こんにちは、ナレコム前川です。
今回は、Amazon Sumerian の公式チュートリアルの
Augmented Reality Using Sumerian and ARKit を進めていきたいと思います。
ここで学ぶのは、
・シーンの公開について
・Script の仕組みについて
・ArSystem
・ArAnchor コンポーネント
・SumerianARKitStarter sample iOS app
の5つです。
今回のチュートリアルを進める前に、以下の項目を済ませておいてください。
・以下のチュートリアルを済ませておく
- Amazon Sumerian Interface tutorial
- Creating a TV Room
- Nesting Entities Using a Solar System tutorial
- Scripting Basics tutorial
・コチラからファイルをダウンロードする
※zip ファイルをダウンロードしてください。
また、以下の項目が必要となります。
・Apple の開発用アカウント
・iOS アプリケーション開発に使用する Xcode や Swift の基礎知識
・ARkit が使用できる iOS デバイス(iPhone6s以降, iPhoneSE, iPad Pro すべて, iPad 2017以降)
・Git バージョン管理システムと GitHub に関する基礎知識
上記の準備が整ったら、チュートリアルを進めていきましょう。
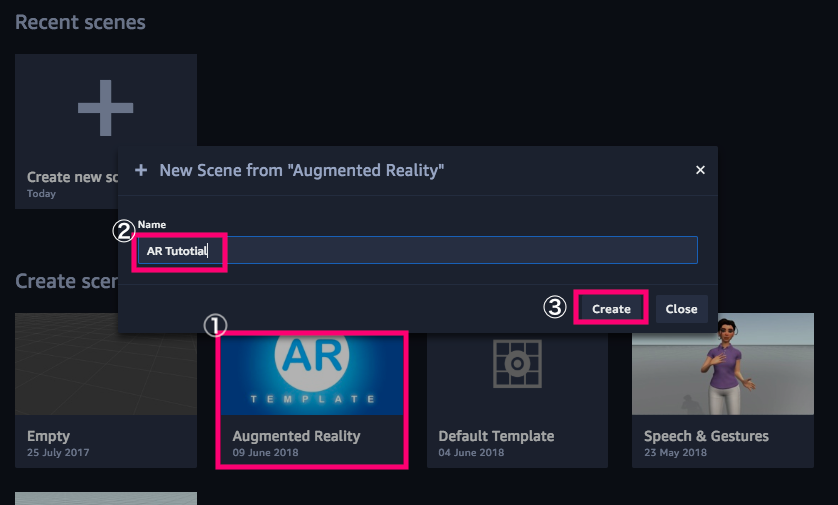
1. シーンの作成
まず、シーンを作成していきます。
① ダッシュボードから Augmented Reality テンプレートを選択。
② シーン名を「AR Tutorial」に設定。

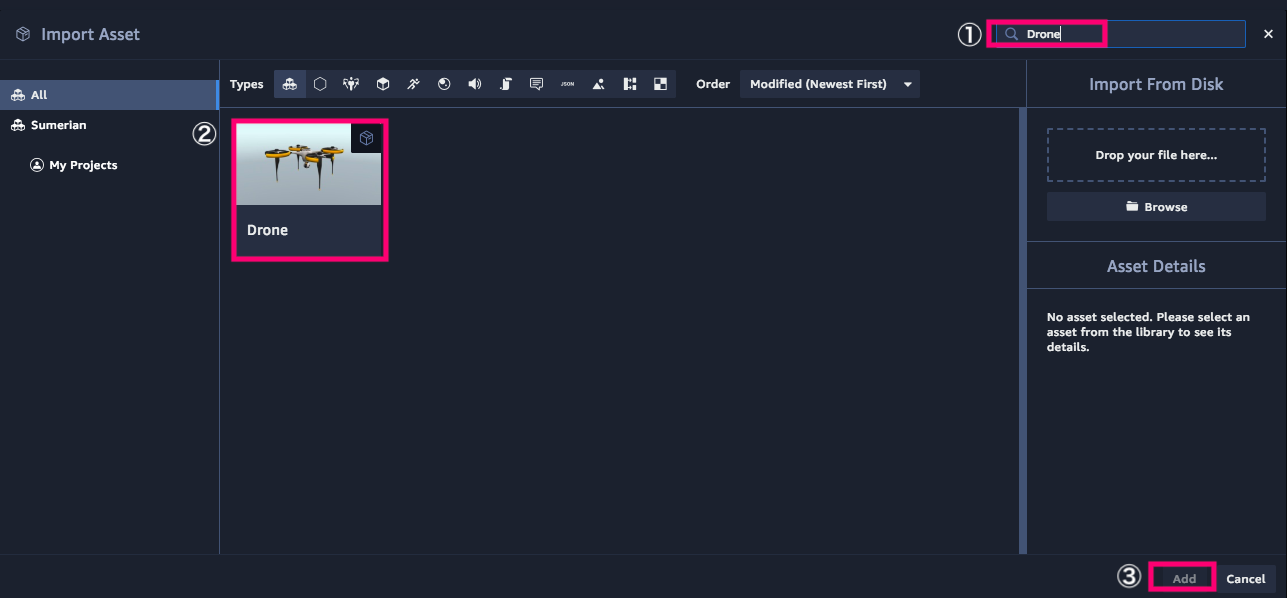
2. エンティティの追加
それでは、シーンにエンティティを追加していきます。
① Import Asset をクリック。
②「Drone」を検索し、追加。

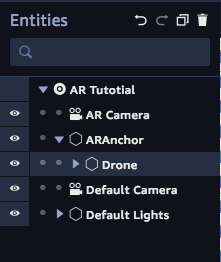
③ Assets パネルに追加された Drone パッケージから Drone(六角形アイコン)を Entities パネルに追加。
④ 追加した Drone を ARAnchor の配下に移動。

3. シーンの公開
ここでは、シーンの公開設定を行っていきます。
① 上のメニューバーにある Scene -> Publish をクリック。
② Publish ボタンをクリックし、URLの取得。
詳しくは、コチラの記事に記載されているので、参照してください。
4. SumerianARKitStarter iOS App を使用し、シーンの確認
ここでは、iOS 機器を使って実際に SumerianARKitStarter を確認していきます。
※ 4章では、Apple Developer Program に登録されているアカウントを取得する必要があります。
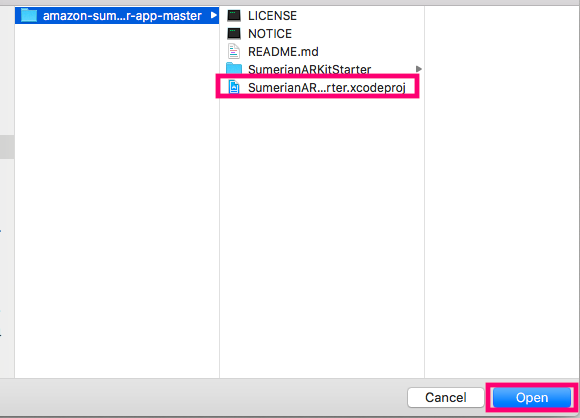
① Xcode を起動する。
② [File] -> [Open] をクリックし、先ほどGitHubからダウンロードしたファイルを開く。

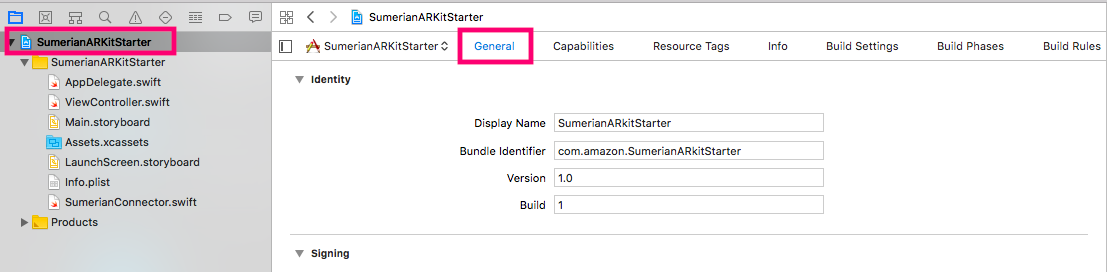
③「SumerianARkitStarter」をクリックし、General メニューを選択。

④「Signing」からTeam と Provisioning Profile を設定。
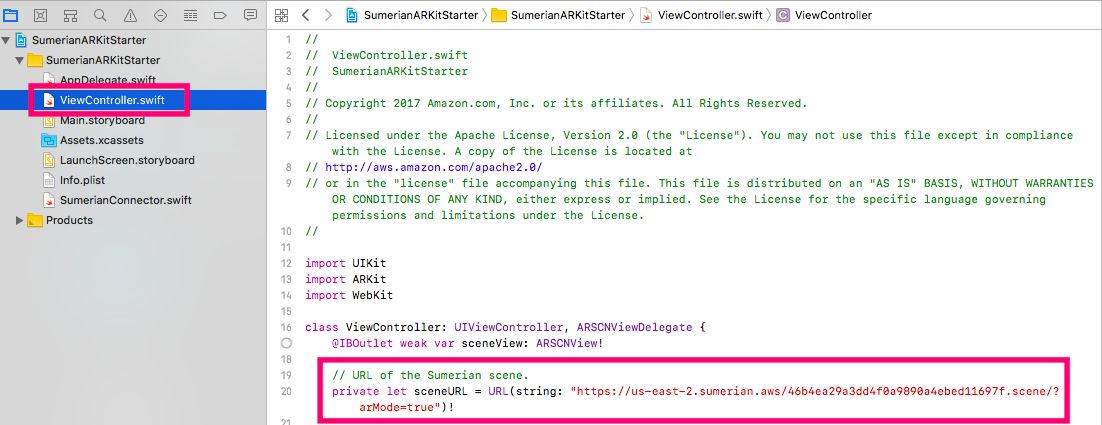
⑤ Xcode内で ViewController.swift ファイルを開き、取得した URL を書き換える。
※ 書き換える際には、URL の最後に /?arMode=true を追加します。

⑥ お持ちの iOS 機器をPCに繋いで、ビルドする。
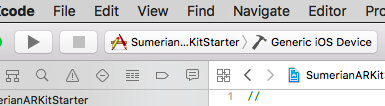
※ 以下のメニューでご自分の iOS 機器を指定し、再生ボタンをクリック。

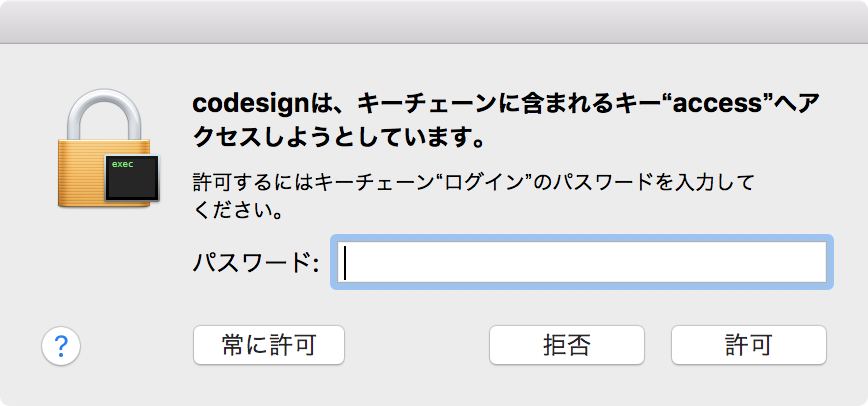
また、ビルドする際に以下の画面が表示されるので、Mac のパスワードを入力後、常に許可を選択してください。

この時点でしっかりとトラッキングデータが取れていれば、ドローンが現実世界に浮かんでいるように見えるはずです。
ちなみにここの設定で Apple Developer Account がきちんと登録されていなかったため、
実行がうまくいかず、私は引っかかってしまいました。。。
5. スクリプトシステムの追加
ここでは、Sumerian でスクリプトを追加していきます。
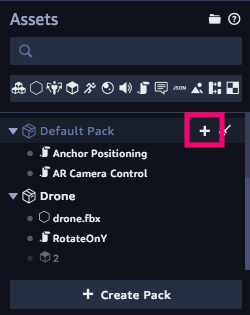
① Assets パネルの Default Pack の右に表示される
+ ボタンをクリックして、新しいスクリプトを追加。

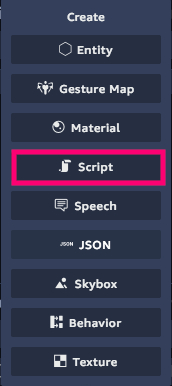
② Script を選択。

③ スクリプト名を「Anchor Positioning」に変更。
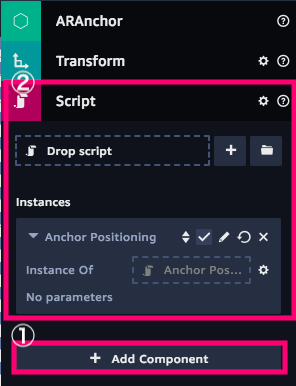
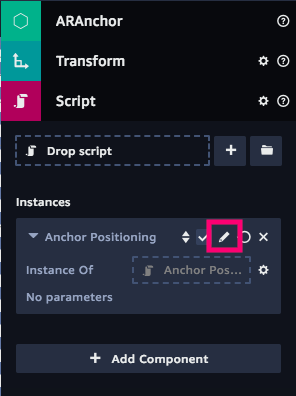
④ ARAnchor エンティティを選択し、Add Component から Script を追加。

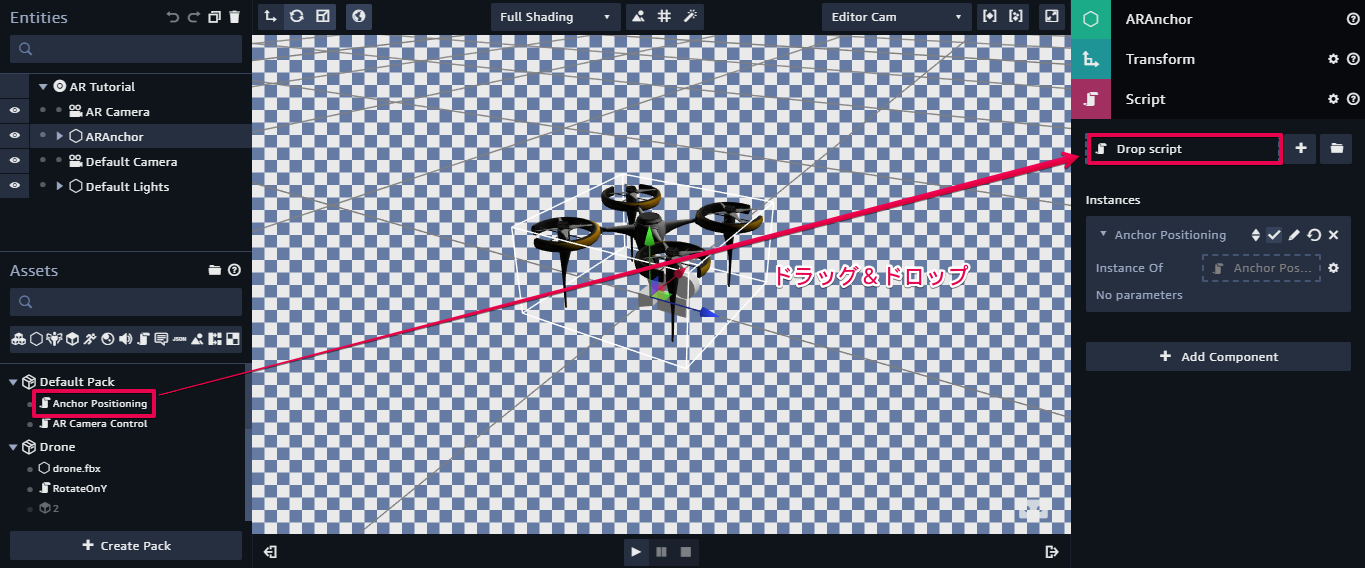
⑤ 先ほど作成した「Anchor Positioning」をドラッグ&ドロップ。

⑥ ファイルが追加されたのを確認し、編集ボタンをクリック。

⑦ 以下のプログラムをコピーして、setup関数を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
function setup(args, ctx) { // Called when play mode starts. ctx.entity.setComponent(new sumerian.ArAnchorComponent()); const arSystem = ctx.world.getSystem('ArSystem'); if (!arSystem) { return; } // Touch handler. Performs a hit test at the currrent screen location. ctx.performHitTest = function(evt) { var pixelRatio = ctx.world.sumerianRunner.renderer.devicePixelRatio; var normalizedX = 1 - (evt.pageX * pixelRatio / ctx.viewportWidth); var normalizedY = 1 - (evt.pageY * pixelRatio / ctx.viewportHeight); arSystem.hitTest(normalizedX, normalizedY, ctx.hitTestCallback); }; // Hit test callback. If the hit test was successful (i.e., detected a // point in the real world), registers an anchor with that point. ctx.hitTestCallback = function(anchorTransform) { if (anchorTransform) { arSystem.registerAnchor(anchorTransform, ctx.registerAnchorCallback); } }; // Anchor registration callback. Sets the anchor ID of the entity's // ArAnchorComponent. The engine's ArSystem will automatically update // the world position and orientation of entities with a valid anchor ID. ctx.registerAnchorCallback = function(anchorId) { if (anchorId) { ctx.entity.getComponent('ArAnchorComponent').anchorId = anchorId; } }; ctx.domElement.addEventListener('touchend', ctx.performHitTest); } |
このプログラムでは、
はじめに、ArAnchorComponent() を作成し、ArSystem に認識をさせます。
次に、画面がタップされた際に実行される performHitTest 関数を定義してあります。
この関数では、イベントの座標を正規化されたスクリーンの座標 [0.0, 1.0]に変換します。
このパラメータを使用して ArSystemの hitTest 関数を呼び出しています。
hitTest 関数では、タップした場所に平面があるかどうかを調べます。
hitTestCallback 関数は、hitTest の結果が呼び出されます。
呼び出しに成功すると、検出された平面の情報を表す値に変換され、
この変換された値を Arsystem に registerAnchor 関数でアンカーとして登録するよう依頼します。
registerAnchorCallback 関数では、アンカー登録要求の結果、取得したアンカーIDを返してくれます。
最後に、画面がタップされたら touchend イベントが呼ばれます。
6. アンカーの設定
上記で、プログラムの大体の構成がわかったかと思います。
ここでは、それを踏まえてスクリプトを完成させていきたいと思います。
① 以下のプログラムをコピーして、cleanup 関数を setup 関数の後に追加。
|
1 2 3 4 |
function cleanup(args, ctx) { // Called when play mode stops. ctx.domElement.removeEventListener('touchend', ctx.performHitTest); } |
② 手順3〜4(公開からXcodeでのビルド)までを繰り返す。
以上で設定は終わりです。
それでは、実行してみましょう。
実行動画は以下です。
実際に、ドローンは動きませんでしたが、平面が取れた場所に Cube が表示されます。
また、ドローンはアプリを起動した際の自分自身の真上に配置されます。
今回のチュートリアルは以上です。
お疲れ様でした。
