渡邊です。
AWSでWebサイトをHTTPS化 全パターンを整理してみました の記事ではAWSを使ってWebサイトをHTTPS化するパターンを一通り紹介しました。
今回はそのパターンの1つ、『CloudFront(+証明書)→ELB→EC2』の構成を検証してみます。
構成
構成図は次の通りです。

CoudFrontを前面に持ってきてオリジンをELBとする構成です。
SSL終端については、CloudFrontとELBの間もHTTPSにしてELBをSSL終端とするのがよくあるパターンです。CloudFront以降は非HTTPS通信も設定可能ですが、セキュリティを考えるとELBまではHTTPSにした方がいいと思います。
EC2に証明書を設定すればELBとEC2の間もHTTPS化が可能です。
構築の流れ
今回の検証では、弊社ナレコムクラウドのWebサイト用のドメイン(kc-cloud.jp)にサブドメインを作成して
使用します。外部証明書は既存の『*. kc-cloud.jp』の証明書を使用します。
次のような流れで構築を進めます。
[1] Route 53にサブドメイン作成
[2] ACM証明書設定
[2.1] ACMに外部証明書をインポート
[3] EC2インスタンス作成
[4] ELB作成
[5] CloudFront構築
[6] 動作確認
Route 53にサブドメイン作成
Route 53でkc-cloud.jpのサブドメインを作成します。
ドメインkc-cloud.jpは、今回の構築で使用するAWSアカウント(以下、構築アカウント)とは別のAWSアカウント(以下、ドメイン管理アカウント)で管理されています。
まずは構築アカウントで『Route 53』を選択します。

『DNS management』を選択します。

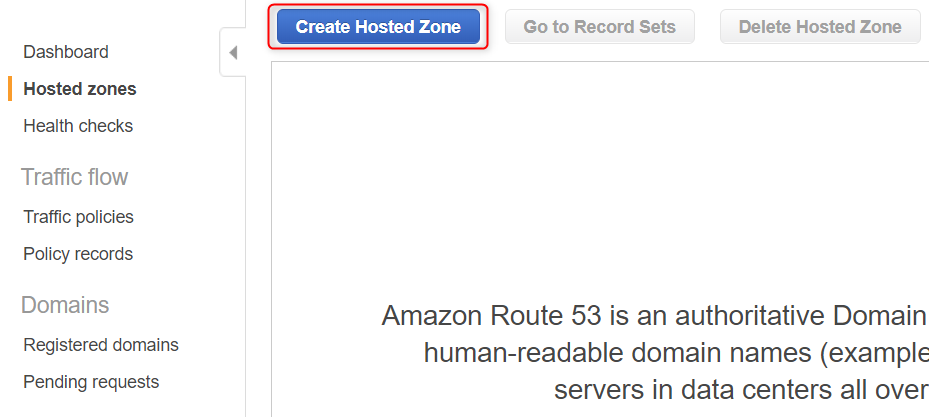
『Create Hosted Zone』ボタンを押下します。

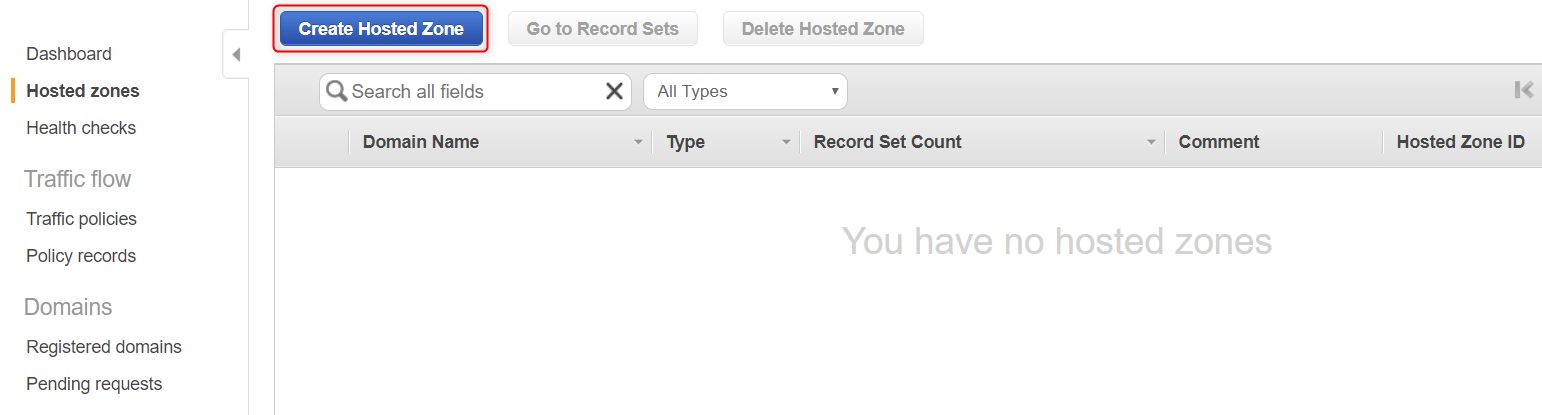
もう一度ボタンを押下します。

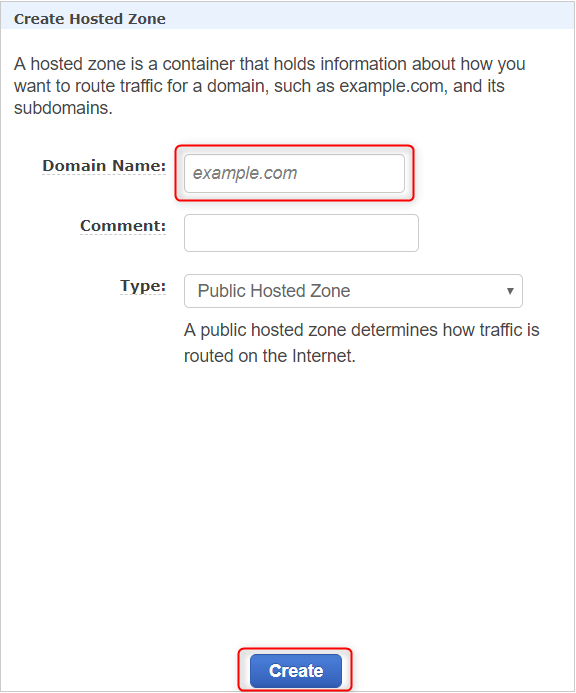
サブドメイン名を入力します。

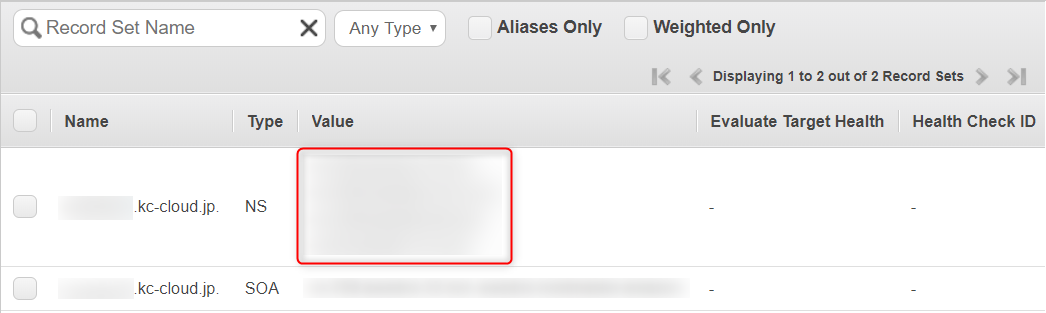
NSレコードセットとSOAレコードセットが作成されます。

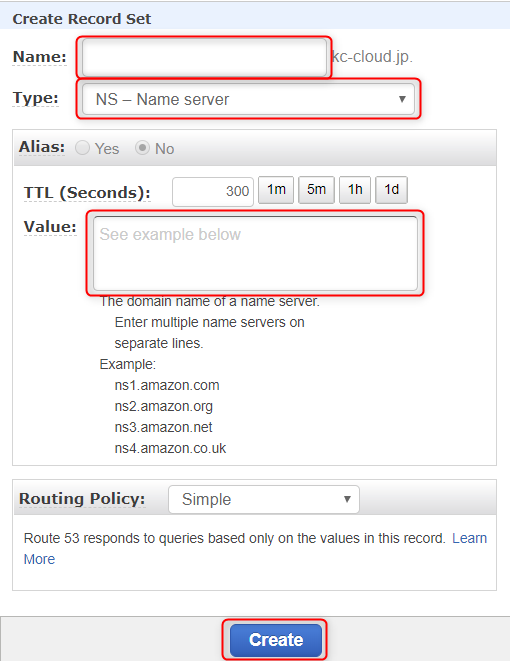
ドメイン管理アカウントで、Hosted Zone『kc-cloud.jp』にサブドメインのNSレコードセットを作成します。Valueには、構築アカウントで作成したNSレコードセットのValueをコピー&ペーストします。

ACM証明書設定
ACMで証明書を利用する場合、以下の2つのやり方があります。
・シマンテックなど外部CAの発行したサーバ証明書をACMにインポートする
・ACMで無料の証明書を発行する
ACMの証明書をCloudFrontで使用する場合、その証明書は『米国東部(バージニア北部)リージョン』のACMにある必要があります。

今回は外部CAで発行された、既存の『*. kc-cloud.jp』の証明書を、
『米国東部(バージニア北部)リージョン』と、ELBやEC2を構築する『東京リージョン』の両リージョンのACMにインポートします。
ACMに外部証明書をインポート
サービスとして『Certificate Manager』を選択します。

『今すぐ始める』ボタンを押下します。

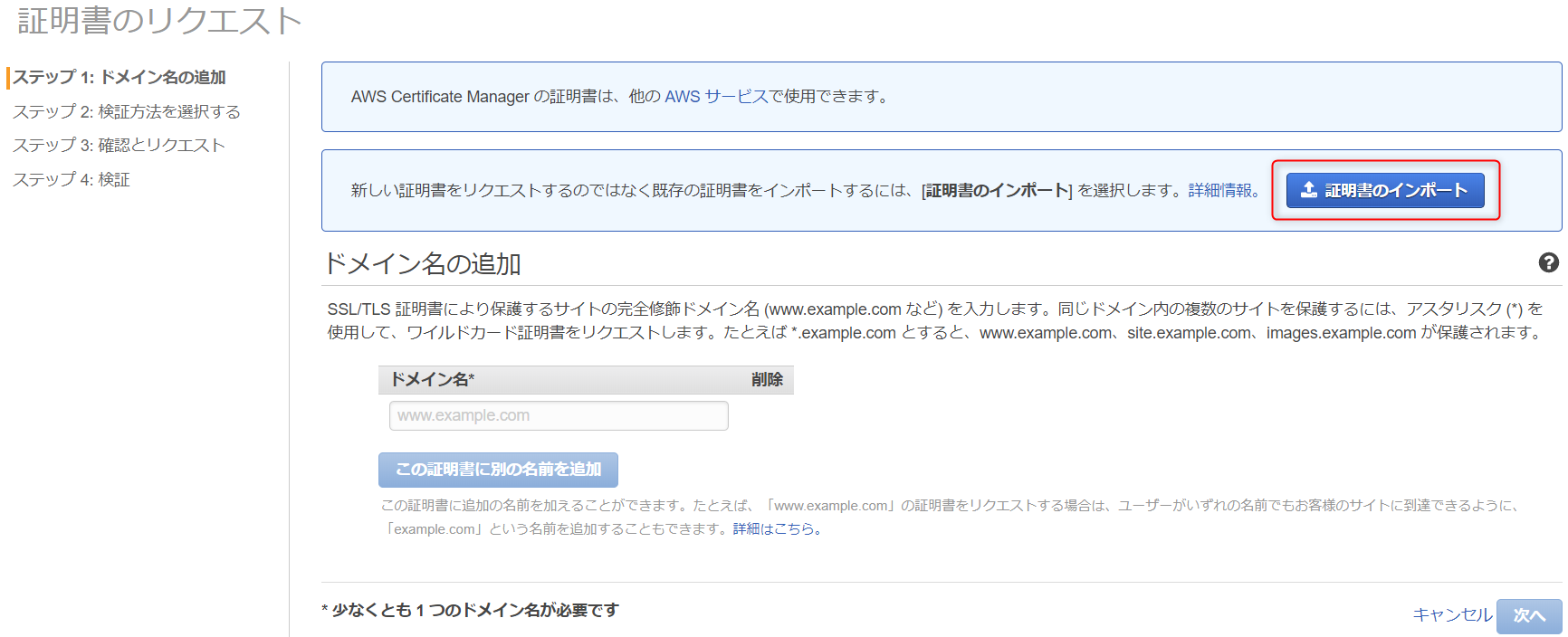
『証明書のインポート』ボタンを押下します。

『証明書本文』『証明書のプライベートキー』『証明書チェーン』を貼り付けると、『レビューとインポート』ボタンがアクティブになるので押下します。

メッセージの内容を確認の上、インポートボタンを押下します。


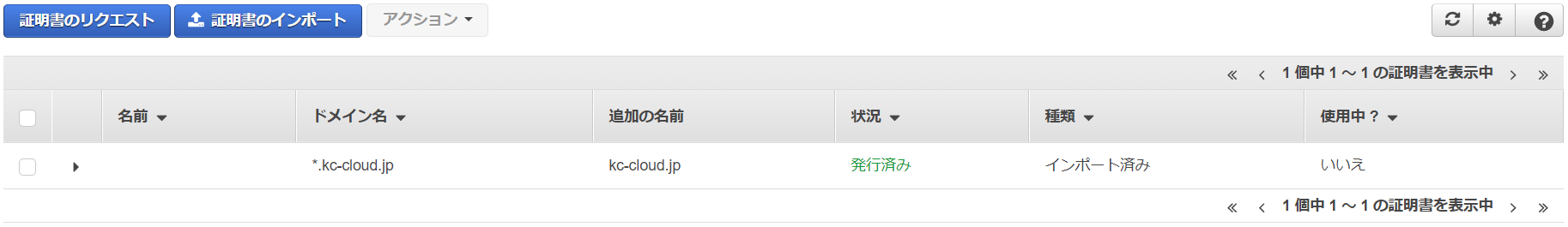
インポートが完了するとリストに表示されます。

EC2インスタンス作成
VPC、サブネット、ルートテーブル、インターネットゲートウェイを適宜作成の上、
HTTPサーバを稼働させるEC2インスタンスを作成します。
ELBを作成する上で、サブネットは2つ以上必要なので、サブネットを2つ作成します。
セキュリティグループ設定は、ここでは一旦SSHを許可します。
EC2インスタンスにnginxをインストールします。
|
1 2 3 |
$ sudo yum install nginx $ nginx -v nginx version: nginx/1.12.1 |
nginxを起動させ、自動起動設定もしておきます。
|
1 2 |
$ sudo service nginx start $ sudo chkconfig nginx on |
ELB作成
ELBを作成します。

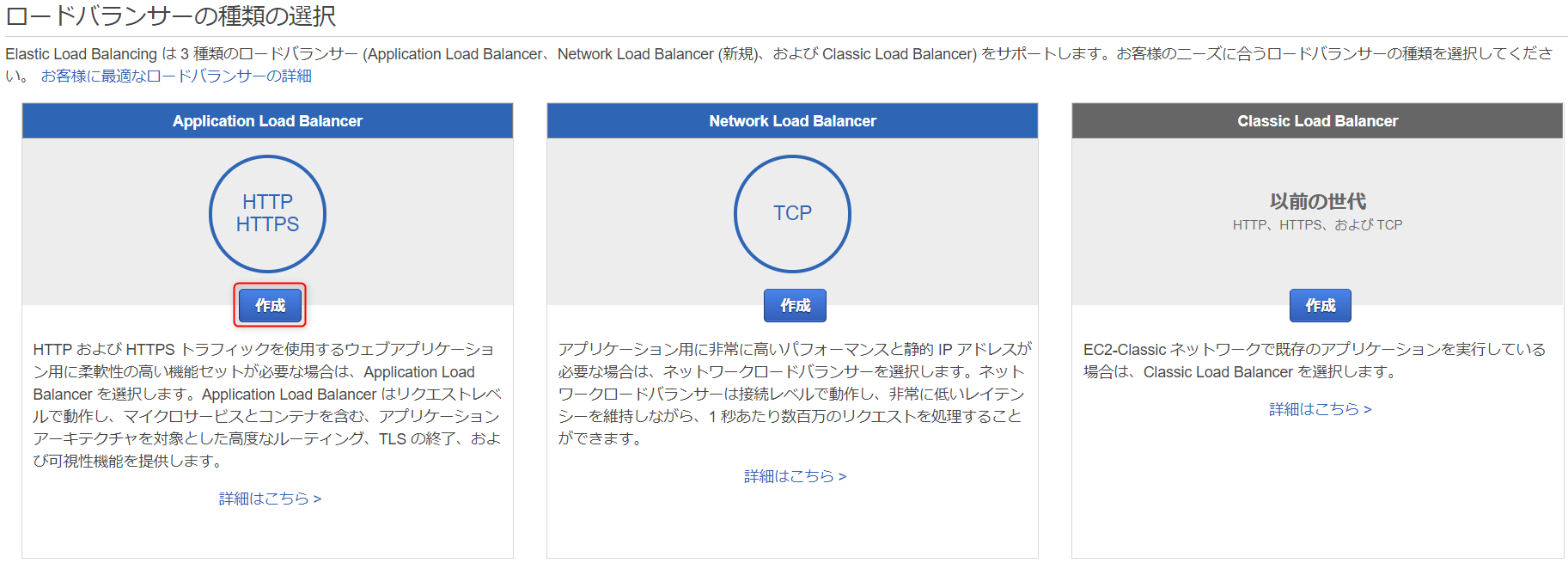
ELBの種類を選択します。ここでは『Application Load Balancer(ALB)』を選択します。

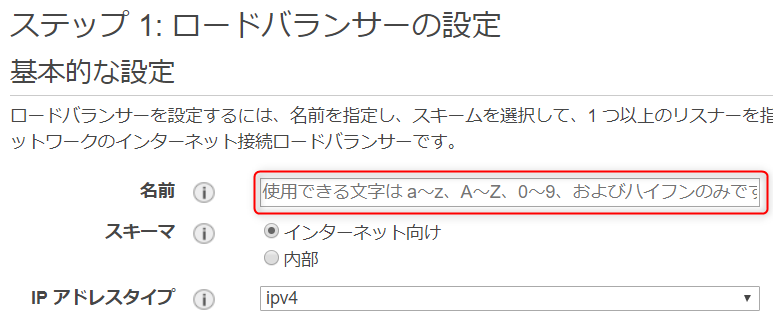
ELBの名前を入力します。

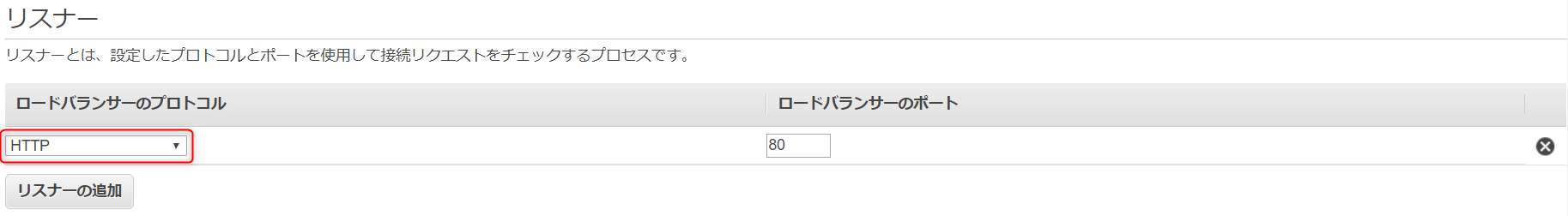
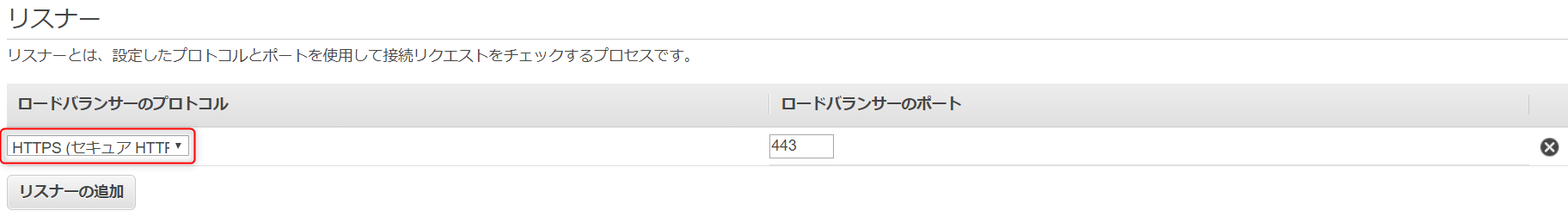
『ロードバランサーのプロトコル』を『HTTP』から『HTTPS』へ変更します。
プロトコルを変更すると、ポート番号は自動で『80』から『443』に切り替わります。


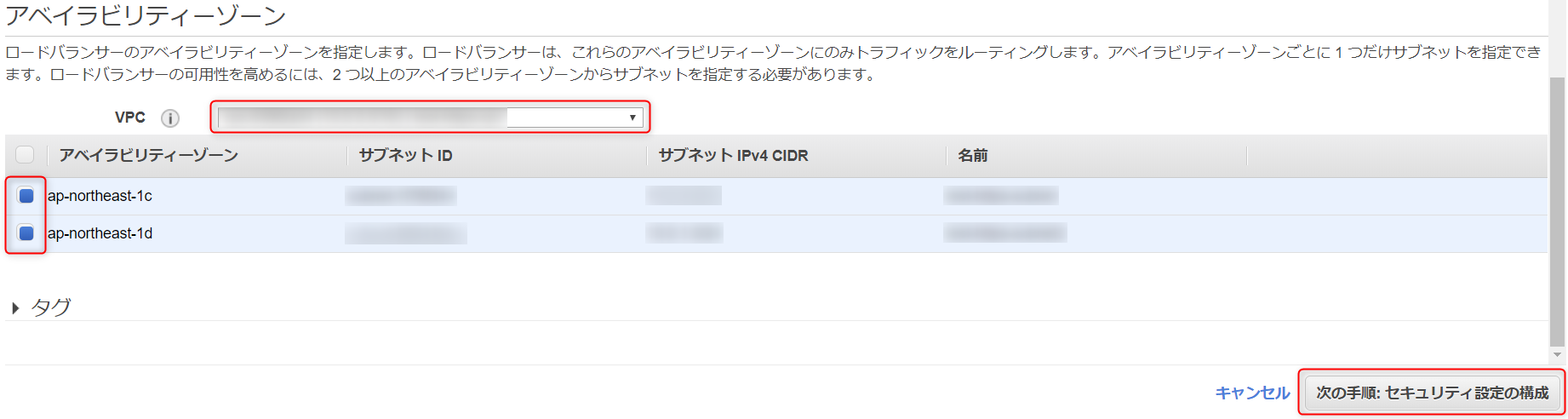
2つ以上のサブネットを選択します。

『証明書タイプ』は『ACM から証明書を選択する (推奨)』とし、
『証明書の名前』で『ACMへインポートした外部証明書』を選択します。

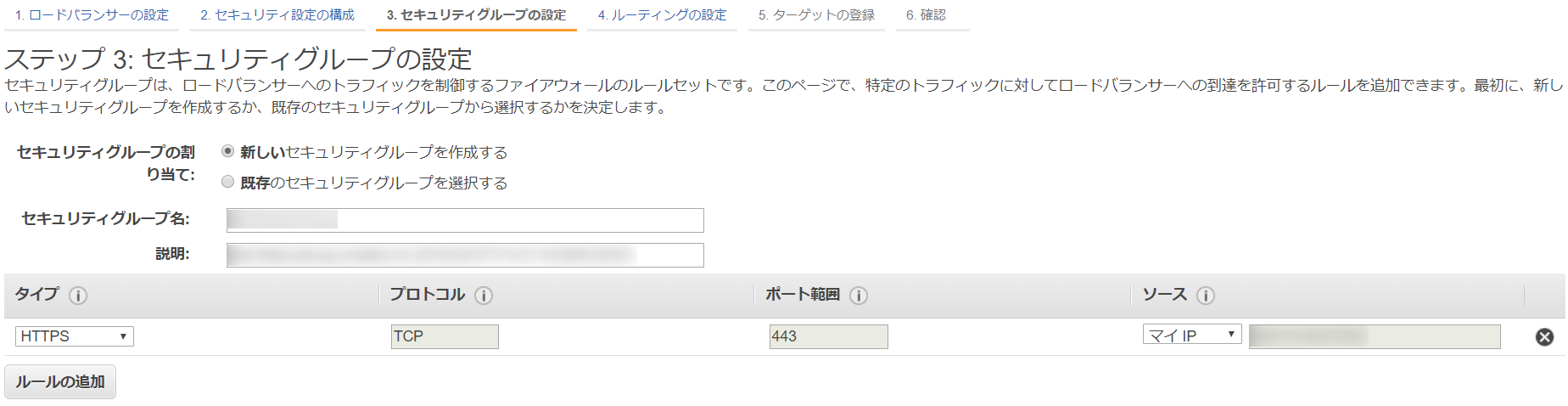
HTTPSを許可します。

ターゲットグループの名前を入力します。

ターゲットに作成したEC2インスタンスを登録します。


内容を確認の上、『作成』ボタンを押下します。

『閉じる』ボタンを押下します。

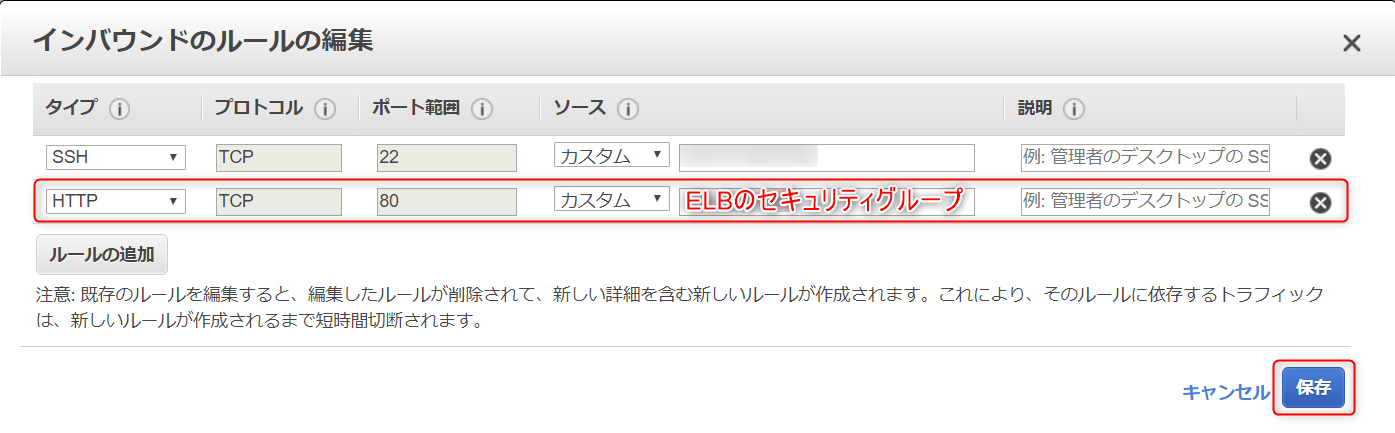
EC2インスタンスのセキュリティグループに、HTTPを許可するルールを追加します。ソースには作成したELBのセキュリティグループを指定します。

CloudFront構築
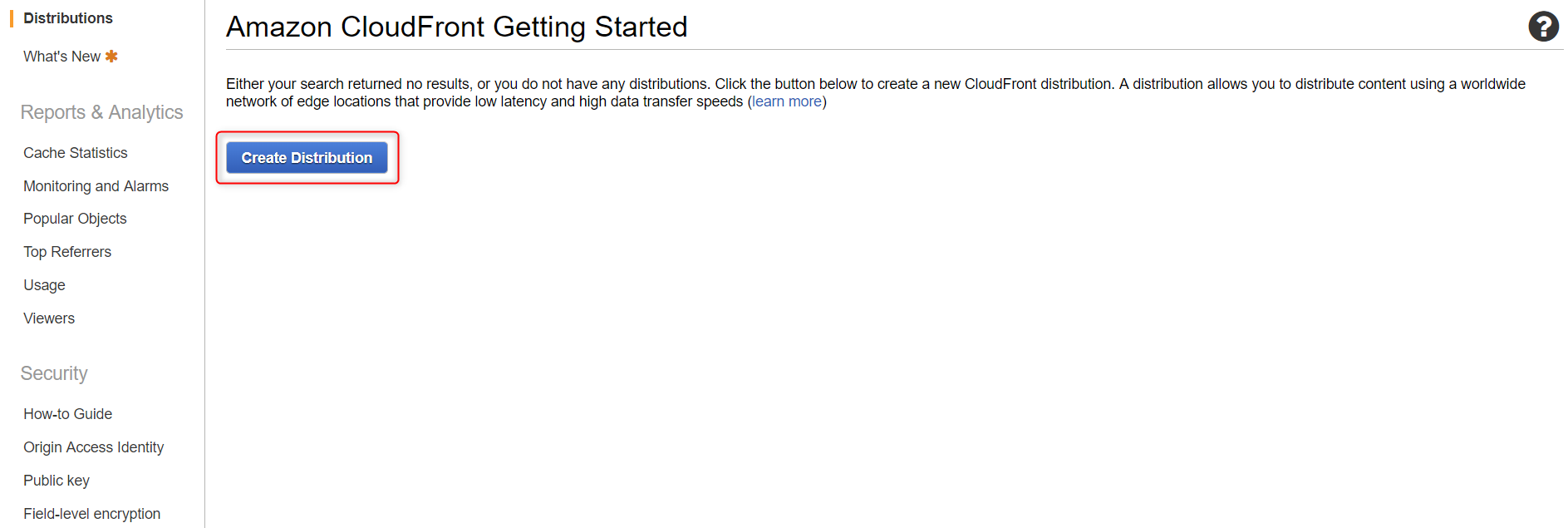
サービスとして『CloudFront』を選択します。

『Create Distribution』ボタンを押下します。

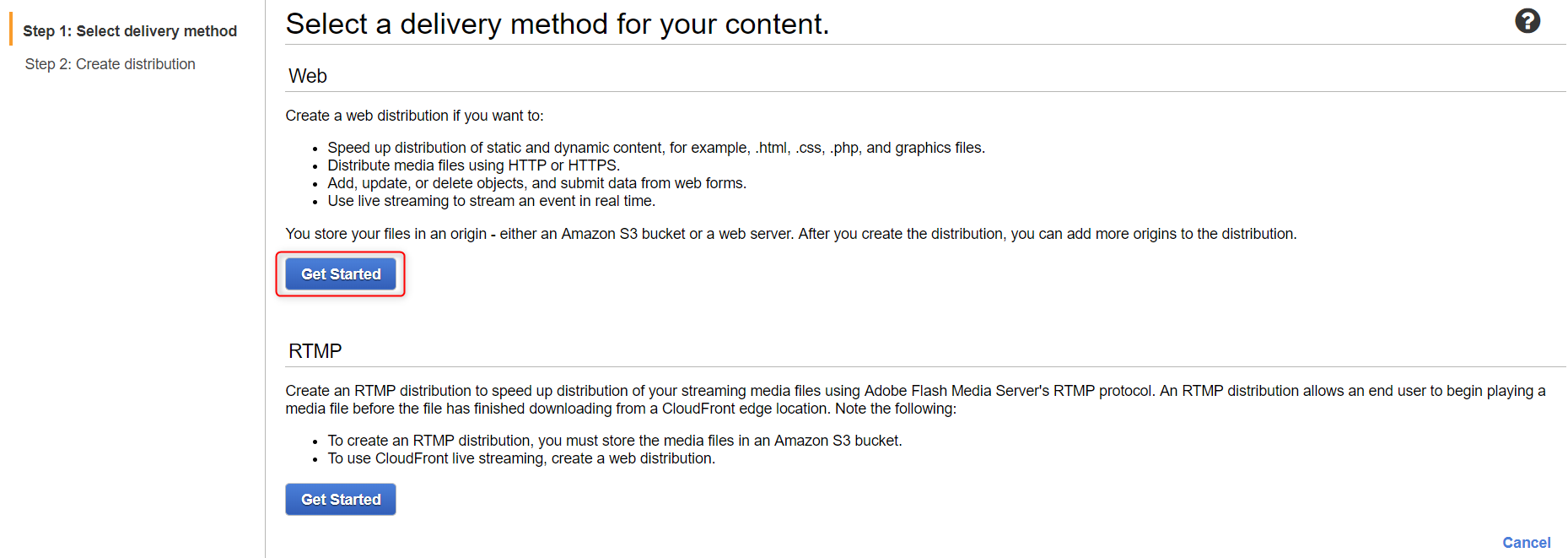
『Web』の『Get Started』ボタンを押下します。

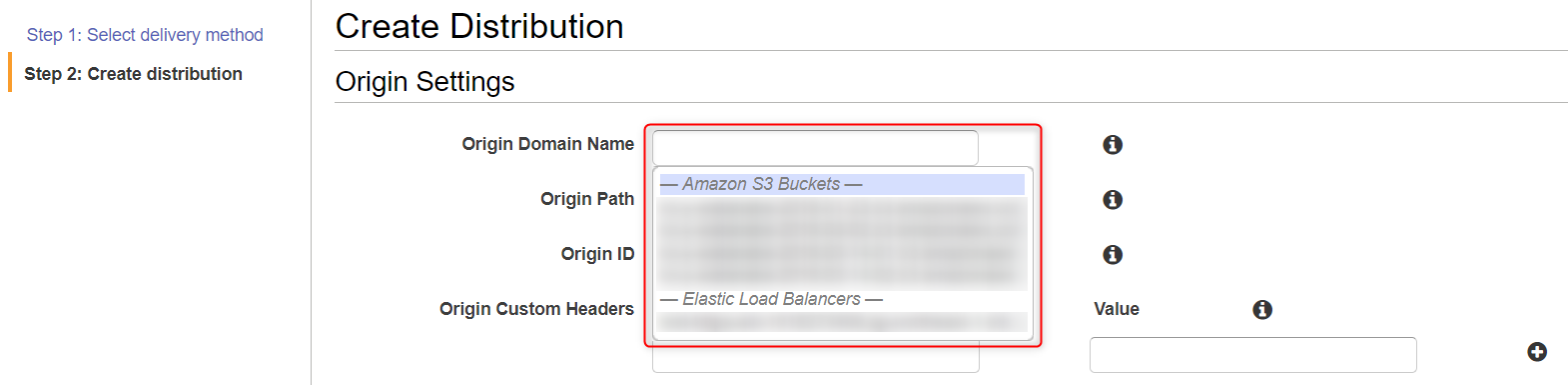
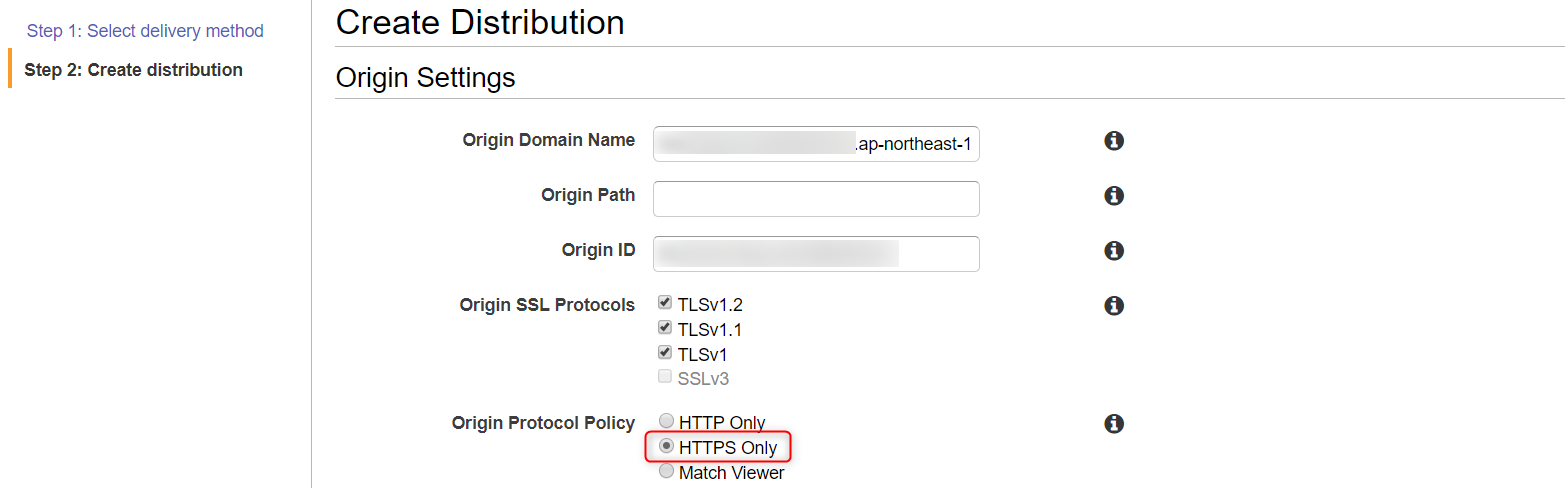
『Origin Domain Name』に作成したELBを指定します。



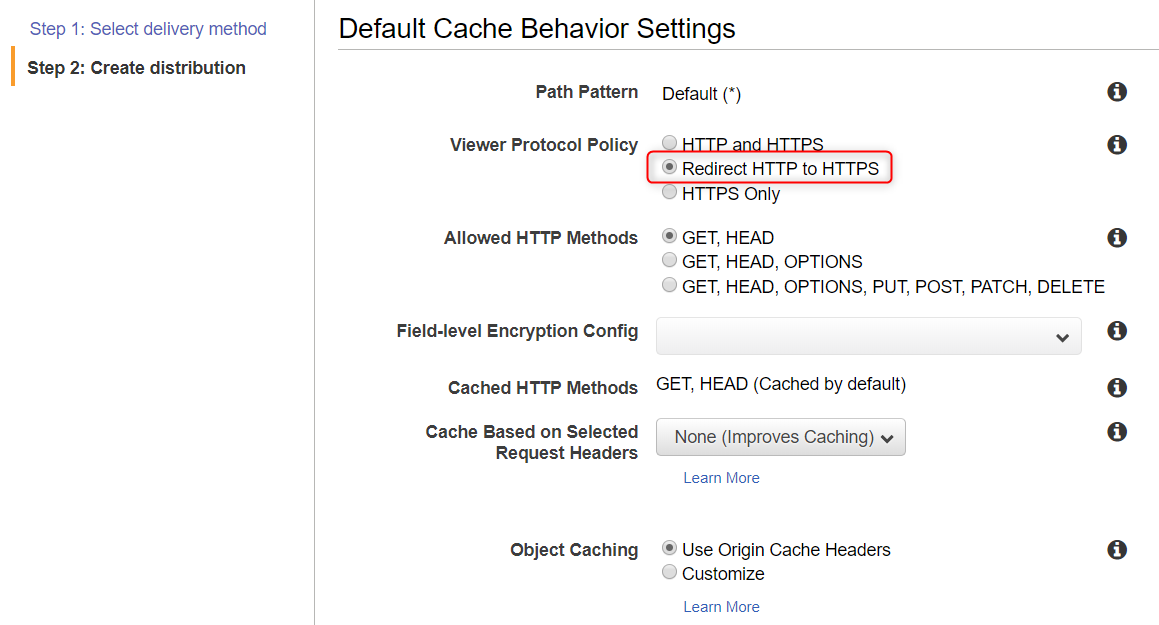
『Viewer Protocol Policy』で『Redirect HTTP to HTTPS』を選択します。


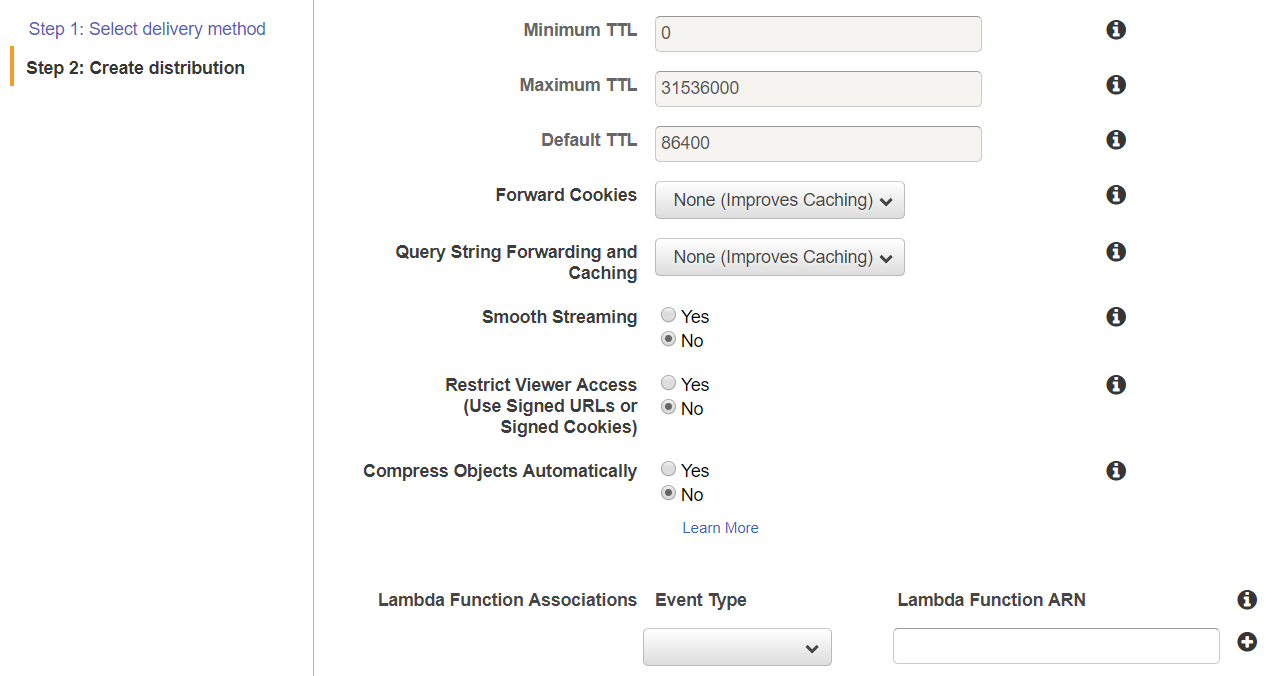
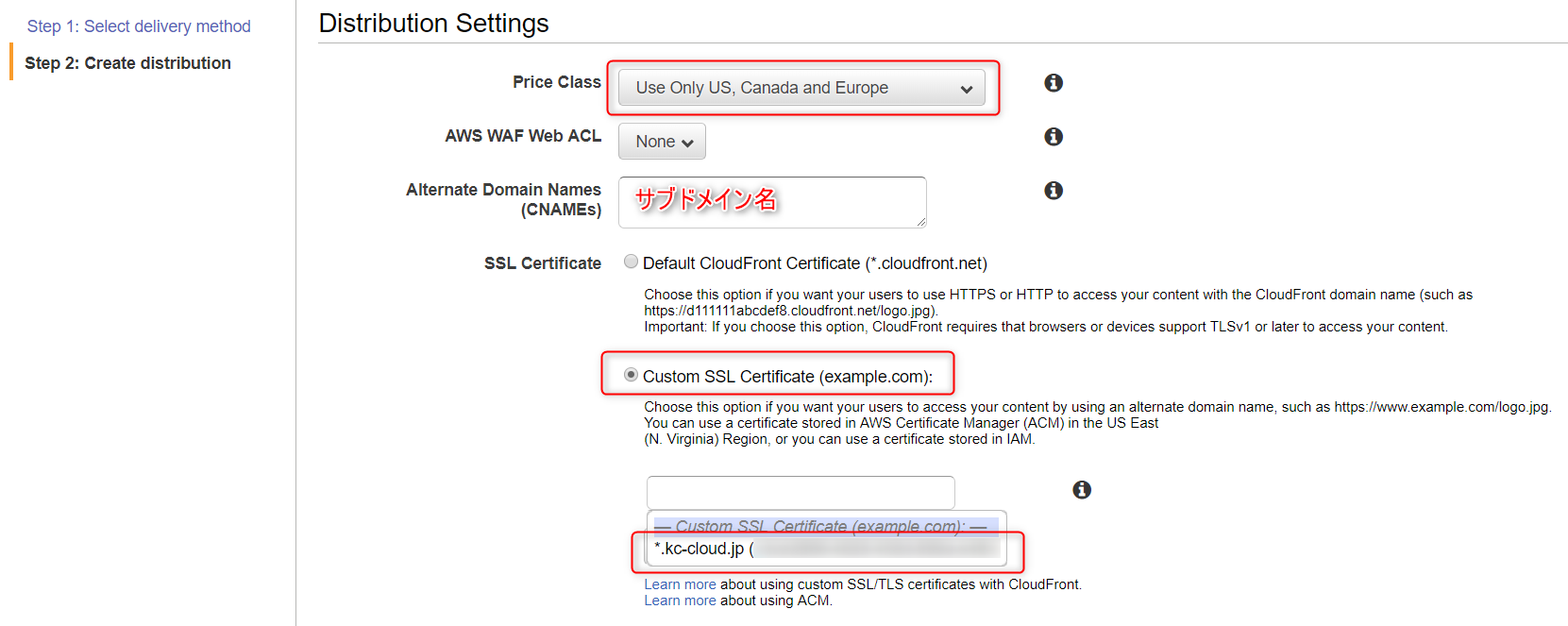
『Price Class』で使用するエッジロケーションの地域を選択して下さい。
『Alternate Domain Name』にサブドメイン名を入力します。
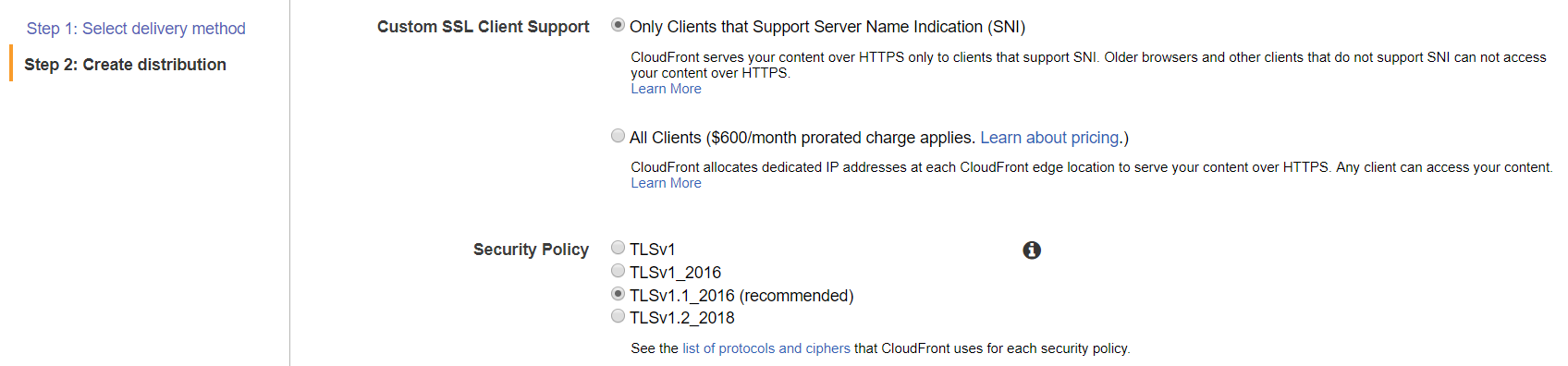
『SSL Certificate』は『Custom SSL Certificate』を選択し、使用する証明書を指定します。
前述の通り、証明書は『米国東部(バージニア北部)リージョン』のACMに格納されている必要があります。



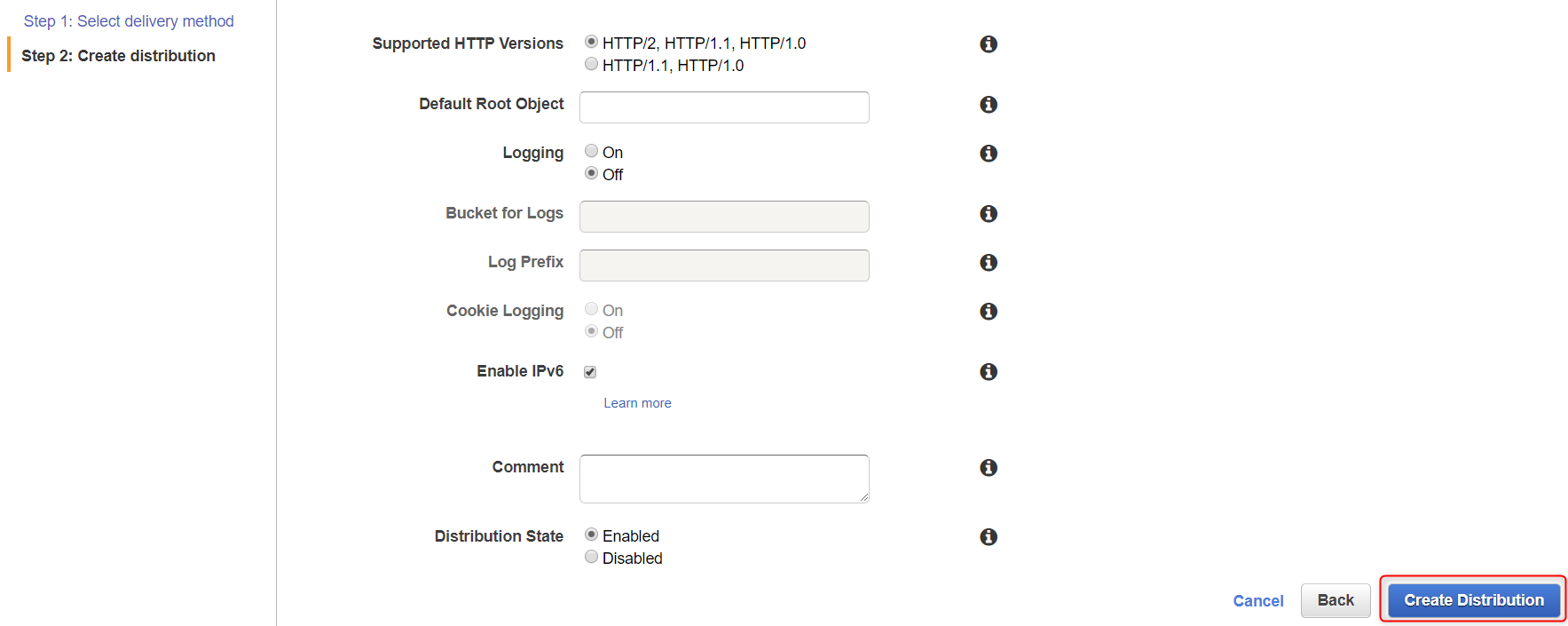
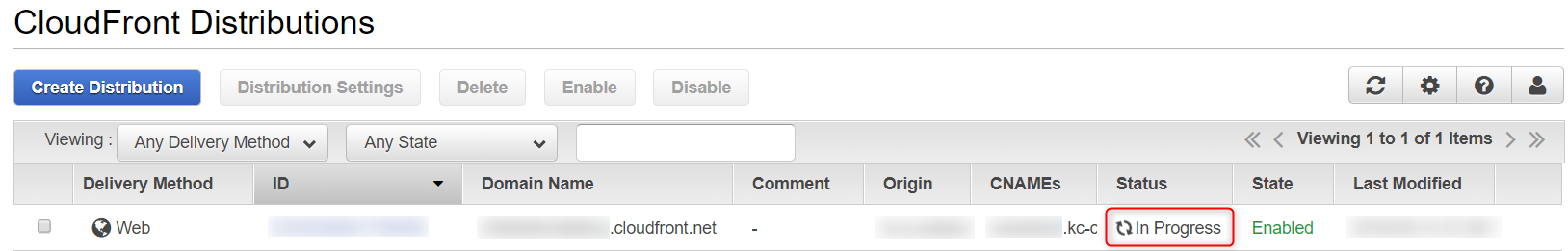
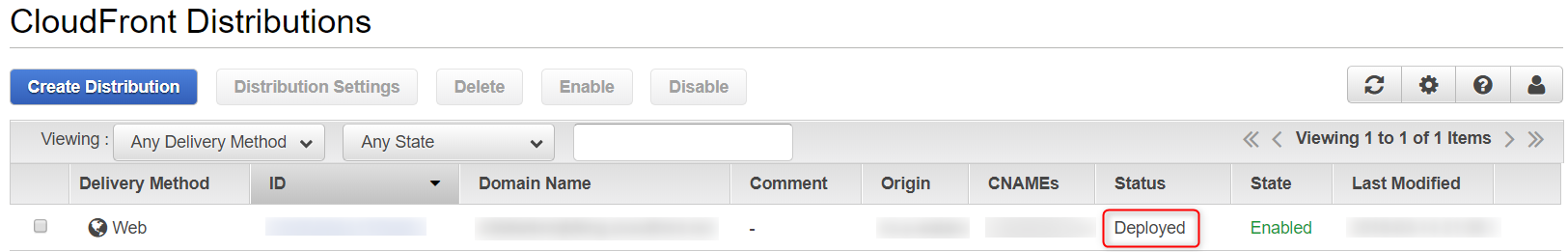
暫く待ち、Statusが『In Progress』から『Deployed』になれば完了です。


Route 53で、サブドメインのレコードセットを下図のように追加します。
『Alias Target』には作成したCloudFrontディストリビューションを指定する。

動作確認
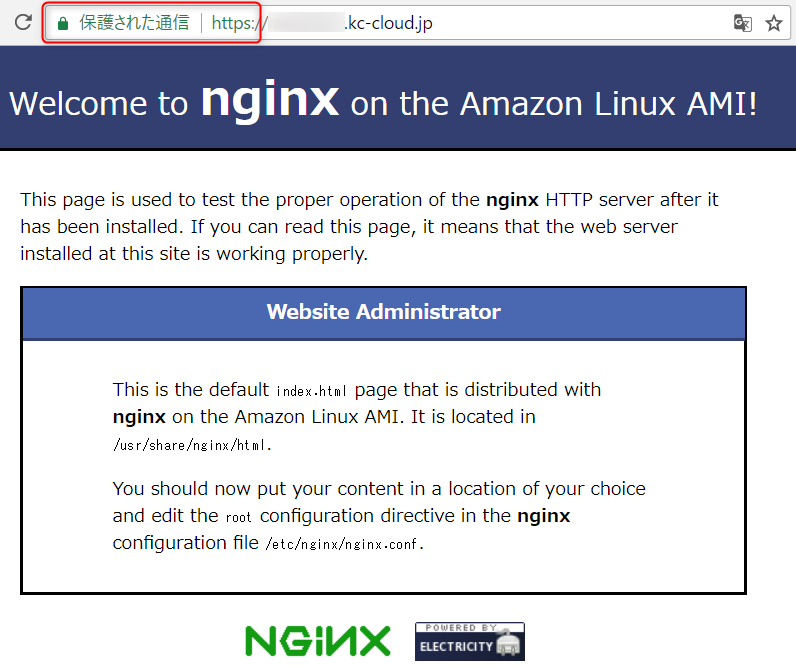
ブラウザから、作成したサブドメインに対して、HTTPSでアクセスして動作を確認します。

参考文献
AmazonWebServices パターン別構築・運用ガイド
http://www.sbcr.jp/products/4797382570.html
Amazon Web Services 業務システム&データ移行ガイド
http://www.sbcr.jp/products/4797392562.html
参考リンク
下記の記事を参考にさせて頂きました。ありがとうございます。
別のAWSアカウントにDNS権限移譲を行う方法
https://qiita.com/inak-skywalker/items/6f35312a70eafcad8c14
S3 + CloudFrontにした時にハマったこと – Carpe Diem
http://christina04.hatenablog.com/entry/2017/02/10/013211
おわりに
以上、AWSを利用してHTTPS配信するパターンの1つ、『CloudFront(+証明書)→ELB→EC2』の構成を検証しました。
実際に自分の手を動かして構築することで、SSL/TLSやRoute 53、CloudFrontに対する理解が深まりました。
最後までお読み頂きありがとうございました。
-----
最後にこのブログを運営するナレッジコミュニケーションの宣伝です。
AWSを使えばWebサイトのHTTPS化は簡単にできますが、今回紹介したケースのうちどれが最適かはケースバイケースです。
自社でAWS上で運営しているサイトを7月までにHTTPS対応させたいけどどの方式が最適なのか迷っている、もしくはこの機会に自社サーバで運営しているWebサイトをクラウド化したい、等お困りのことがありましたらナレコムがお手伝いします。
Webサイトのインフラの設計から構築、運用、監視までまるっとナレコムAWSクラウドのマネージドプランでサポートします。
詳しい話を聞いてみたい、自社サイトのSSL化を相談してみたい方はお電話かお問い合わせフォームからご連絡ください。

