こんにちは、ナレコム前川です。
今回は、 Amazon Sumerian のチュートリアルの How to Create a Thumbnail
を進めていきたいと思います。
はじめに
ここでは、サムネイルの作り方について学んでいきます。
このチュートリアルを進めるには、以下のチュートリアルを行っておく必要があります。
- Amazon Sumerian Interface tutorial
- Creating a TV Room
今回、私はサムネイルの設定に「TV Room Tutorial」シーンを使っています。
それでは、進めていきましょう。
スクリーンショットを撮ってサムネイルを作成する
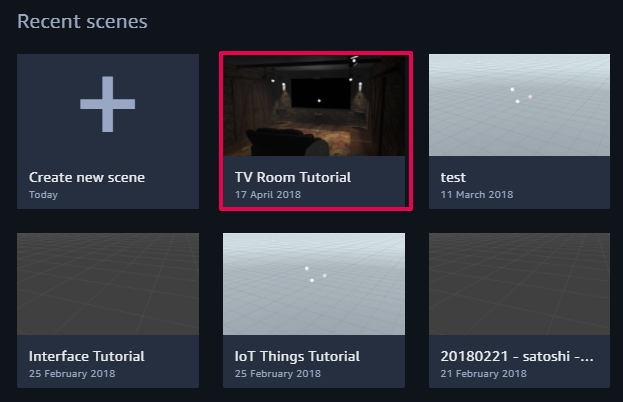
公開されたシーンには、作成されたテンプレートを表すサムネイルがあります。

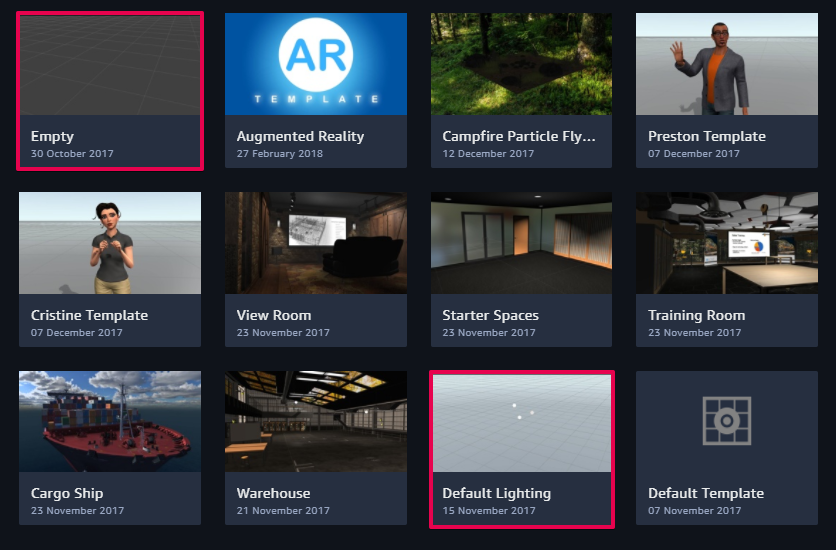
だいたい認識されるのは、Default Lighting scene か Enpty scene のテンプレートのサムネイルです。

例えば、以下のような感じです。

しかし、この2つのサムネイルだとそれぞれ作ったシーンに最適なものではない場合があるため、
シーンのスクリーンショットを撮って、独自のサムネイルを作成する方法が以下の通りになります。
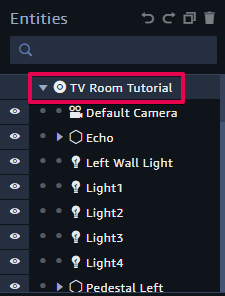
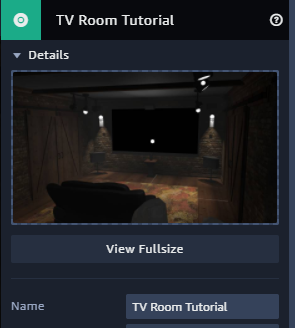
①[Entities] パネルで一番上のシーン名を選択

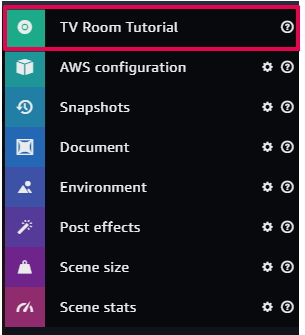
②[Inspector]パネルから一番上のシーン名と一致するコンポーネントを展開

③[Details] にカーソルを合わせる
カーソルを合わせると「Drop thumbnail or ….」というメッセージが表示され、
Browseから画像を持ってくるかスクリーンショットを撮るか選択できます。
④Browseを選択して自身のコンピューターから画像を使うか、キャンバスをスクショする
ちなみにスクリーンショットした場合は、以下のようになりました。

※スクリーンショットの場合は、キャンバスで位置やフレームなど好きなように調整してください。
これで、シーンのサムネイルを公開や共有することができるようになりました。

今回はこれで以上です。
お疲れ様でした。
