こんにちは、ナレコム前川です。
今回は、Amazon Sumerian の公式チュートリアルの
Sumerian Scene Optimization を進めていきたいと思います。
ここで学ぶことは、
・最適化のヒントとテクニック
・パフォーマンス改善のヒントとテクニック
の2つです。
それでは、進めていきましょう。
1. Script
ここでは、パフォーマンス向上のための Script の書き方などについて説明していきます。
JavaScriptオブジェクトを割り当てるために new 演算子を使用すると
動的な割り当てが行われ、高価になる可能性があります。
そのため、可能であれば、Script 設定でオブジェクトを事前に割り当てて
update 関数で再利用したほうが良いです。
新しいオブジェクトをあまりに多く作成すると過剰なガベージコレクションが発生し、
周期的なフリーズが発生する可能性があります。
Textures
テクスチャでは、画像サイズの制限を行いましょう。
できるだけ小さなテクスチャサイズを使用し、すべてのプラットフォームで
最大 2048 × 2048 ピクセルを使用することをおすすめします。
また、テクスチャサイズは常に 2 の累乗のものを使用してください。
テクスチャサイズが 2 の累乗でない場合、シーンを読み込む際にリサイズするため、
シーンの起動が遅くなります。
次に、テクスチャの異方性を大きくすると、ビジュアルは向上しますが、パフォーマンスは低下します。
複数のテクスチャを1つの画像にまとめることもパフォーマンスを向上させる方法の一つです。
これは、メモリの使用量を節約できるため、パフォーマンスが向上します。
ミップマッピングを有効にすると、テクスチャを遠くから見ることができますが、メモリ使用量は2倍になります。
最後の方法として、テクスチャを圧縮するという方法があります。
アルファチャンネルが必要ない場合には、jpg ファイル形式を使用し、
必要な場合には、png ファイル形式を使用するのが良いです。
さらにパフォーマンスを向上させたい方は、Sumerian でサポートされているcrnファイル形式を
使用することが勧められています。
3. Lights
ライトについては、
・最低限の数に抑えること
・Shadow Casting を有効にするとコストがかかること
この2点に注意してください。
4. Models と Meshes
ここでは、モデルとメッシュについて説明していきます。
メッシュインスタンスでは、ドローコールが行われます。
これらのドローコールでは、WebGL に動作割り当てを行うため、CPU に負荷がかかります。
そのため、ドローコールの回数を制限する必要があります。(特にモバイルデバイスを用いる場合)
ローエンドなモバイルデバイスのドローコール回数の目安は、100 ~ 200 回です。
ハイエンドなデスクトップマシンでは、1フレームごとに何千もの処理が可能で、60 fps を維持できます。
もし、シーン内の移動しないオブジェクトがわかっている場合には、
Transform component 内の Static のチェックボックスを選択します。
そうすることで、エンジンがいくつかの静的なメッシュを1つに結合し、ドローコールの回数を減らすことができます。
※メッシュを結合するためには、同じマテリアルを使用する必要があります。
しかし、アニメーションやピッキング、タイムラインアニメーションなどでは、
メッシュ結合を行う際にエンジンが動作しないそうです。
5. Materials
ここでは、マテリアルについて説明していきます。
マテリアルでは、マテリアルの数を最小限に抑えてください。
また、シェーダの数も最小限に抑えるようにします。
これは、シェーダをコンパイルしてリンクする際にアプリケーションの起動が遅くなり、
フレームレートが低下するためです。
シェーダを減らす最適な方法は、なるべくマテリアルを再利用することです。
最後に、Backface Culling を有効にする方法もあります。
これは、GPU が満たすべきピクセル数を減らします。
6. Post Effects
ポストエフェクトは、多くの費用がかかる可能性があるため、有効にする前に慎重に考える必要があります。
費用がかかる原因は、ピクセルの塗りつぶしによるものです。
7. Physics
ここでは、物理的な設定についての説明を行っていきます。
特に、モバイルデバイスでは、 Rigid Bodies の数を最小限に抑えます。
また、物理的なオブジェクトを構築する場合には、いくつかのシンプルな Primitives を使用することが勧められています。
Primitives は、Create Entity にある 3D Entity などのことです。
8. Resolution, Embedding, and Other Tricks
ここでは、解像度や埋め込み、その他の操作についての説明を行っていきます。
デスクトップのWebサイトにシーンを埋め込む場合は、
フルスクリーンレンダリングがフルスクリーンではないレンダリングよりもコストがかかることを覚えておいてください。
キャンバスを再レンダリングする必要がないことがわかっている場合は、
次のようにスクリプトでレンダリングをオン/オフにすることができます。
|
1 |
world.sumerianRunner.doRender = false;. |
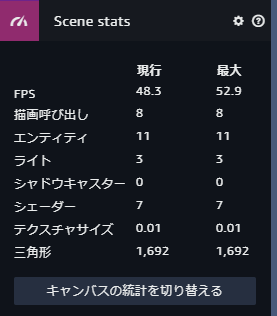
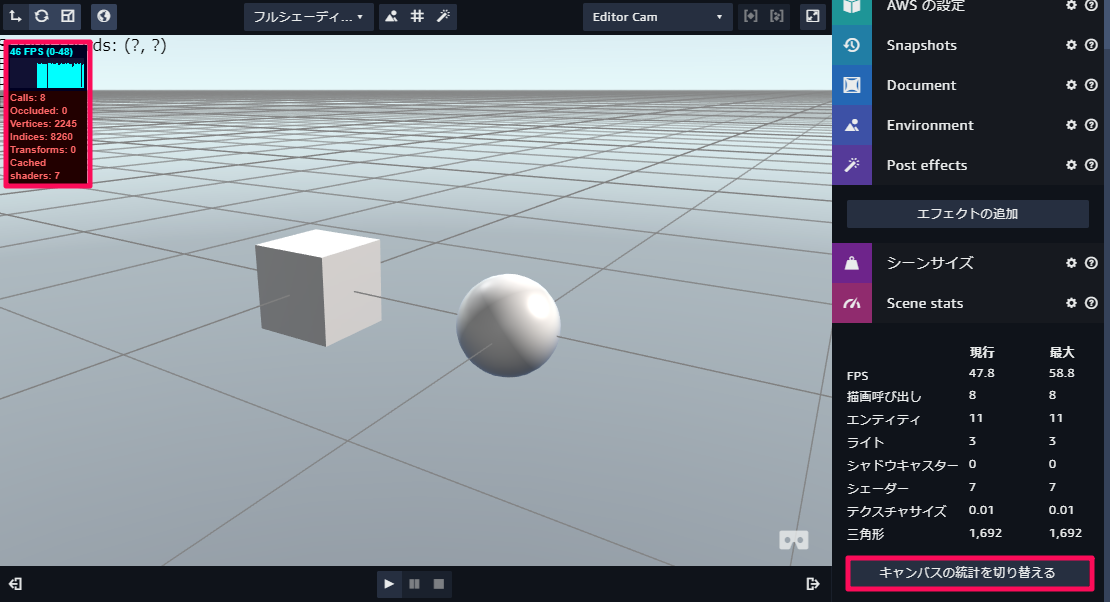
また、Scene Stats からシーン内でどのような処理がどのくらい行われているのか確認できます。

Toggle Stats on Canvas をクリックするとキャンバス上に以下のように表示されます。

今回のチュートリアルは以上です。
お疲れ様でした。
