こんにちは、ナレコム前川です。
今回は、Amazon Sumerian の公式チュートリアルの Animation Component を進めていきたいと思います。
ここで学ぶことは、以下の6つです。
・Animation component
・アニメーションの追加方法
・アニメーション切り替えの設定
・State Machine を用いたアニメーション切り替え
・fbx形式ファイルのアニメーション追加方法
・アニメーションのレイヤについて
それでは進めていきましょう。
1. シーン作成
今回使用するシーンの作成を行っていきます。
① ダッシュボードから Default Lighting を選択。
② シーン名を「Animation Tutorial」にし、シーンを作成。

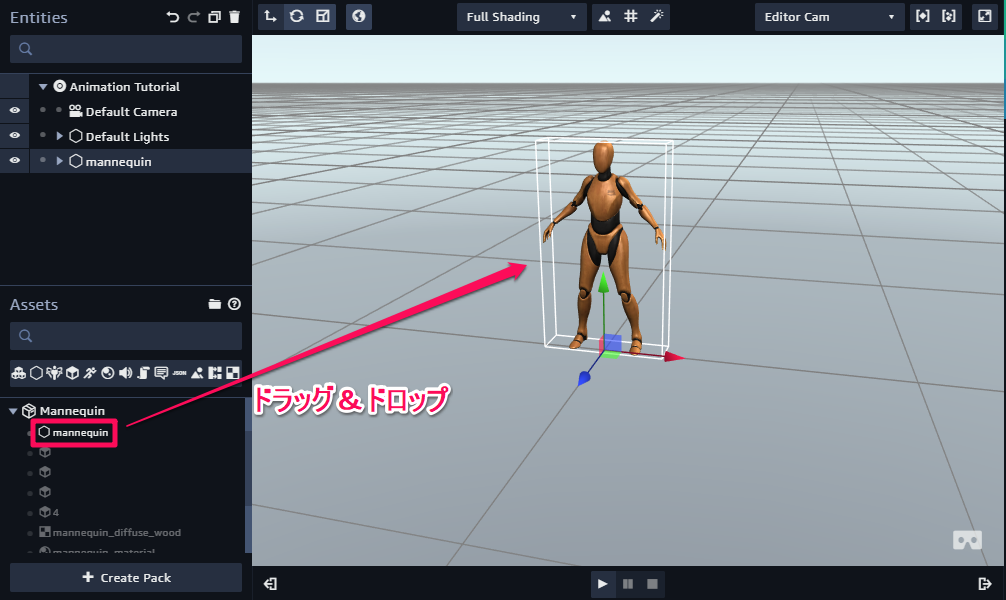
③ Import Asset を選択し、Mannequin をキャンバスに追加。

2. アニメーションの設定
ここからは、Animation Component を使ってマネキンが動くようにしていきます。
Animation Component の設定
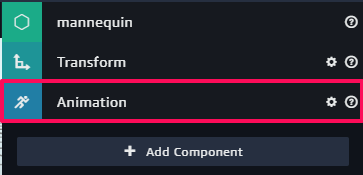
① Mannequin を選択し、Inspector パネルから Animation Component を展開。

※ idle, cheer, applause の3つのアニメーションが確認できると思います。
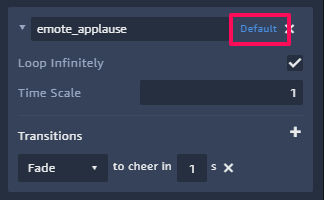
② アニメーションの1つを Default に設定。

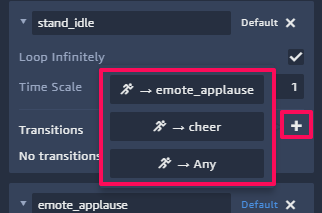
State の機能には以下の4つがあります。
・Name:アニメーション名を変更することができる。
・Loop Infinitely:アニメーションを無限にループさせる設定。
・Time Scale:アニメーションの速さを設定できる。
・Transitions:他のアニメーションに切り替える設定ができる。
③ + ボタンをクリック。
④ 以下のモードからそれぞれ選択する。
※ Idle レイヤでapplause を選択すると、Idle の後に applause が再生されるように設定できます。

以下のようになるように設定を行ってください。

State Machine の設定
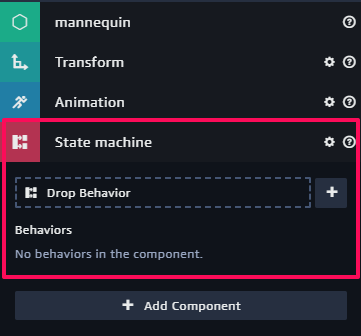
① Mannequin の Inspector パネルに State Machine を追加。

② + ボタンから新しい Behavior を追加。
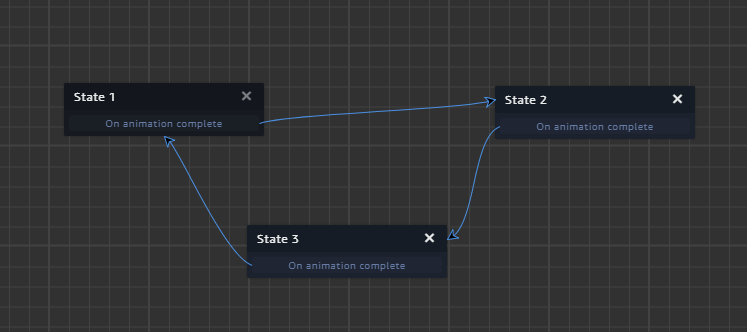
③ State を 3 つ用意する。
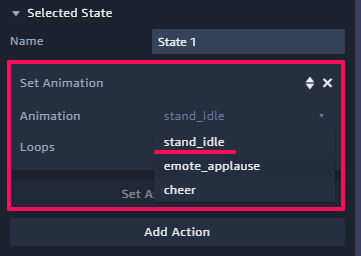
④ State 1 ~ 3 にそれぞれ Set Animation アクションを追加。
⑤ Animation をそれぞれ設定する。

※ State1 から Idle → Applause → Cheer の順に設定していきました。
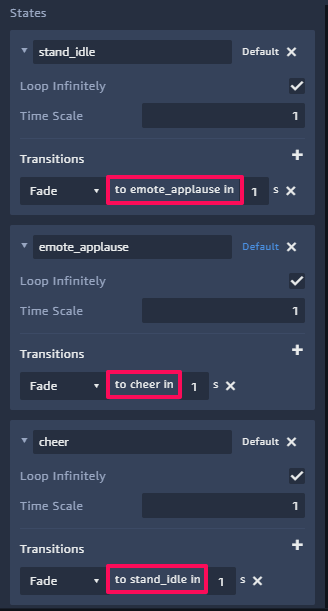
⑥ State 同士を以下のように繋げる。

ここまで出来たら State Machine を閉じて下さい。
その後、シーンを実行してみてください。
マネキンがきちんと動くことを確認します。
最後に、Animation Component で説明していなかった機能について説明していきます。
Add New Layer:新しいレイヤを追加し、新しくアニメーションを設定することができる。

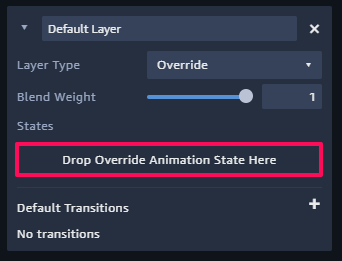
新しいアニメーションや自身で作ったアニメーション(.fbx形式)などを反映させたい場合には、
以下の箇所にアニメーションをドラッグ&ドロップすれば設定できます。

今回のチュートリアルは以上です。
お疲れ様でした。
