渡邊です。
AWSでWebサイトをHTTPS化 全パターンを整理してみました の記事ではAWSを使ってWebサイトをHTTPS化するパターンを一通り紹介しました。
今回はそのパターンの1つ、『S3のみ』の構成を検証してみます。
構成
構成図は次の通りです。

S3上のオブジェクトには標準でHTTPSアクセスすることが可能です。
独自ドメインを使う場合はCloudFrontを前面に持ってくる必要がありますが、独自ドメインが不要なら一番お手軽です。
S3バケット作成
サービスとして『S3』を選択します。

バケットを作成します。




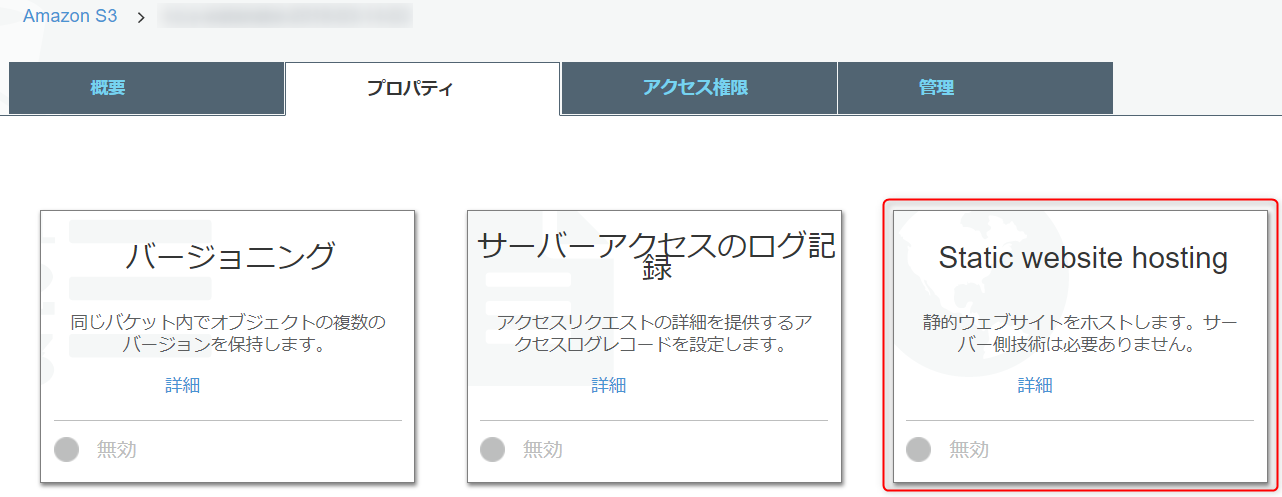
作成したバケットの『プロパティ』を選択します。

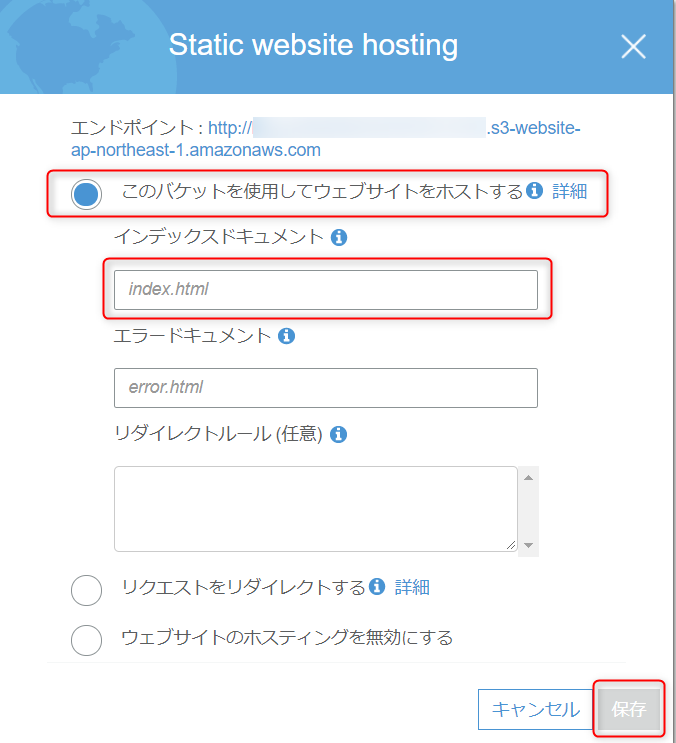
『Static website hosting』を選択します。

インデックスドキュメントのHTMLファイル名を入力します。

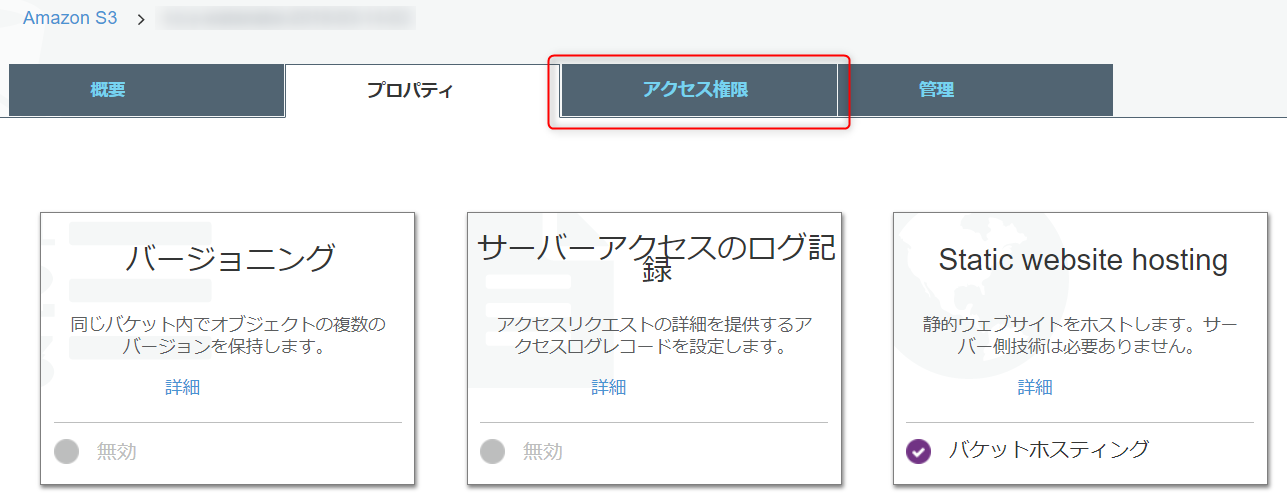
バケットの『アクセス権限』を選択します。

『バケットポリシー』を選択します。

バケットのARNを控えておき、『ポリシージェネレーター』を選択します。

次のように入力して、『Add Statement』ボタンを押下します。
Select Type of Policy: S3 Bucket Policy
Effect: Allow
Principal: *
Actions: GetObject
Amazon Resource Name (ARN): 『控えておいたバケットのARN』とその後ろに『/*』を付加した文字列



『Generaete Policy』ボタンを押下します。

生成されたポリシーを控えて、『Close』ボタンを押下します。

バケットポリシーエディターに控えたポリシーを貼り付けて、『保存』ボタンを押下します。

インデックスドキュメントをアップロードします。






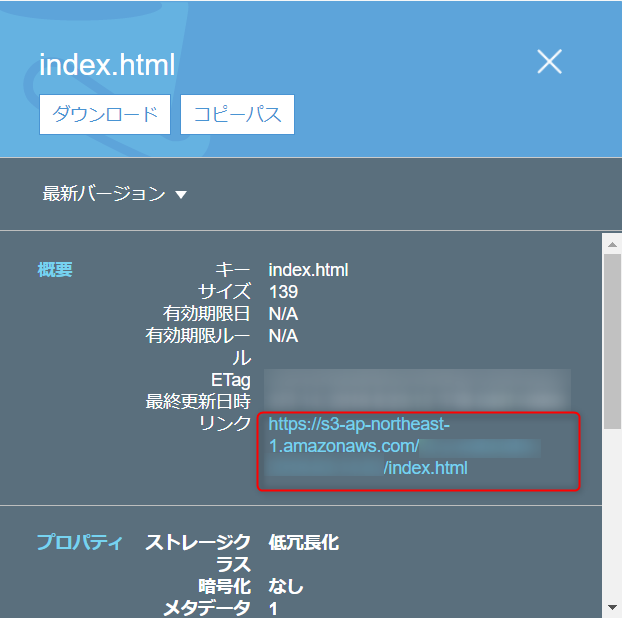
アップロードしたインデックスドキュメントのリンクを開きます。

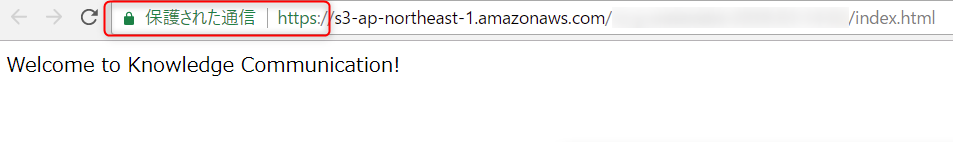
HTTPSでのアクセスを確認出来ます。

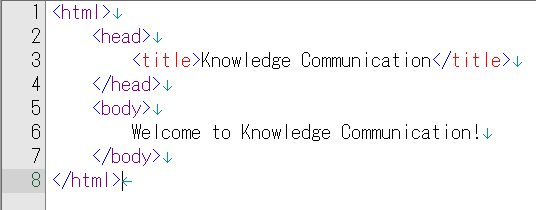
インデックスドキュメントの内容は次の通りです。

参考文献
AmazonWebServices パターン別構築・運用ガイド
http://www.sbcr.jp/products/4797382570.html
Amazon Web Services 業務システム&データ移行ガイド
http://www.sbcr.jp/products/4797392562.html
おわりに
以上、AWSを利用してHTTPS配信するパターンの1つ、『S3のみ』の構成を検証しました。
S3はよく分かっているつもりでしたが、プロパティや権限設定などまだまだ奥が深そうです。
最後までお読み頂きありがとうございました。
-----
最後にこのブログを運営するナレッジコミュニケーションの宣伝です。
AWSを使えばWebサイトのHTTPS化は簡単にできますが、今回紹介したケースのうちどれが最適かはケースバイケースです。
自社でAWS上で運営しているサイトを7月までにHTTPS対応させたいけどどの方式が最適なのか迷っている、もしくはこの機会に自社サーバで運営しているWebサイトをクラウド化したい、等お困りのことがありましたらナレコムがお手伝いします。
Webサイトのインフラの設計から構築、運用、監視までまるっとナレコムAWSクラウドのマネージドプランでサポートします。
詳しい話を聞いてみたい、自社サイトのSSL化を相談してみたい方はお電話かお問い合わせフォームからご連絡ください。