こんにちは!
新人のKです!
本日はCloudFrontの新機能「カスタムエラーページとレスポンス」について、ご紹介いたします。CloudFrontを使うのは初めてですので、
上手くいくかドキドキです(=´Д`=)ゞ
失敗しないと良いのですが。。。
これまでのCloudFrontについて
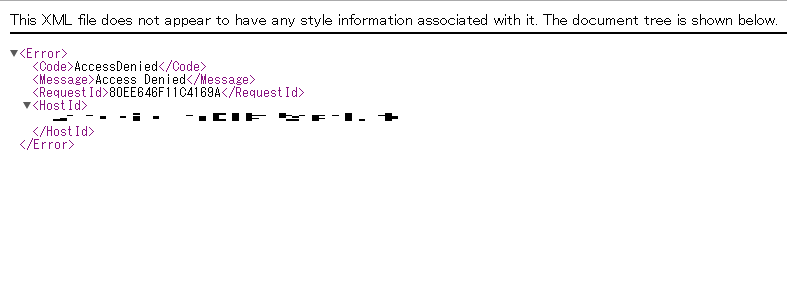
ページが存在しない場合は、以下のようなエラーMSGを出力するだけでしたが、新機能の追加により分かりやすいエラーMSGを返してくれるようになりました。
事前準備
さて、まずはS3を作りましょう!
S3の作成に関しては、以前のナレコムAWSレシピがありますので、ご参照下さい。
→Amazon S3編~S3バケットを作成してみよう!~
続けてCloudFrontの作成を行います!
こちらも過去記事がございますので、分からない方はご参照下さい。
→Amazon CloudFront編~CloudFrontを使ってサイトを公開してみよう~
検証作業
事前準備が終わりましたので、いよいよCloudFrontの新機能を使っていきたいと思います。
今回は、CloudFrontの該当ページが閲覧できない状態(403エラーを返す場合)の設定を行いたいと思います。
「/test.html」というページが閲覧できない場合「/error.html」というページを返すようにします。
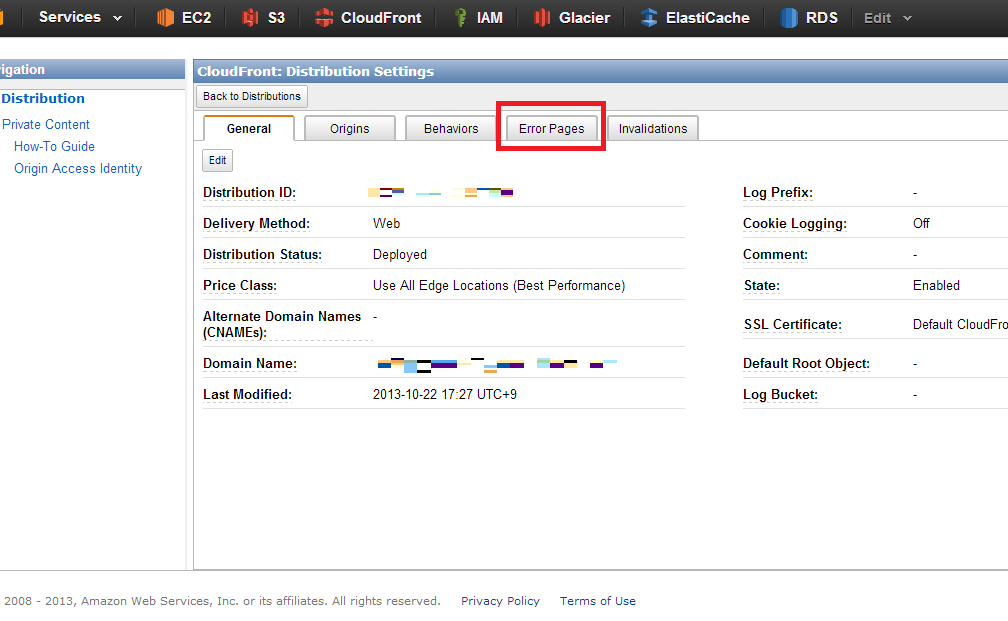
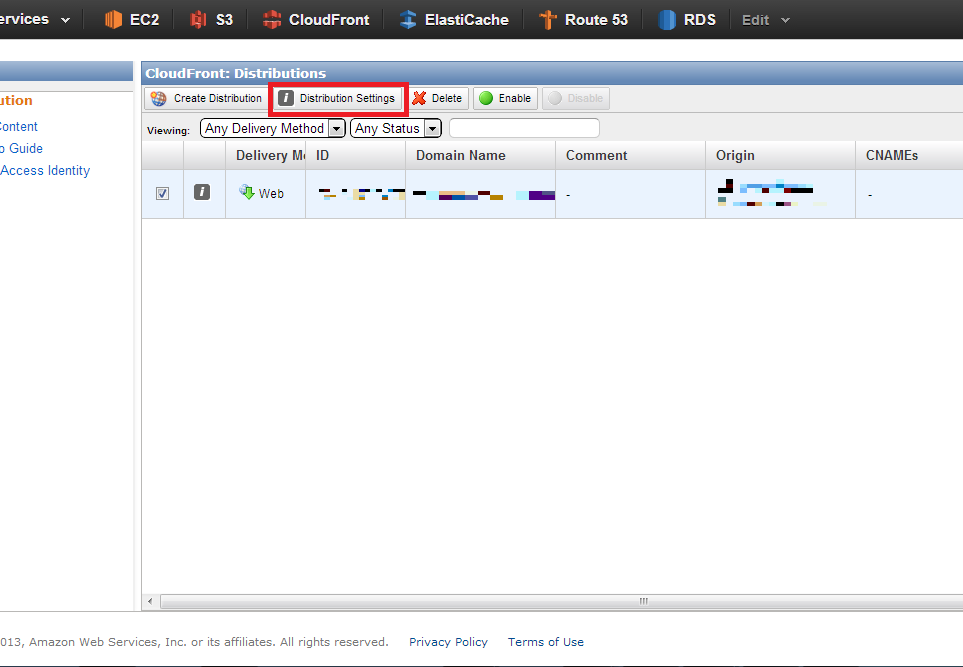
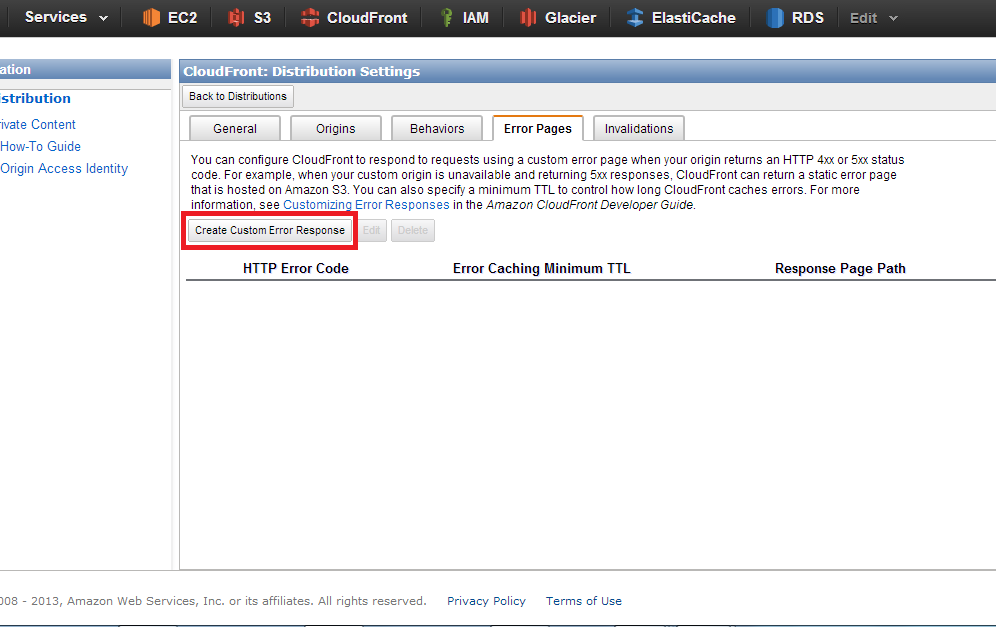
1.該当のCloudFrontを選択して、「Distribution Settings」をクリック。

3.「Create Custom Error Response」をクリック。

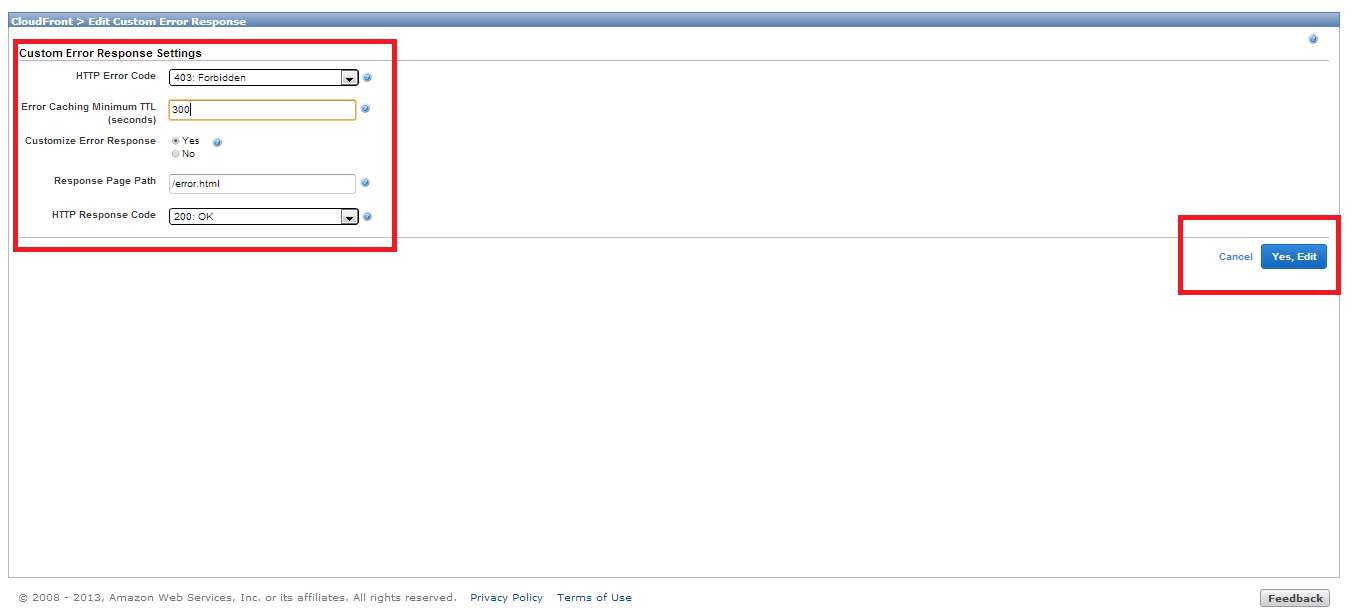
4.設定したい内容を入力し「Create」をクリック。
今回は下記のような設定で作成しました。

なお各項目の内容は以下のとおりになります。
| HTTP ERROR CODE | HTTPのエラーコード |
|---|---|
| Error Caching minimum TTL(Seconds) | エラーがキャッシュされる時間を設定 |
| Costumize Error Response | カスタムエラーページを表示する場合は「yes」 |
| Response Error Page Path | HTTPでエラーが発生した際に、CloudFrontがユーザーへ返すページ |
| HTTP Response Code | HTTPでエラーが発生した際に、CloudFrontがユーザーへ返すコード |
5.ではHTMLファイルを用意しましょう。
test.htmlとerror.html を作成します。
test.htmlファイルは、ブラウザに「test」と表示。error.htmlは「error」と表示するよう作成します。
下記の内容をテキストファイルに入力してください(保存名は「test.html」とします)
<サンプルソース>
|
1 2 3 4 5 6 7 |
<html> <title> test </title> <body> test </body> </html> |
test.htmlファイルの作成が終わったら同じ要領で、error.htmlを作成してください。
作成したら2つのファイルをS3の該当バケット(CloudFrontを設定したバケット)に保存。test.htmlの閲覧権限をユーザーのみに設定しておきます。
6. 設定内容を確認
該当ページを表示しましょう。
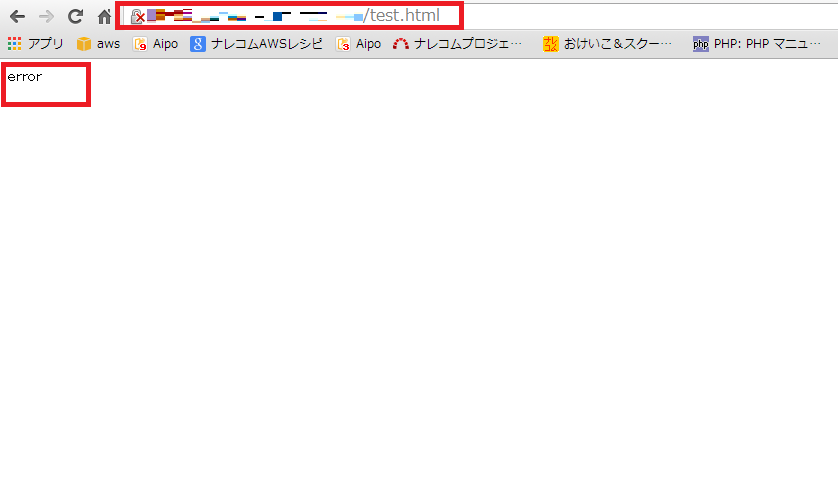
「CloudFrontのドメイン名/test.html」をアドレスバーに入力しエンター。

すると・・・
「/test.html」ではなく「/error.html」の内容が表示されましたね。
下記のページが表示されていれば、成功です。
いかがでしたでしょうか。
カスタムエラーページの作成が可能になった事により、ユーザーがエラー内容を詳細に知る事ができるようになり、便利になりましたね。
さて次回はDynamoDB Localを試したいと思います。
お楽しみに!
——————————————————————————————————
ナレコムクラウドのFacebookに『いいね!』をクリックして頂くと
最新のお役立ちレシピが配信されます★
┏━━━━━━━━━━━━━┓
┃ナレコムクラウドFacebook┃
┗━━━━━━━━━━━━━┛
——————————————————————————————————