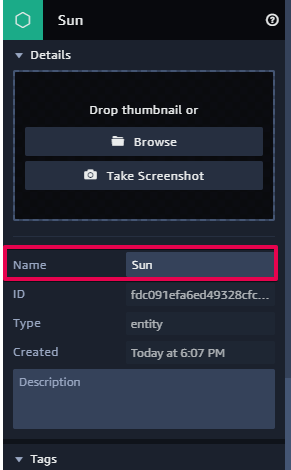
好きな Sphere を選択して、Inspector パネルから名前を「Sun」に変更してください。

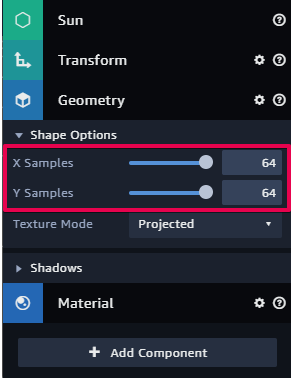
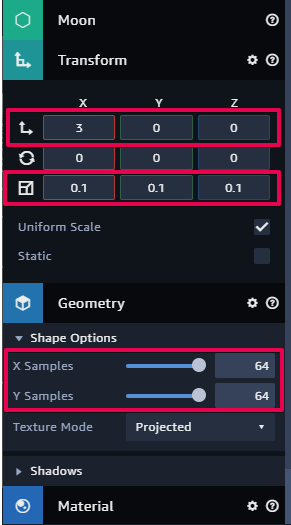
次に、Inspector パネルの Geometry コンポーネントから
X Samples と Y Samples を 64 に変更してください。

続いて、地球の設定を行っていきます。
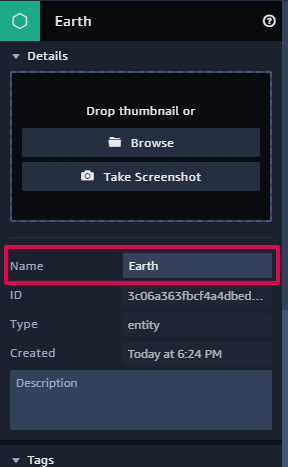
残りの2つの Sphere から 1つ選択して、名前を 「Earth」 に変更してください。

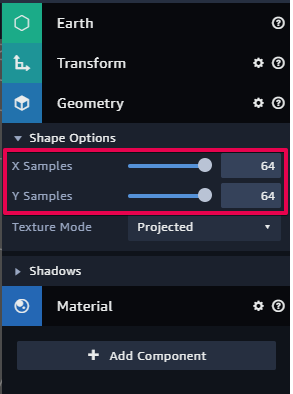
前回同様に、Inspector パネルの Geometry コンポーネントから
X Samples と Y Samples を 64 に変更します。

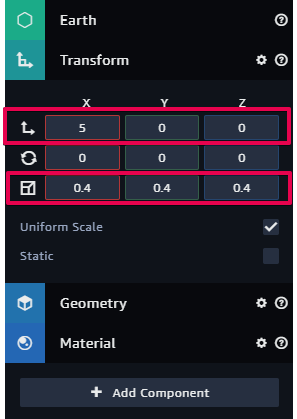
次に、Transform コンポーネントから X Translation を 5 、
Scale をすべて 0.4 に設定してください。

最後に月の設定を行っていきます。
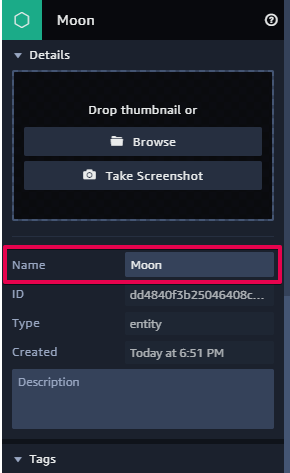
残りの1つの Sphere を選択し、名前を「Moon」に変更してください。

同様に、Inspector パネルの Geometry コンポーネントから
X Samples と Y Samples を 64 に変更します。
続いて、X Translation を 3、Scale をすべて 0.1 に設定してください。

次に、地球と月に Point Light を追加していきます。
Create Entity から Point Light を追加してください。

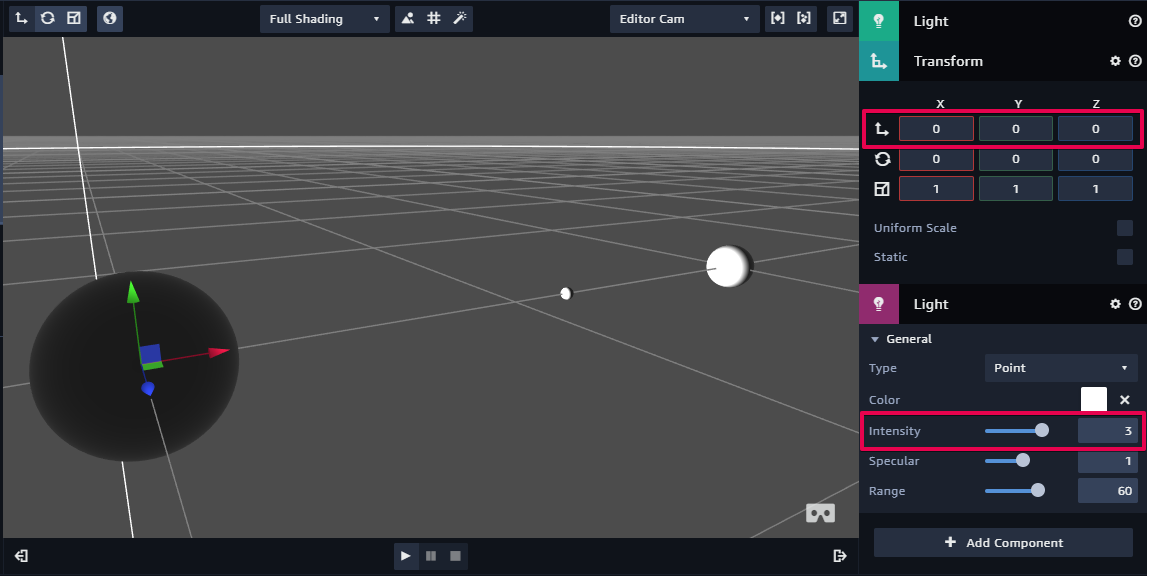
追加したら、[Inspector] パネルから Light を展開し、
Intensity を 3 に変更します。
そうすると、以下のようになるはずです。

※位置を (0, 0, 0) のままにしておくと、Point Light が太陽の中に配置されるので太陽には照明が当たりません。
3.Material の追加
エンティティの追加から配置まで終わったので、次は Material を追加していきます。
はじめに、太陽から設定していきます。
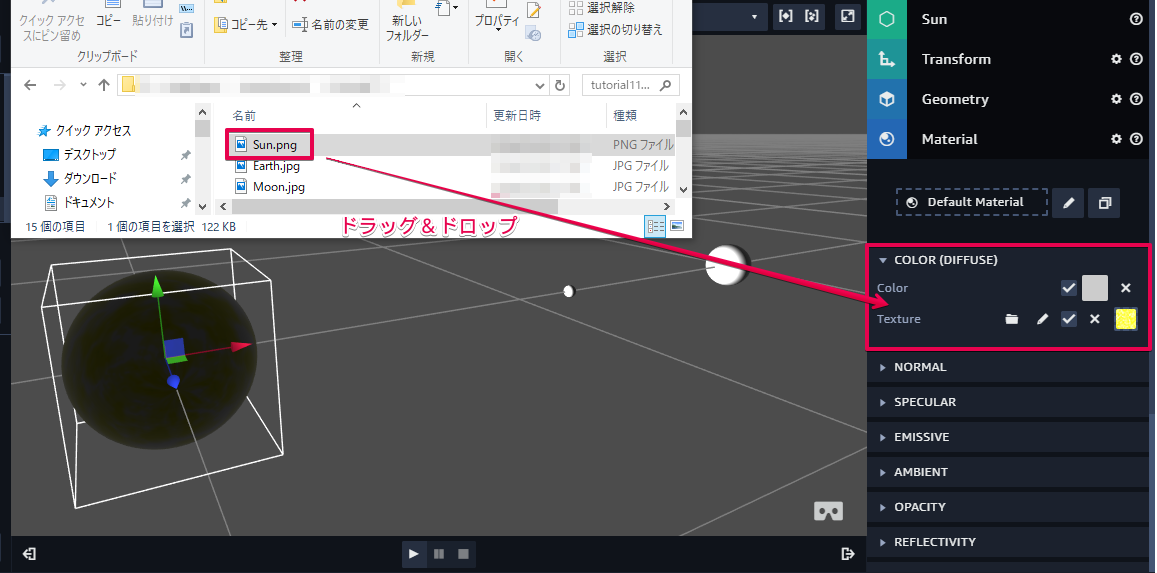
[Entities] パネルから ” Sun ” を選択して、
[Inspector] パネルの Material コンポーネントを展開してください。
展開したら、Texture の Color に Sun.png をドラッグ&ドロップします。

この方法と同様に、Earthと Moon にも image を追加してください。
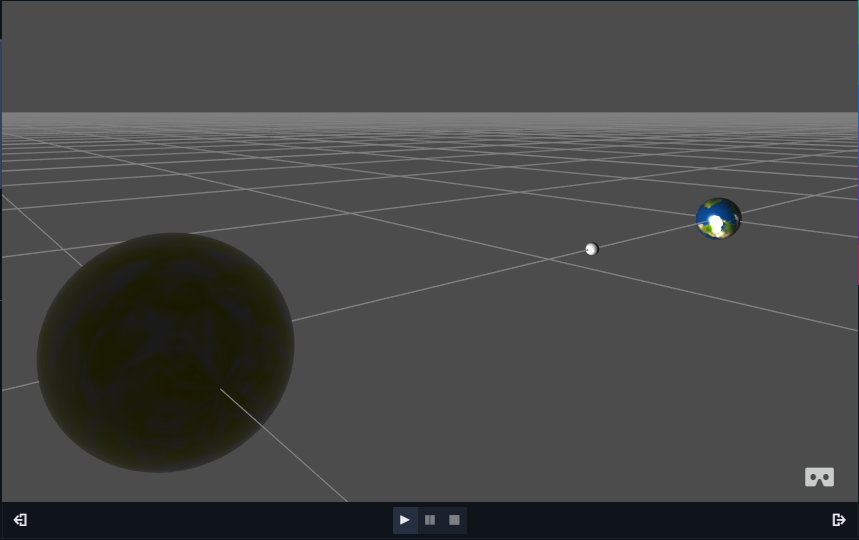
追加できたら以下のようになるかと思います。

今のままでは、太陽が暗いままなので明るくする設定を行っていきます。
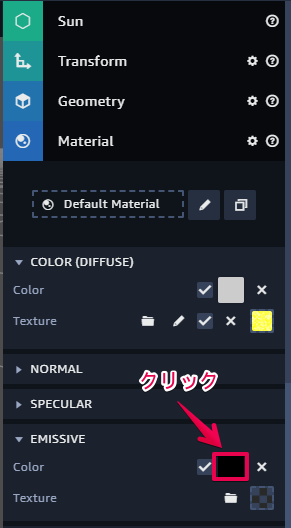
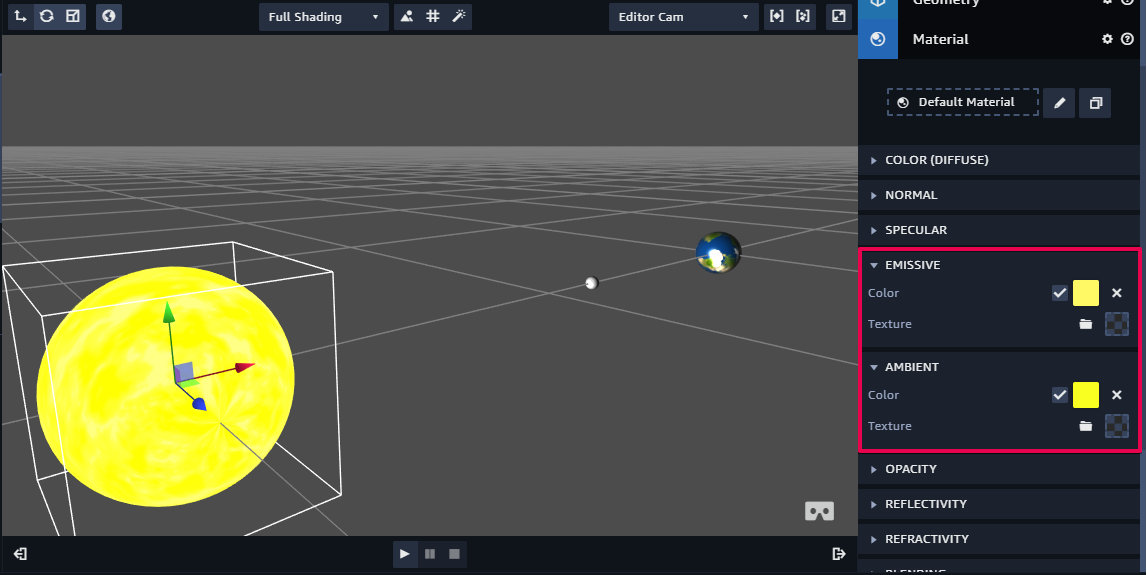
Sun を選択して、Material の Emissive を展開してください。
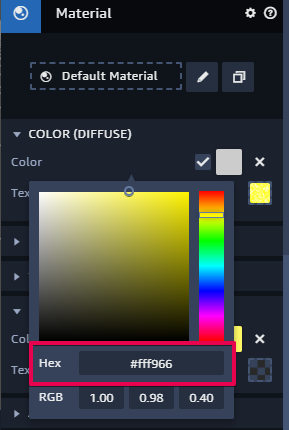
展開したら、Color から Color Picker をクリックします。

そして、#fff966 の色に設定してください。

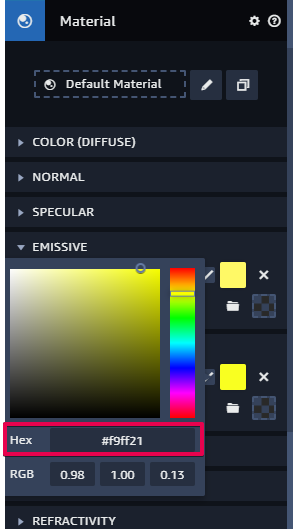
次に、Ambient を展開し、Color を #f9ff21 に設定します。

設定が完了したら、太陽は以下のようになります。

だいぶ明るくなったはずです。
それでは、次に、より現実的にするために地球の設定を行っていきます。
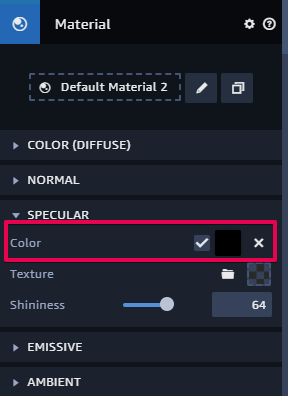
Earth を選択し、Material から Specular を展開します。
展開したら、Color を Black(#000000) に設定してください。

4.回転の動きを追加する
ここでは、太陽の周りを地球と月が回転するように設定を行っていきます。
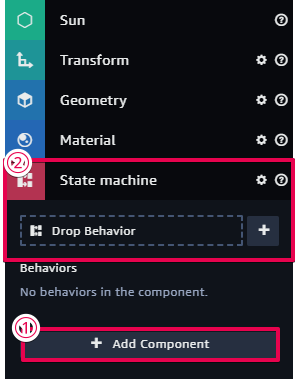
まず、Entities パネルから Sun を選択して State Machine コンポーネントを追加してください。

そして、State Machine コンポーネントの + ボタン をクリックします。
※ + ボタンをクリックすると Edit モードになります。

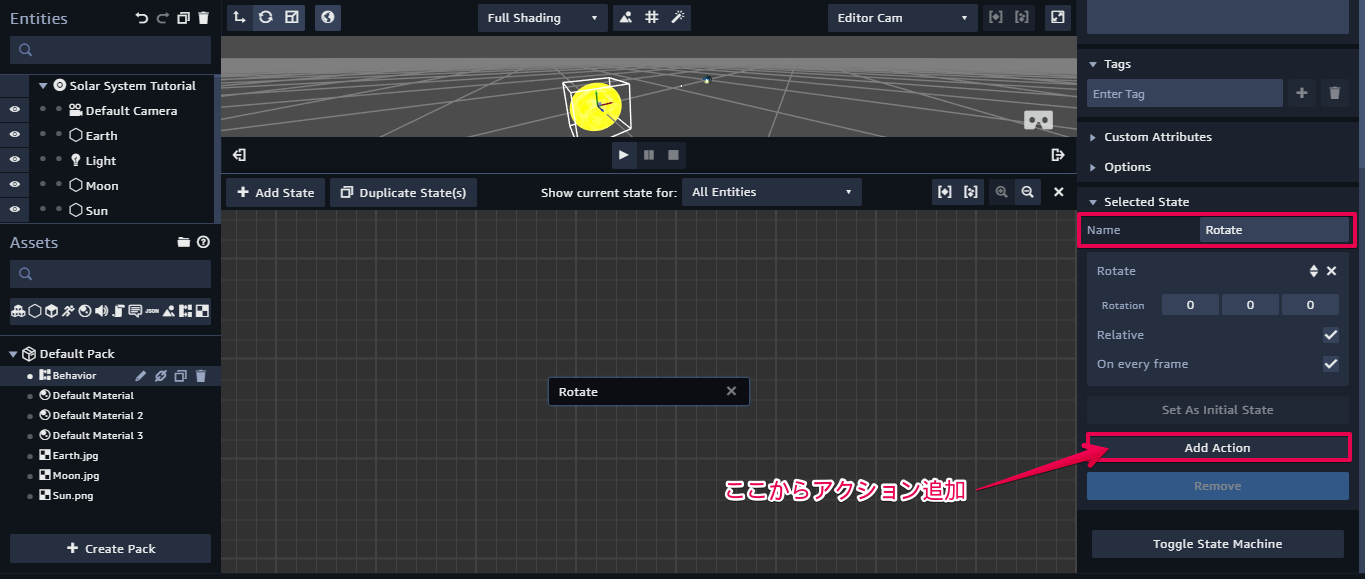
State1 が選択されているのを確認し、名前を Rotate に変更します。
次に、Add Action を選択してください。

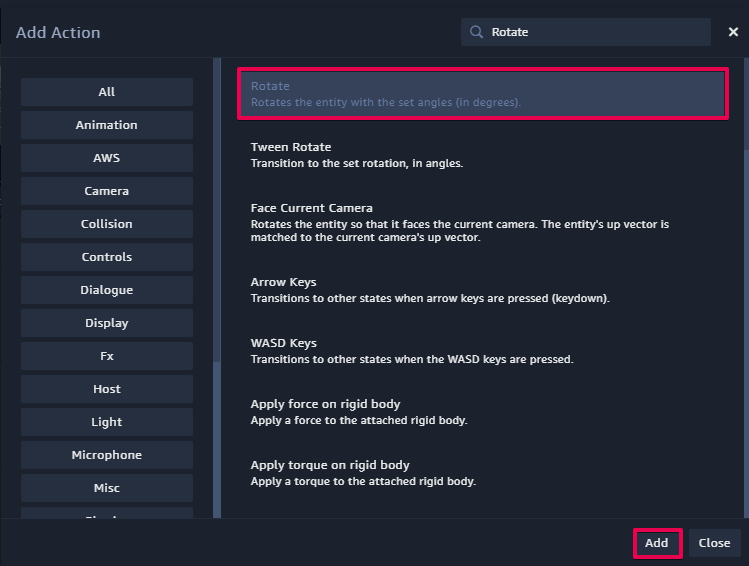
続いて、Rotate アクションを追加します。

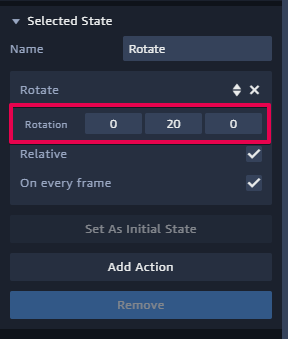
追加したら、Y Rotation を 20 に設定してください。

再生すると、太陽が回転するのを確認できると思います。
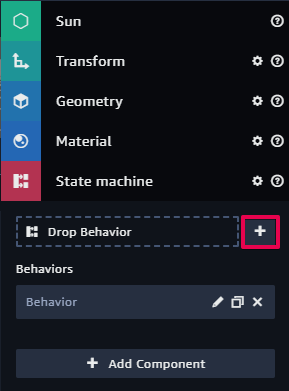
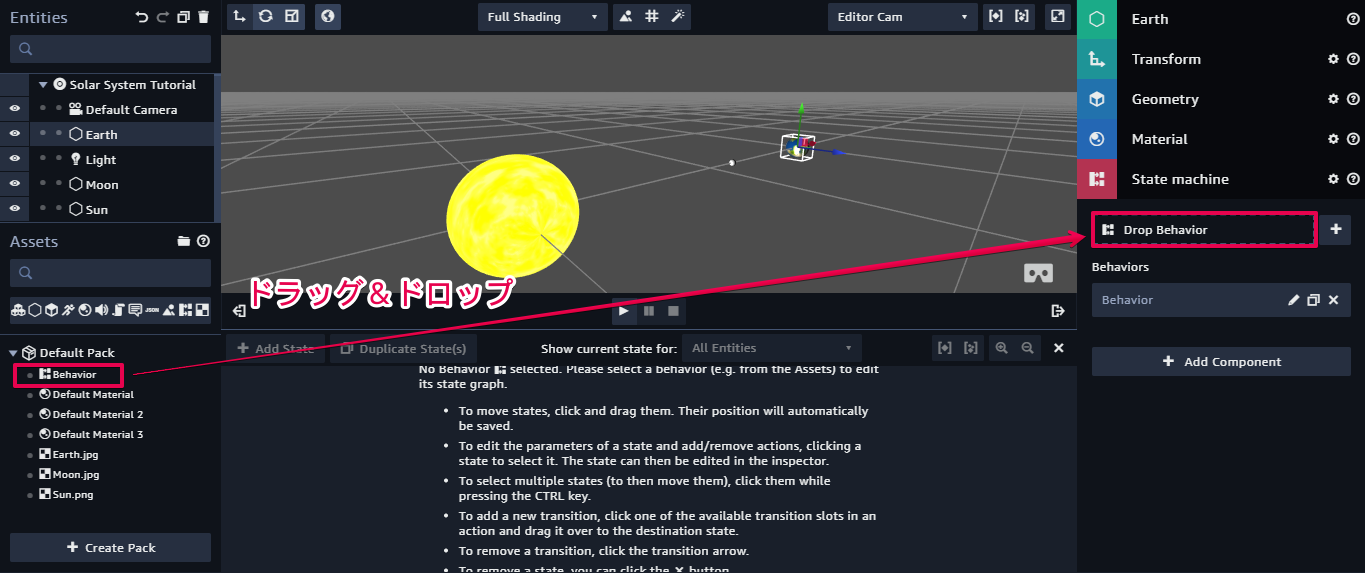
次に、Earth を選択して、State Machine コンポーネントを追加してください。
追加したら、Asset パネルにある Behavior を ドラッグ&ドロップします。

再生すると、地球は太陽と同じ動きをするはずです。
5.エンティティに親子関係をつける
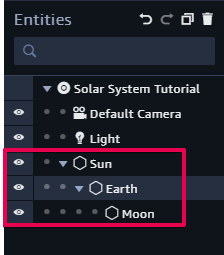
ここでは、太陽、地球、月に親子関係をつけていきます。
Entities パネルから Sun の子要素として Earth を入れ込み、
Earth の子要素として Moon を入れ込んでください。

それでは、再生して実行してみてください。
地球は太陽の周りを回り、月は地球の周りを回っているはずです。
6.環境設定の編集
最後に、シーンの環境設定を編集していきます。
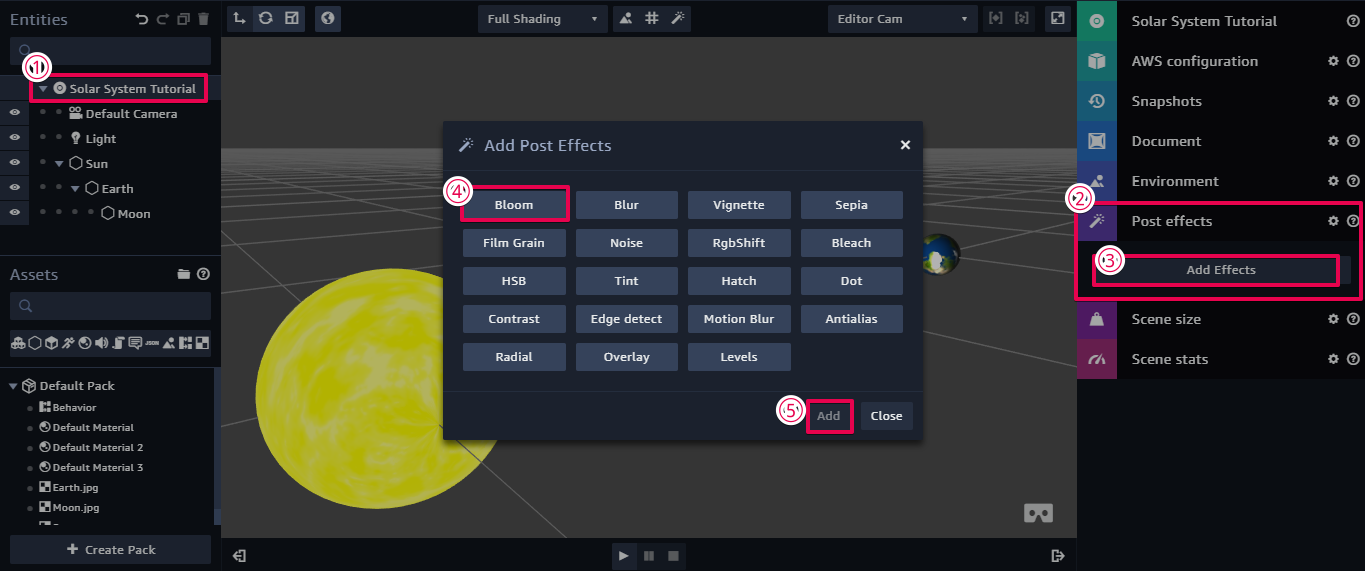
Entities パネルで Solar System Tutorial をクリックしてください。
次に、Post effects を展開し、Add Effects を選択します。
選択したら、Bloom を追加してください。

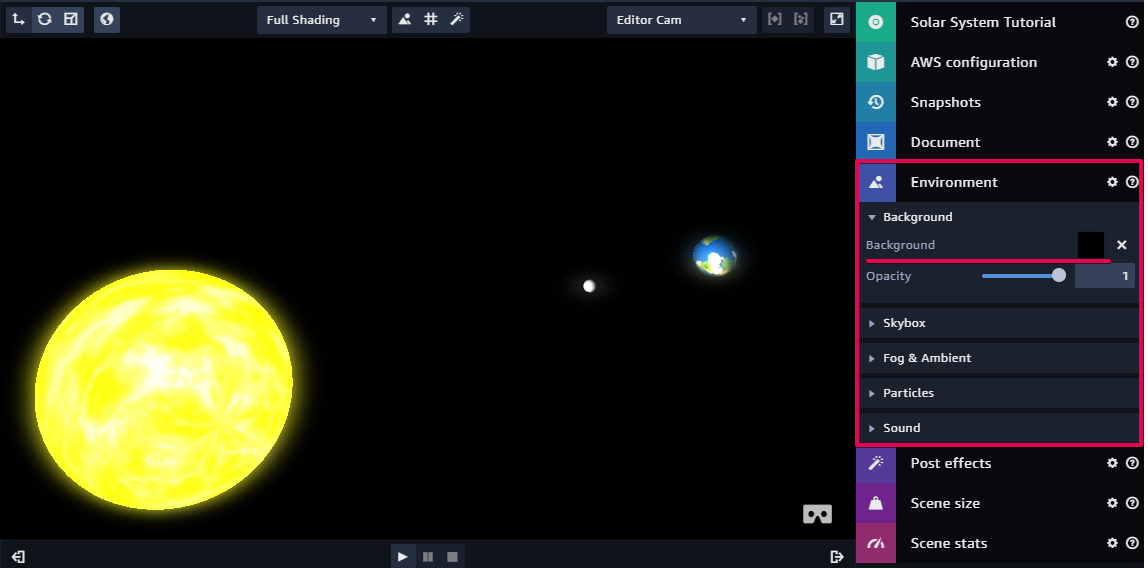
続いて、Environment の Background を展開して、
Background の色を Black(#000000)に設定します。

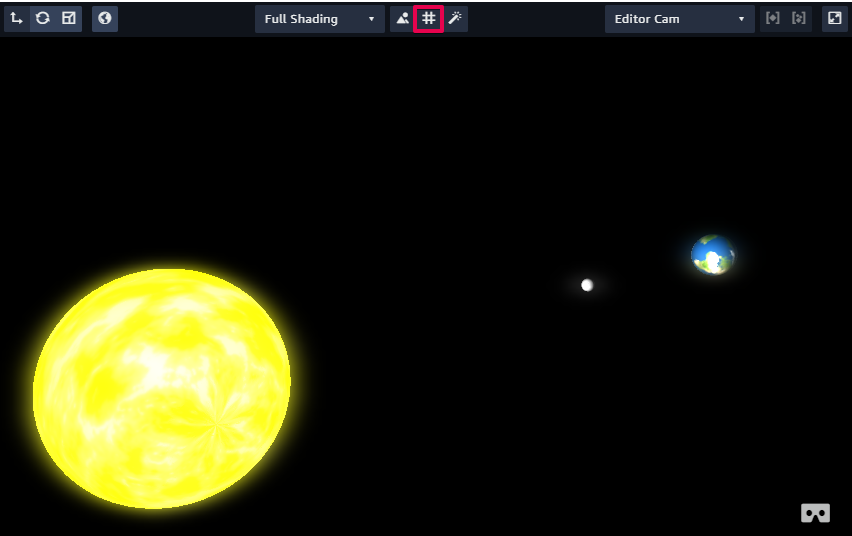
最後に、キャンバスの上のツールバーからToggle をオフに切り替えてください。

それでは、実行してみてください。
実際に実行した様子は、以下のようになります。
公開を行う際に方法が分からない場合には、コチラを参照してください。
今回はこれで以上です。
お疲れさまでした。
