こんにちは、ナレコム前川です。
今回は、Amazon Sumerian の公式チュートリアルの
Transform Scripting を進めていきたいと思います。
今回学ぶことは、
・Transform スクリプトについて
・Hierarchies について
の2つです。
それでは、早速進めていきましょう。
1. シーンの作成
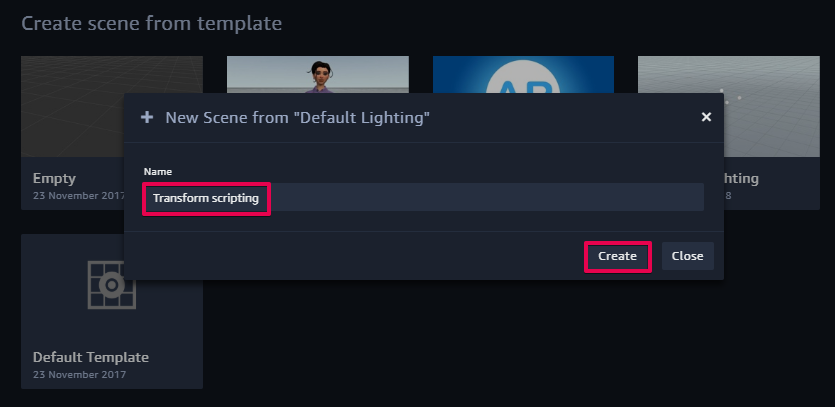
① ダッシュボードから Default Lighting を選択。
② シーン名を「Transform Scripting」にし、作成。

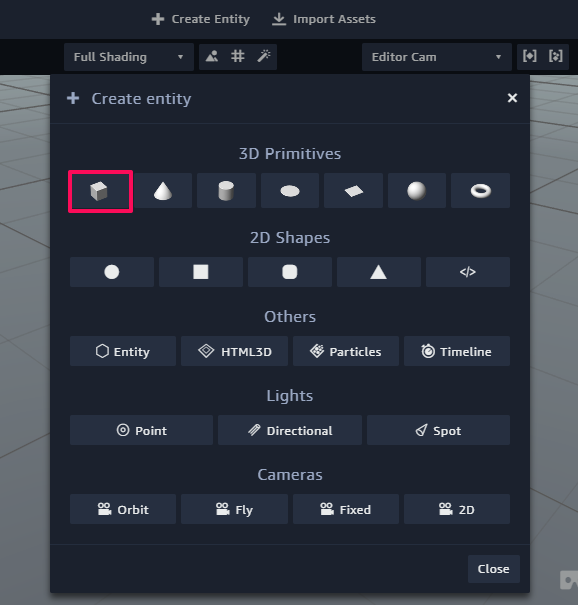
③ Create Entity から Box を追加。

2. Transform について
Rotation, Translation, Scale について
ここからは、Transform Component で設定のできる Rotation, Translation, Scale について説明していきます。
Box を選択し、Transform Component を展開してください。
Transform Component では、シーン内のエンティティとそれらのエンティティの頂点を位置づけを行います。
簡単に言うと、移動、回転、サイズ変更を可能にするということです。
それでは、それぞれの設定がどのような仕組みになっているのか見ていきましょう。
Translation
Translation は、エンティティの位置を単純な3次元ベクトルの (X, Y, Z) で構成しています。
エンティティの初期位置は、(0, 0, 0) に設定されています。
以下のコードは、X軸に沿ってエンティティが移動するというものです。
|
1 2 3 |
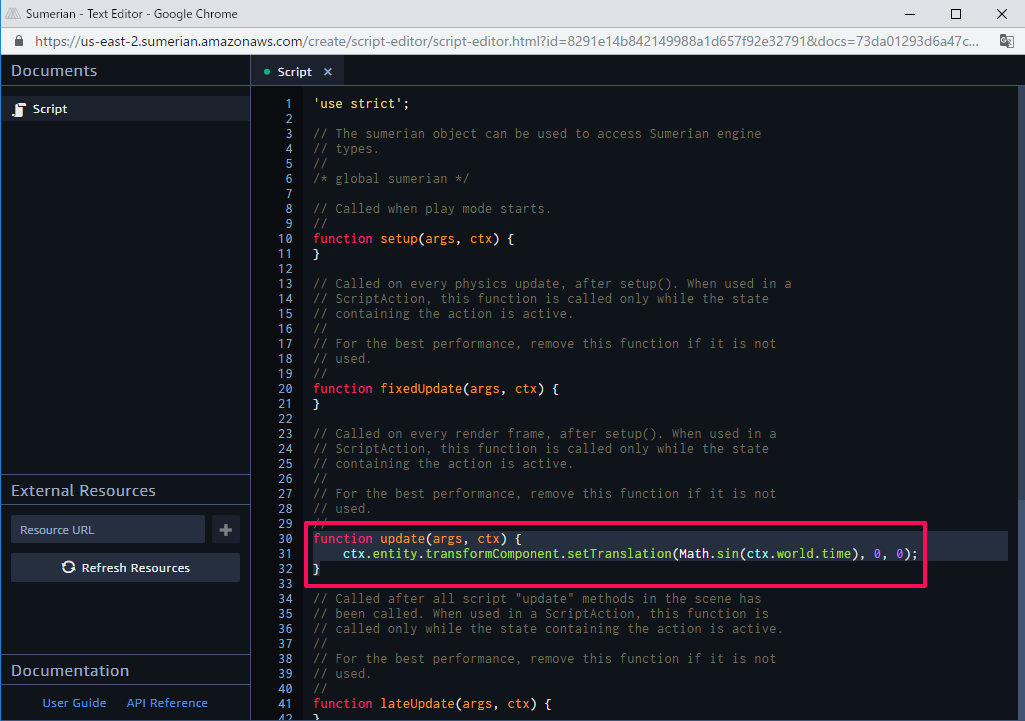
function update(args, ctx) { ctx.entity.transformComponent.setTranslation(Math.sin(ctx.world.time), 0, 0); } |
実際にスクリプトを作成してエンティティが動作するようにしていきます。
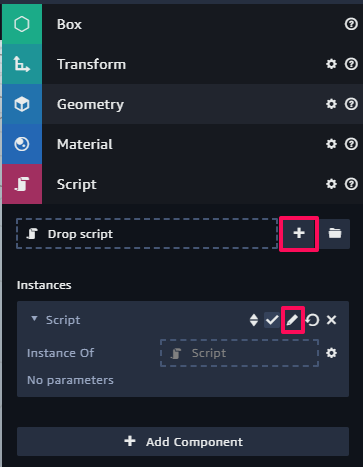
① Box を選択し、Inspector パネルから Script Component を追加。
② + ボタンをクリックし、新規スクリプトを作成。

③ 編集ボタン(鉛筆マーク)を選択し、上記のスクリプトと置き換え。

④ 保存して、実行。
以下のように実行されると思います。
Rotation
Rotation は、特にエンティティの向きを変える際に使われます。
ここでは、回転行列と呼ばれる 3 × 3 の行列で表すことができます。
以下のコードは、Y軸にエンティティが回転します。
|
1 2 3 |
function update(args, ctx) { ctx.entity.transformComponent.setRotation(0, ctx.world.time, 0); } |
先程と同様にコードを置き換えてどのような動作をするのか確認してみてください。
以下のように動作するはずです。
回転行列を使用する場合は、以下のコードを使用することができます。
|
1 2 3 4 5 6 7 |
function setup(args, ctx) { ctx.matrix = new sumerian.Matrix3(); } function update(args, ctx) { ctx.matrix.fromAngles(0, ctx.world.time, 0); ctx.entity.transformComponent.setRotationMatrix(ctx.matrix); } |
四元数の値を使用する場合には、以下のコードを使用します。
|
1 2 3 4 5 6 7 8 9 |
function setup(args, ctx) { ctx.quaternion = new sumerian.Quaternion(); ctx.matrix = new sumerian.Matrix3(); } function update(args, ctx) { ctx.quaternion.fromAngleAxis(ctx.world.time, sumerian.Vector3.UNIT_Y); ctx.matrix.copyQuaternion(ctx.quaternion); ctx.entity.transformComponent.setRotationMatrix(ctx.matrix); } |
どちらも動作は同じです。
Scale
Scale は、Translation と同様に 3次元ベクトルです。
デフォルトの値は、(1, 1, 1) でエンティティの大きさは3軸全て等しく比例することを意味しています。
値を (2, 2, 2) にすれば、2倍の大きさになるということです。
以下のコードは、X軸に方向に大きさを変更するものです。
|
1 2 3 |
function update(args, ctx) { ctx.entity.transformComponent.setScale(2 * Math.abs(Math.sin(ctx.world.time)), 1, 1); } |
これまでと同様にコードを置き換えて動作を確認してみてください。
以下のように動作すると思います。
Transform Matrix
Transform は、Translation, Rotation, Scale の3つで構成されていることが分かりました。
これらの3つの指標は、最終的に Transform Matrix(変換行列) の中に組み込まれます。
この行列は、3つの指標の合計を結果として表すもので、常に 4 × 4 の行列です。
Transform API
Transform には、スクリプトを書く際に行列やベクトルなどいくつかの関数や機能があることが分かったと思います。
Transform API には、他の変換行列と組み合わせたり、点やベクトルを適用したり、
逆変換したりすることのできる行列も存在します。
高度な変換を使用してアプリケーションを作成する場合、これらの操作が必要となるケースがあるかもしれません。
今回は、高度な変換のための行列についての説明は省略します。
Transform Component
Sumerian のエンジンは、Transform Component 内の値を実装します。
このコンポーネントは、コンポーネント内の詳細な設定を効果的に正しく処理し、
Transform Component の API は、多くの便利なメソッドを追加することができるようです。
Transform Component API
この API には、移動、回転、サイズ変更を追加、もしくは直接設定する機能があります。
また、これらの値を取得するための関数もあります。
さらに、エンティティ間の階層や親子関係を設定したい場合には、
attachChild() と detachChild() 関数が使用できます。
lookAt() 関数は、エンティティを特定の方向に向きを合わせる際に使用できます。
以下は使用例になっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// Have the entity (Cone) look at the Sphere // Sphere is moving with the super simple translation script above function setup(args, ctx) { ctx.entityToFollow = ctx.world.by.name('Sphere').first(); }; function update(args, ctx) { ctx.entity.lookAt(ctx.entityToFollow.getTranslation()); // Could also have used ctx.entity.transformComponent.lookAt(... // No need to call setUpdated() when we use the helper functions! }; |
今回のチュートリアルは以上です。
お疲れ様でした。
