こんにちは、ナレコム前川です。
今回は、Amazon Sumerian の公式チュートリアルの
VR Asset Pack を進めていきたいと思います。
それでは、進めていきましょう。
1. VR Asset Pack のインポート
まず、シーンの作成を行っていきます。
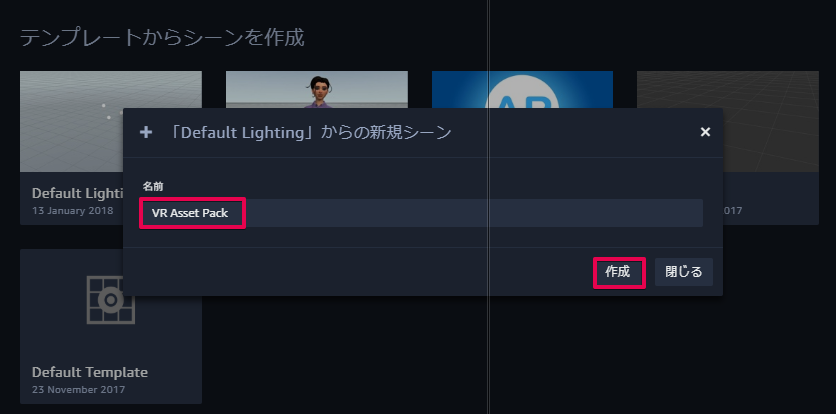
① ダッシュボードから Default Lighting を選択。
② シーン名を「VR Asset Pack」に設定し、作成。

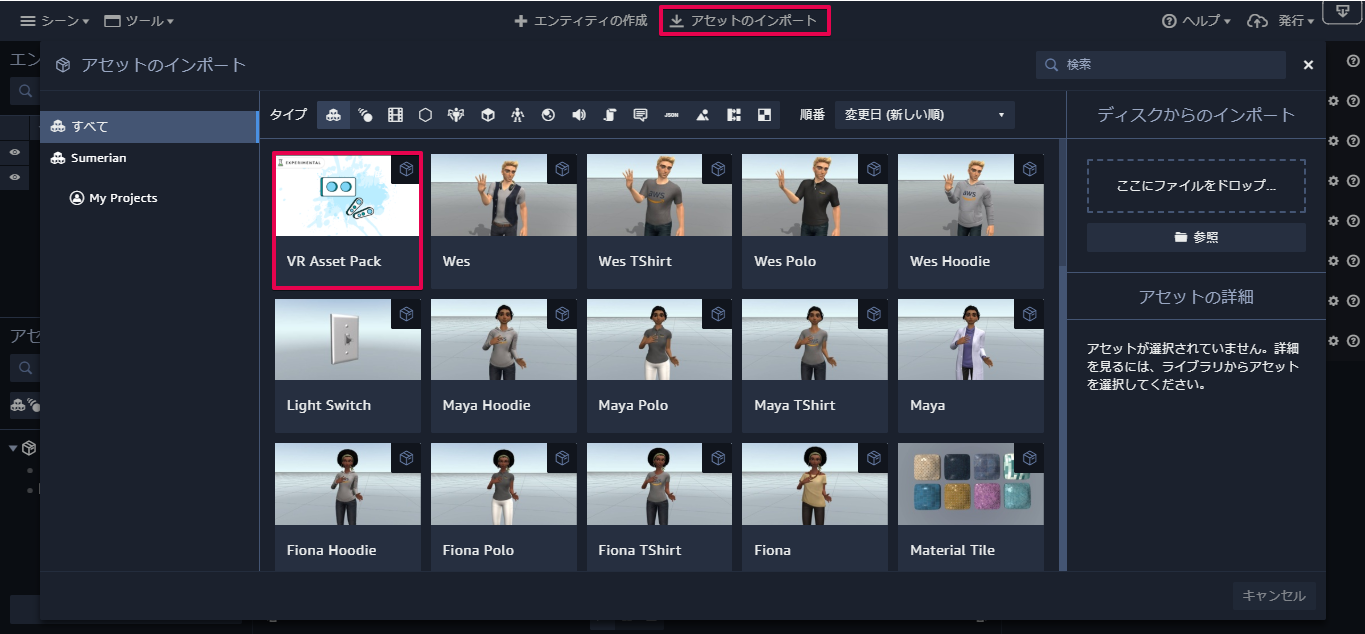
③ Import Assets から VR Asset Pack を選択し、追加。

④ Assets パネルに追加されたら、VRCameraRig をキャンバスにドラッグ&ドロップ。

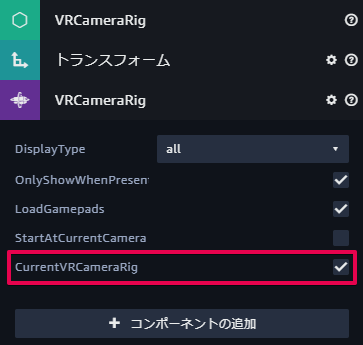
⑤ Inspector パネルで CurrentVRCameraRig にチェックを入れる。

⑥ シーンを公開する。
2. Teleportation の追加
ここでは、ユーザーがシーン内を自由に移動できるようにする設定を行っていきます。
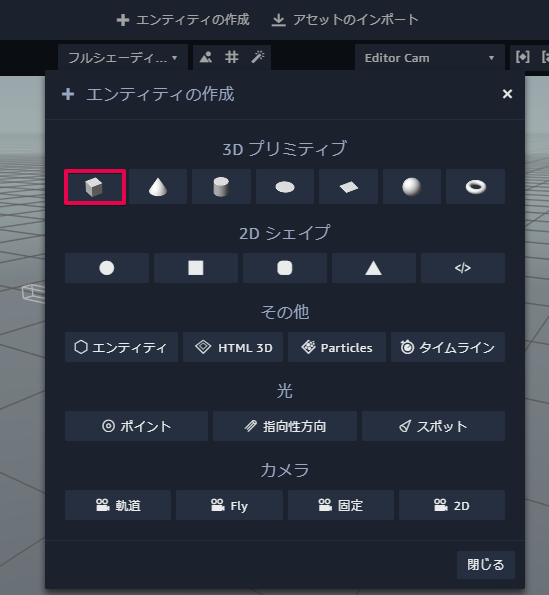
① Create Entity から Box を追加。

② Box の名前を 「Ground」 に変更。
③ Transform の Scale を (50, 0.2, 50) に設定。

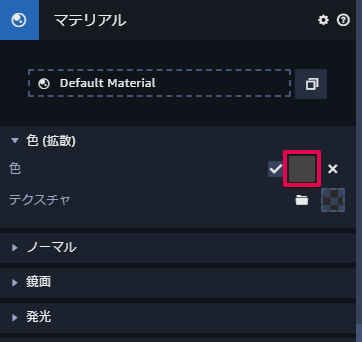
④ Material の Color を暗めの色に変更。

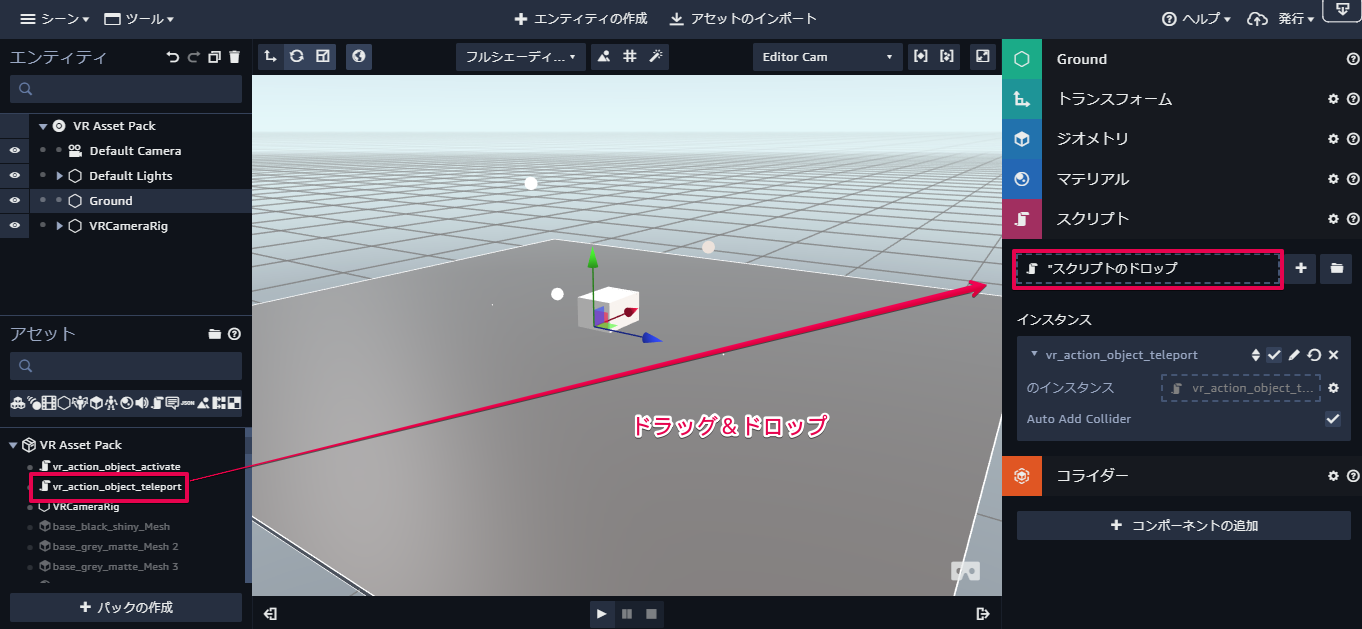
⑤ Add Component から Collider と Script を追加。
⑥ Script コンポーネントを選択し、vr_action_object_teleport を追加。

⑦ シーンを再公開する。
シーンを再公開したら再生してVR機器で確認してください。
人型のテレポートアイコンが見えたらOKです。
クリックして、移動できるかどうかを確かめてください。
3. Activate Action の設定
それでは、Activate Action の使い方をここでは説明していきます。
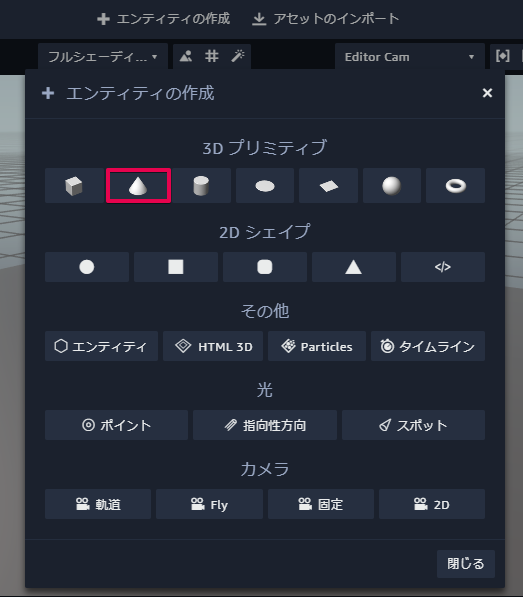
① Create Entity から Cone を追加。

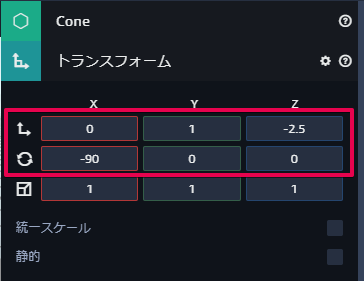
② Transform を以下のように設定。
・Translation :(0, 1, -2.5)
・Rotation :(-90, 0, 0)

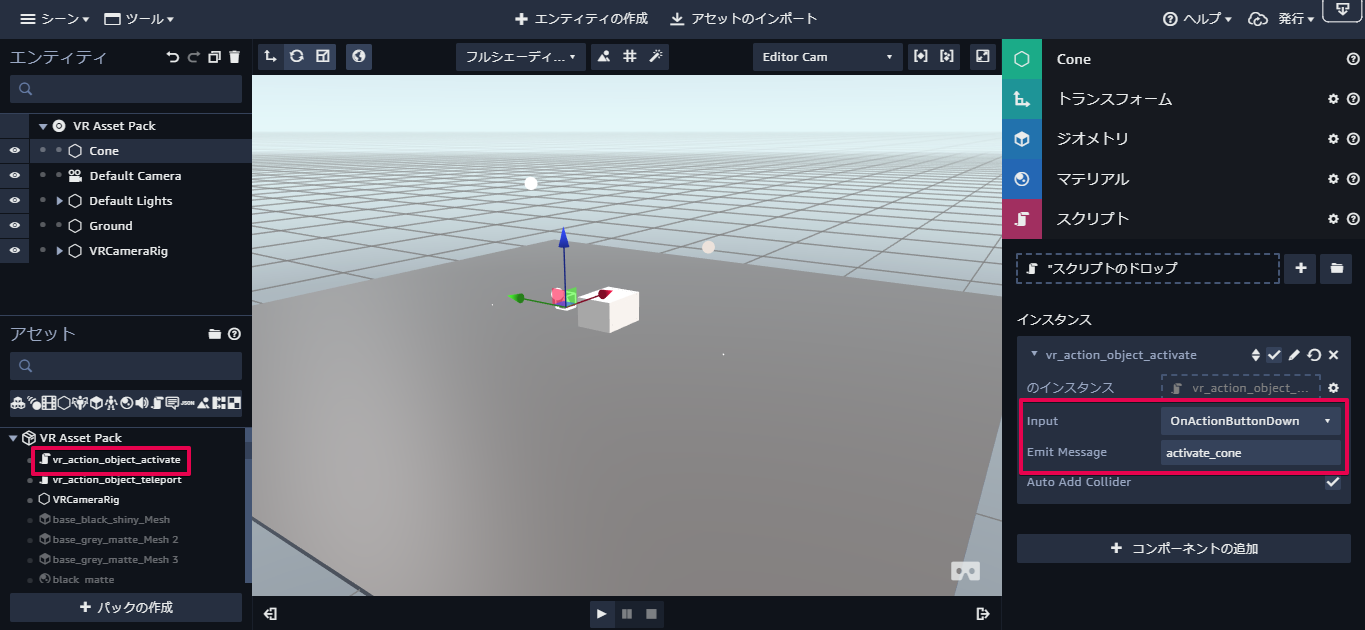
③ Script コンポーネントを追加して、vr_action_object_activate を追加。

これらの設定で、シーン内のボタンなどをクリックすることができるようになります。
4. Activate Action を使った振る舞いの追加
ここからは、サンプルの振る舞いを設定していきます。
① Cone を選択し、State Machine コンポーネントを追加。

② + ボタンをクリックし、新しい Behavior を追加。
③ 名前を「Cone Active Behavior」に設定。
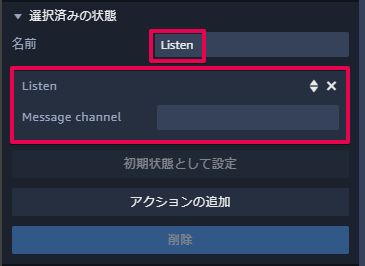
④ State 名を「Listen」に変更し、Listen アクションを追加。

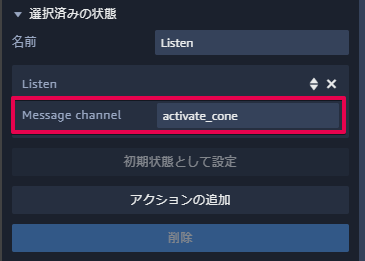
⑤ Message Channel を activate_cone に設定。

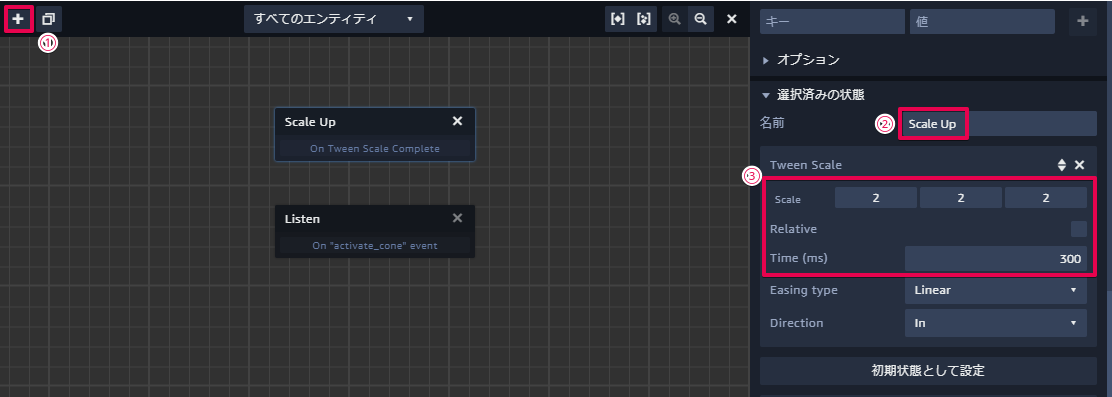
⑥ + ボタンから State を追加。
⑦ State 名を「Scale Up」にし、Tween Scale アクションを追加。
⑧ Tween Scale を以下のように設定。

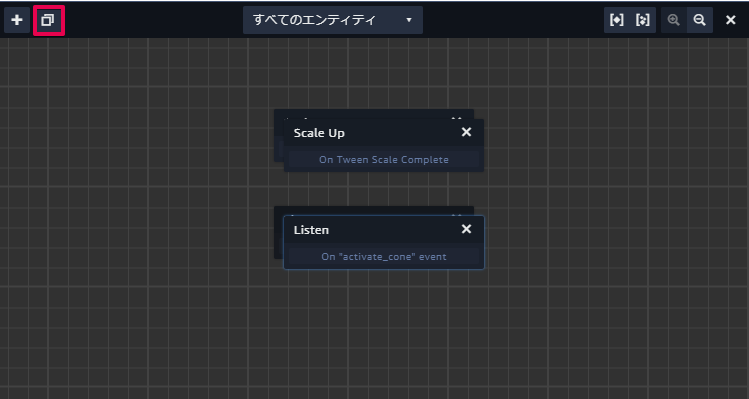
⑨ Listen と Scale Up State を複製する。

⑩ 複製した Scale Up State を「Scale Down」に名前を変更。
⑪ 以下のように設定を変更。

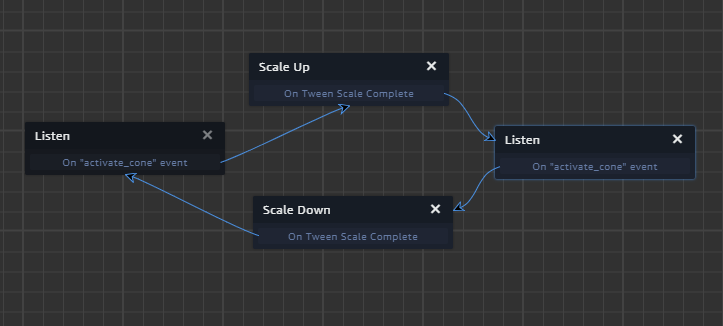
⑫ 以下のように State をつなげる。

⑫ シーンを再公開する。
再公開したら、シーンを再生して正常に動作するか確認してください。
cone にコントローラーを合わせると手形のアイコンが表示されます。
クリックすると cone が大きくなったり小さくなったりします。
私は Oculus Go でシーンを実行しました。
今回のチュートリアルは以上です。
お疲れ様でした。
