こんにちは、ナレコム前川です。
今回は、Amazon Sumerian の公式チュートリアルの
MeshCollider for a Torus を進めていきたいと思います。
ここでは、トーラス(ドーナツ型のオブジェクト)にMeshColliderを作成し、
落下させることで球に衝突させるなどの処理を行っていきます。
それでは、進めていきましょう。
1. シーンの作成
ここでは、このチュートリアルを進めていくにあたってシーンの環境を整えていきます。
① ダッシュボードから Default Lighting を選択。
② シーン名を「MeshCollider Tutorial」にし、シーンを作成。
※シーン名は自由につけて大丈夫です。

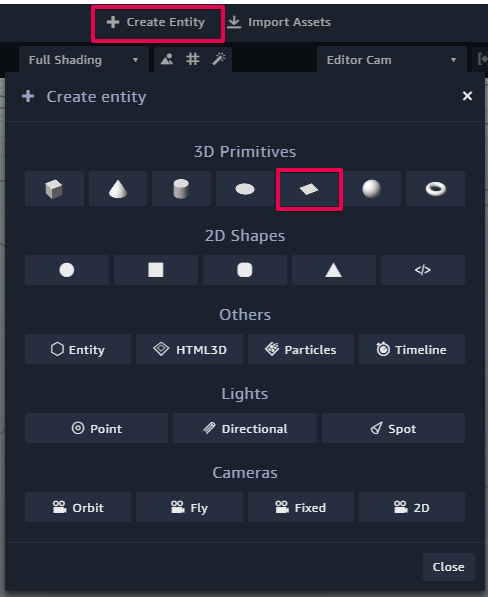
③ Create Entity を選択し、Quad を追加する。

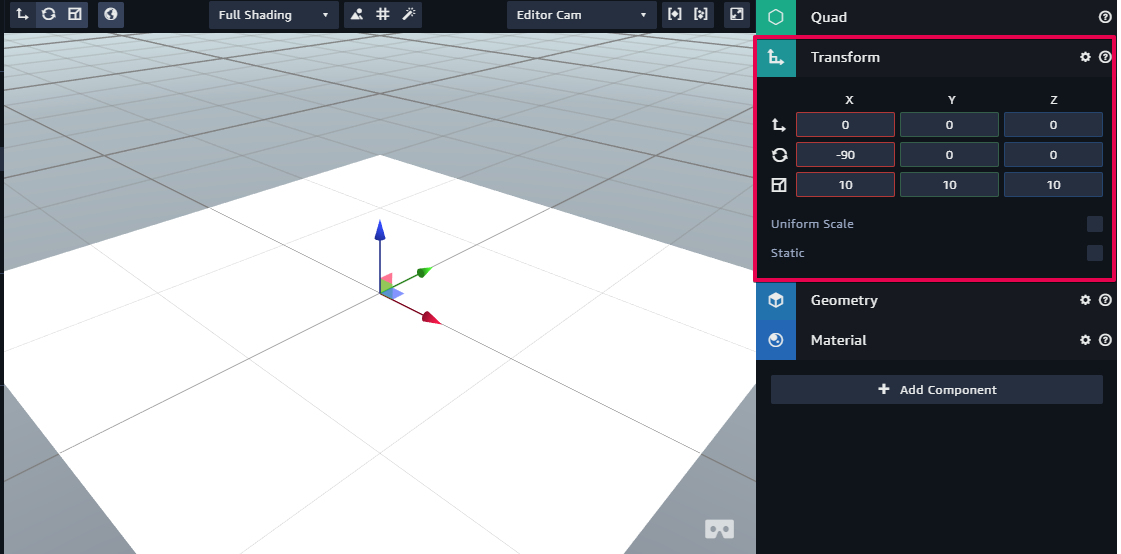
④ 追加されたら、Inspector パネルの Transform から以下のように設定。
- X Rotation : -90
- Scale : (10, 10, 10)

※床の色を変えたい場合は、Material -> Color などから変更してください。
今回、私は床の色を黄緑に設定してます。
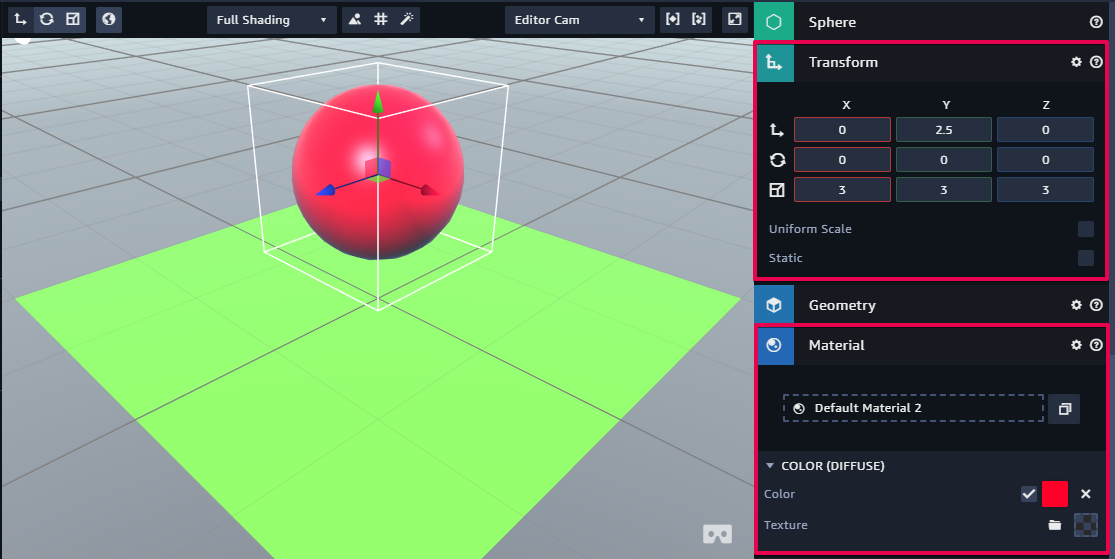
⑤ Create Entity から Sphere を追加し、Transform を以下のように設定。
- Y Translation : 2.5
- Scale : (3, 3, 3)

※こちらも自由に色を変えてください。
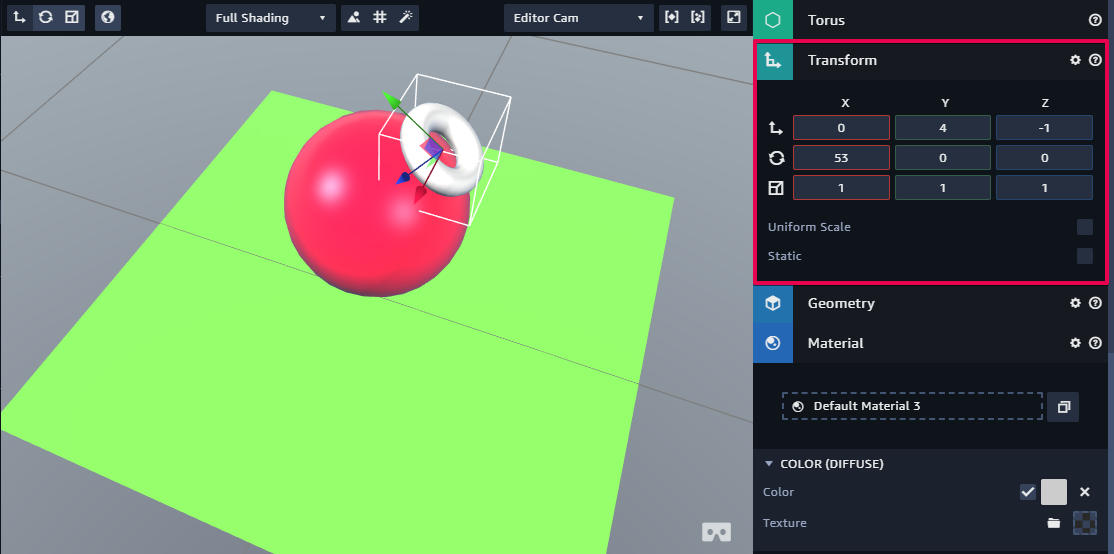
⑥ Create Entity から Torus を追加し、Transform を以下のように設定。
- Translation : (0, 4, -1)
- X Rotation : 53

これで、シーンの環境設定は終わりです。
2. Collider の追加
ここからは、衝突判定を行う Collider をオブジェクトに追加していきます。
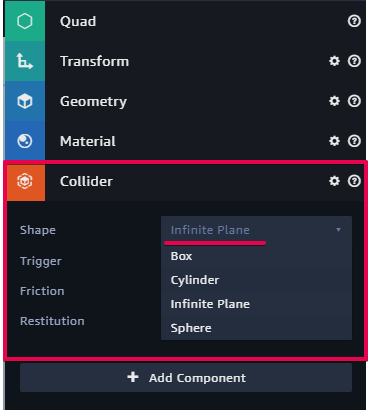
① Quad を選択し、Collider コンポーネントを追加。
② Shape を Infinite Plane に設定。

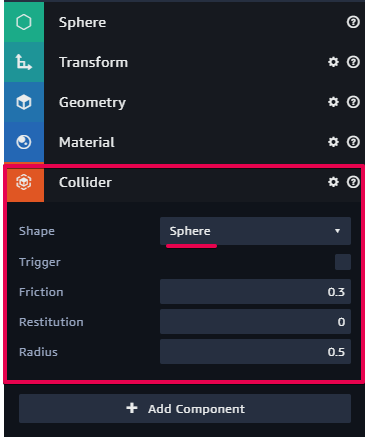
③ Sphere を選択し、Collider コンポーネントを追加。
④ Shape を Sphere に設定。

3. Torus に MeshCollider の追加
ここでは、先ほど追加した Torus に MeshCollider を追加していきます。
Torus は、Collider の Shape で衝突判定が指定ができないため、Script で設定していきます。
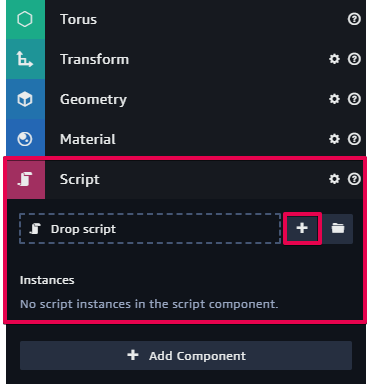
① Torus を選択し、Script コンポーネントを追加。
② + ボタンをクリックし、新しい Script を作成。

③ Custom を選択し、Instance Of をクリック。
④ Script 名を 「createMeshCollider」 に変更。

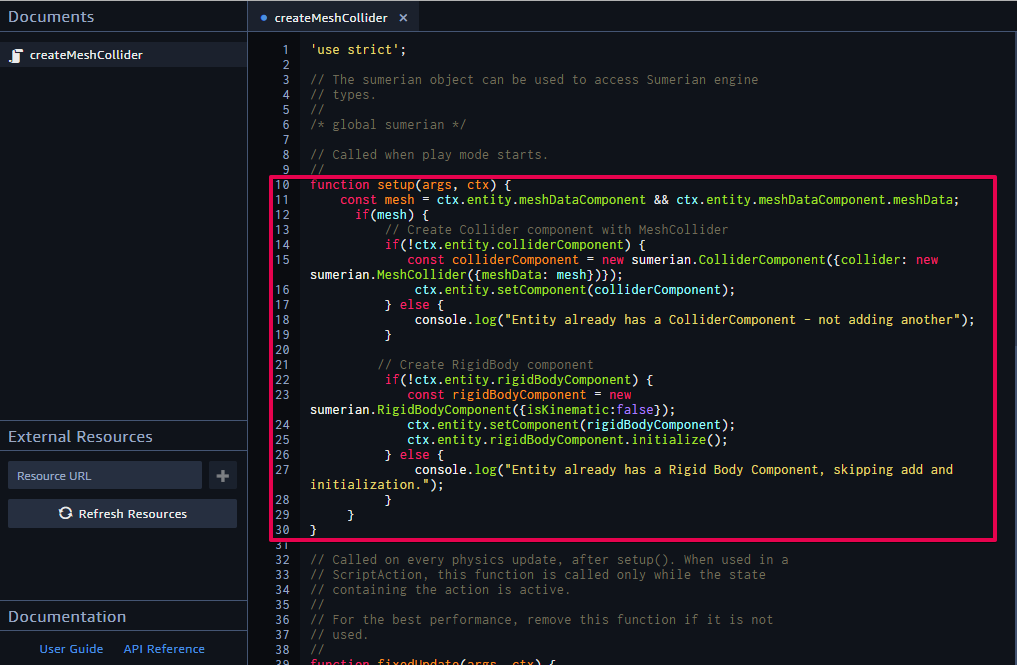
⑤ Script を Edit モードにして setup function 内を以下のコードと置き換える。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function setup(args, ctx) { const mesh = ctx.entity.meshDataComponent && ctx.entity.meshDataComponent.meshData; if(mesh) { // Create Collider component with MeshCollider if(!ctx.entity.colliderComponent) { const colliderComponent = new sumerian.ColliderComponent({collider: new sumerian.MeshCollider({meshData: mesh})}); ctx.entity.setComponent(colliderComponent); } else { console.log("Entity already has a ColliderComponent - not adding another"); } // Create RigidBody component if(!ctx.entity.rigidBodyComponent) { const rigidBodyComponent = new sumerian.RigidBodyComponent({isKinematic:false}); ctx.entity.setComponent(rigidBodyComponent); ctx.entity.rigidBodyComponent.initialize(); } else { console.log("Entity already has a Rigid Body Component, skipping add and initialization."); } } } |
Edit 画面だと以下のようになるはずです。

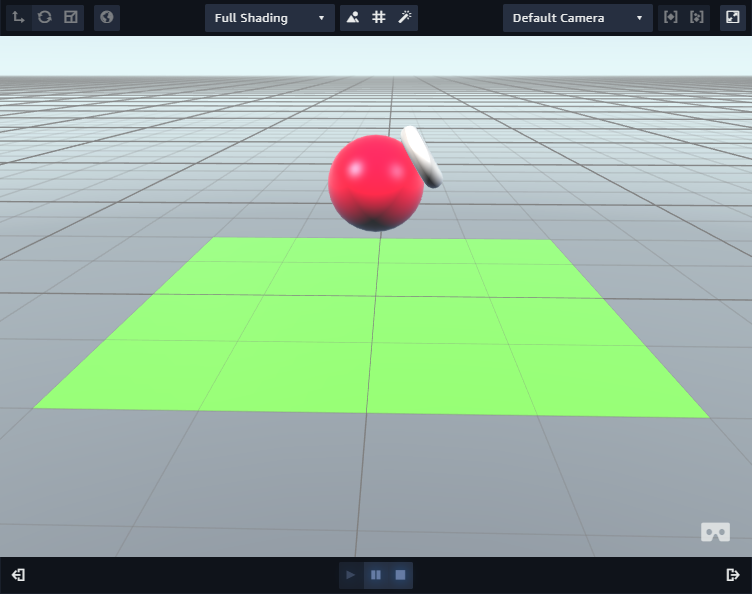
それでは、シーンを実行してみてください。
正常に実行される場合は、球にトーラスが衝突して回転しながら床に落下します。
私が実行した際には、なぜか球にトーラスが張り付いてしまいました。。。

このようになった際は、Sphere のScale を (2, 2, 2) に変更し、
位置を衝突するかしないかくらいに移動してみてください。
※私は Z Translation を 0.3 に設定しました。
そうすると以下のようになりました。
今回のチュートリアルは以上です。
お疲れ様でした。
