こんにちは、ナレコム前川です。
今回は、Amazon Sumerian の公式チュートリアルの
Image Recognition Using Amazon Sumerian and ARCore を進めていきたいと思います。
ここで学ぶことは、
・画像認識
・AR システム
・ARAnchors
・SumerianARCoreStarter sample Android app
の4つについてです。
それでは、進めていきましょう。
1. シーンの設定
まず、シーンの設定を行っていきます。
① ダッシュボードから Augmented Reality を選択し、シーンを作成

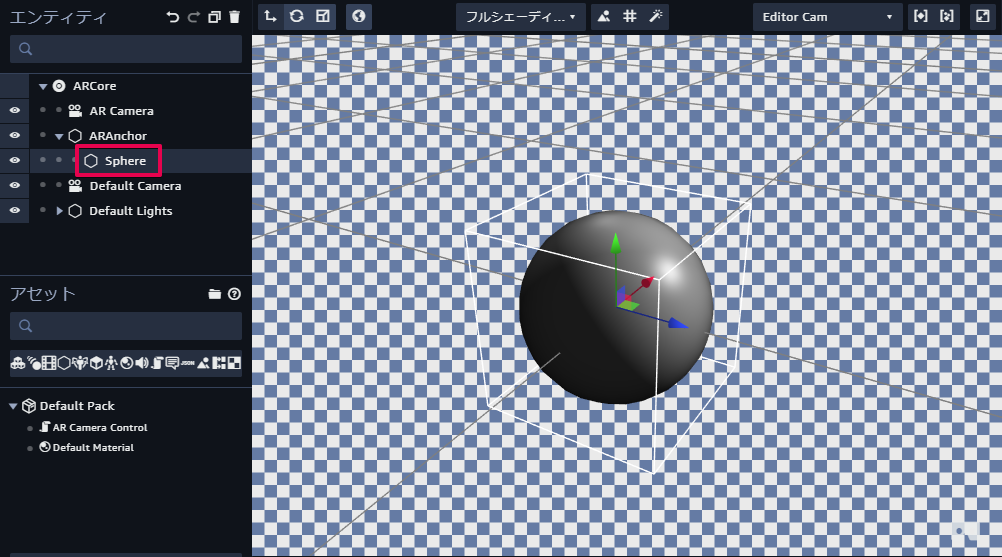
② Create Entity から Sphere を追加。
③ 追加した Sphere を ARAnchor の子要素にする。

④ Sphere の Transform を以下のように変更。
Scale : (0.1, 0.1, 0.1)

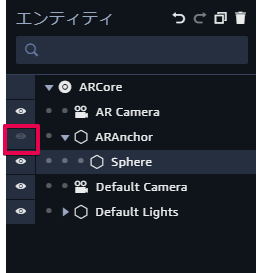
⑤ Entity パネルで ARAnchor の左の目のアイコンをクリックし、隠す

2. Script の追加
ここでは、先ほど設定したエンティティにスクリプトを追加していきます。
① ARAnchor を選択し、Script コンポーネントを追加。
② + をクリックし、Custom を選択。
③ 以下のプログラムを置き換える。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
ctx.entity.setComponent(new sumerian.ArAnchorComponent()); const arSystem = ctx.world.getSystem('ArSystem'); if (!arSystem) { return; } ctx.imageAnchorCallback = function(anchorId) { if (anchorId) { console.log(anchorId); ctx.entity.getComponent('ArAnchorComponent').anchorId = anchorId; ctx.entity.show(); } }; const imageName = 'SumerianAnchorImage'; arSystem.registerImage(imageName, ctx.imageAnchorCallback); |
ここまで完了したら、シーンを公開してください。
3. Android Studio で作業する
ここからは、Android Studio でいくつか設定を行っていきます。
コードを変更する
① Android Studio でコチラのファイルを開く。
※上記のファイルをダウンロードして使用します。
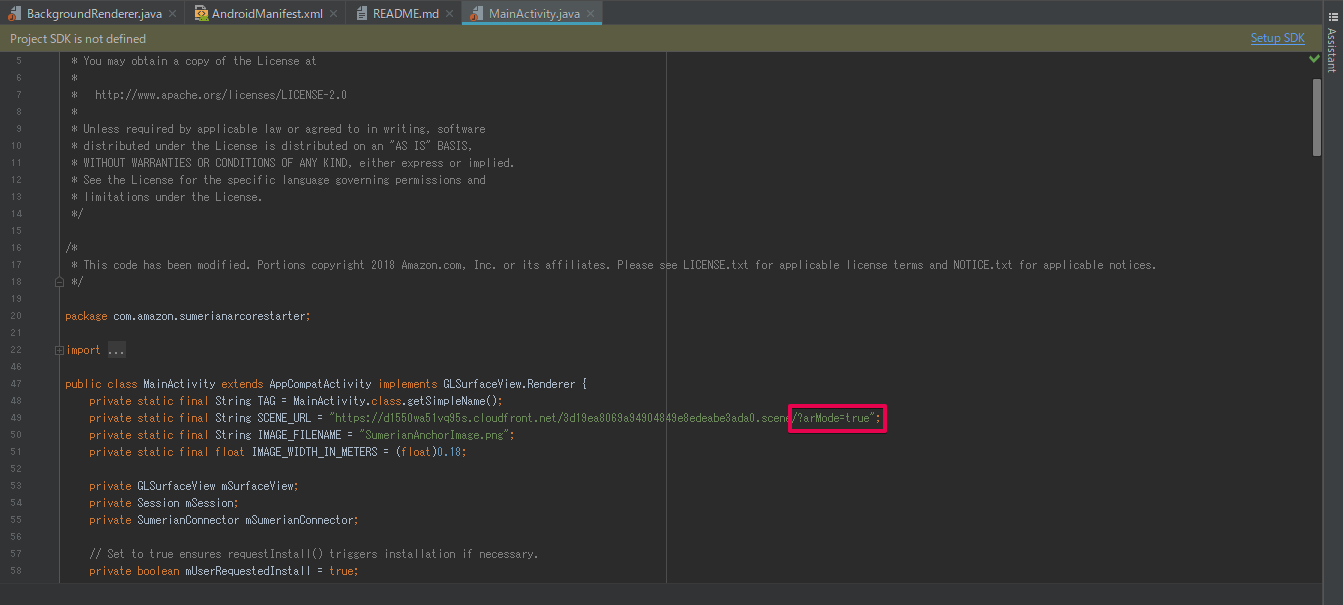
② MainActivity.java を開く
③ URL の末に /?arMode=true が書いてあるか確認する

画像を追加する
ここでは、画像の追加方法について説明してきます。
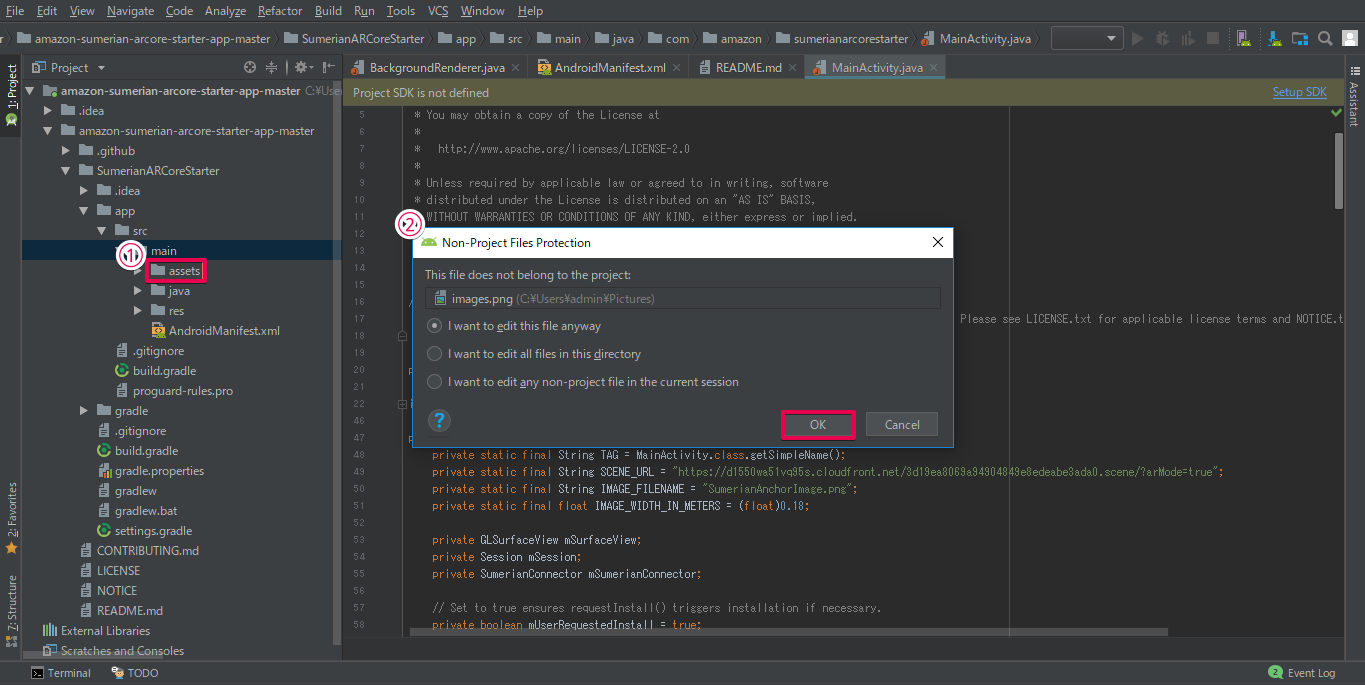
① assets フォルダ内に追加したい画像をドラッグ&ドロップ。

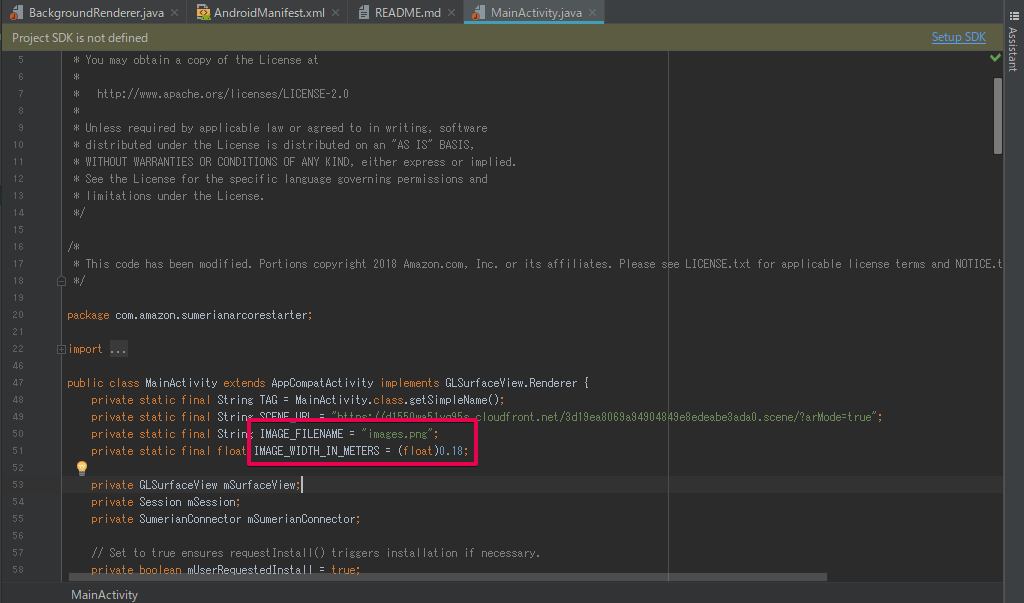
② IMAGE_FILENAME を使いたい画像のファイル名に変更。
③ IMAGE_WIDTH_IN_METERS も必要に応じて変更。

ビルド
① コチラに記載されているデバイスをPCに接続。
② 上のツールバーの Build から Deploy Module to App Engine で実行。
② アプリが起動したら、カメラを画像に向けると球が画像の位置に表示される。
実行して確認してみてください。
今回のチュートリアルは以上です。
お疲れ様でした。
