前回は『AWS EC2編~EC2 Run Command Windows を試してみる~』と題して、EC2 Run Command をWindows で試してみました。
今回は『AWS CloudFormation編~CloudFormation Designer を試してみる~』と題して、CloudFormation Designer を試してみたいと思います。
CloudFormation Designerとは
CloudFormation Designerはドラッグアンドドロップで CloudFormationのテンプレートの作成や修正を行えるようにするツールになります。
簡単にリソースの追加や修正、削除を行うことができ、ベースとなるJSONが変更されていきます。
スタックの実行に関連付けられているテンプレートを変更した場合、それがテンプレートに適合するようにスタックを更新することができます。
試してみる
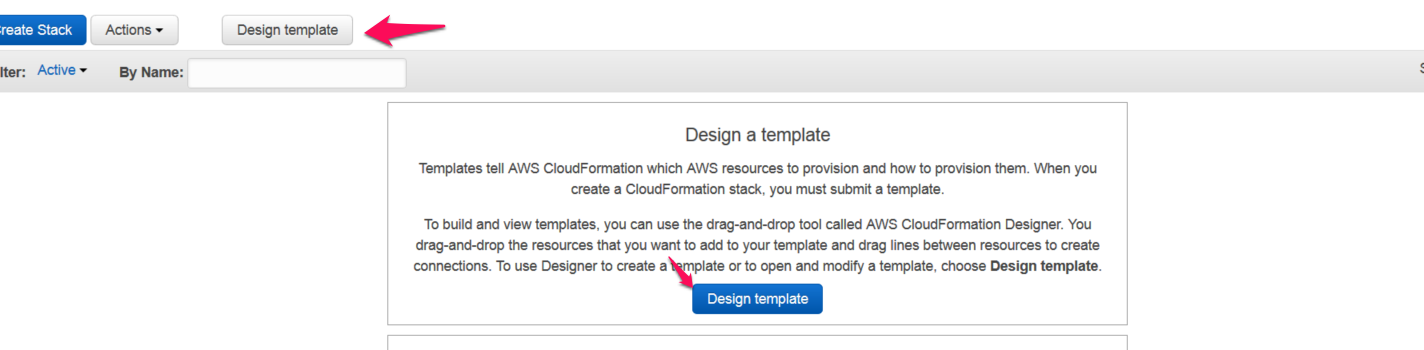
1.Design templateの起動
CloudFormationのページで「Design template」をクリックします。
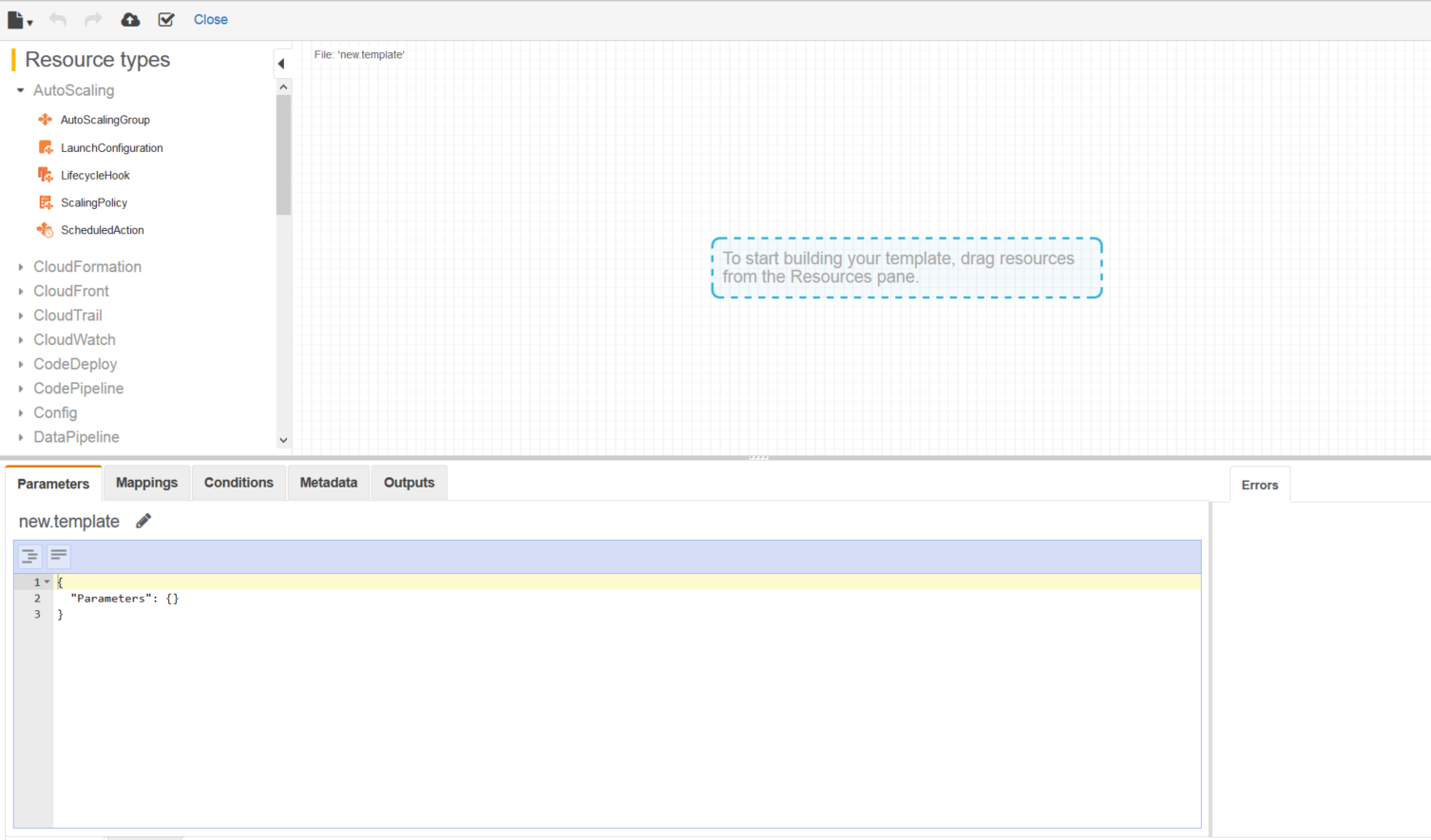
ビジュアルなページが表示されます。
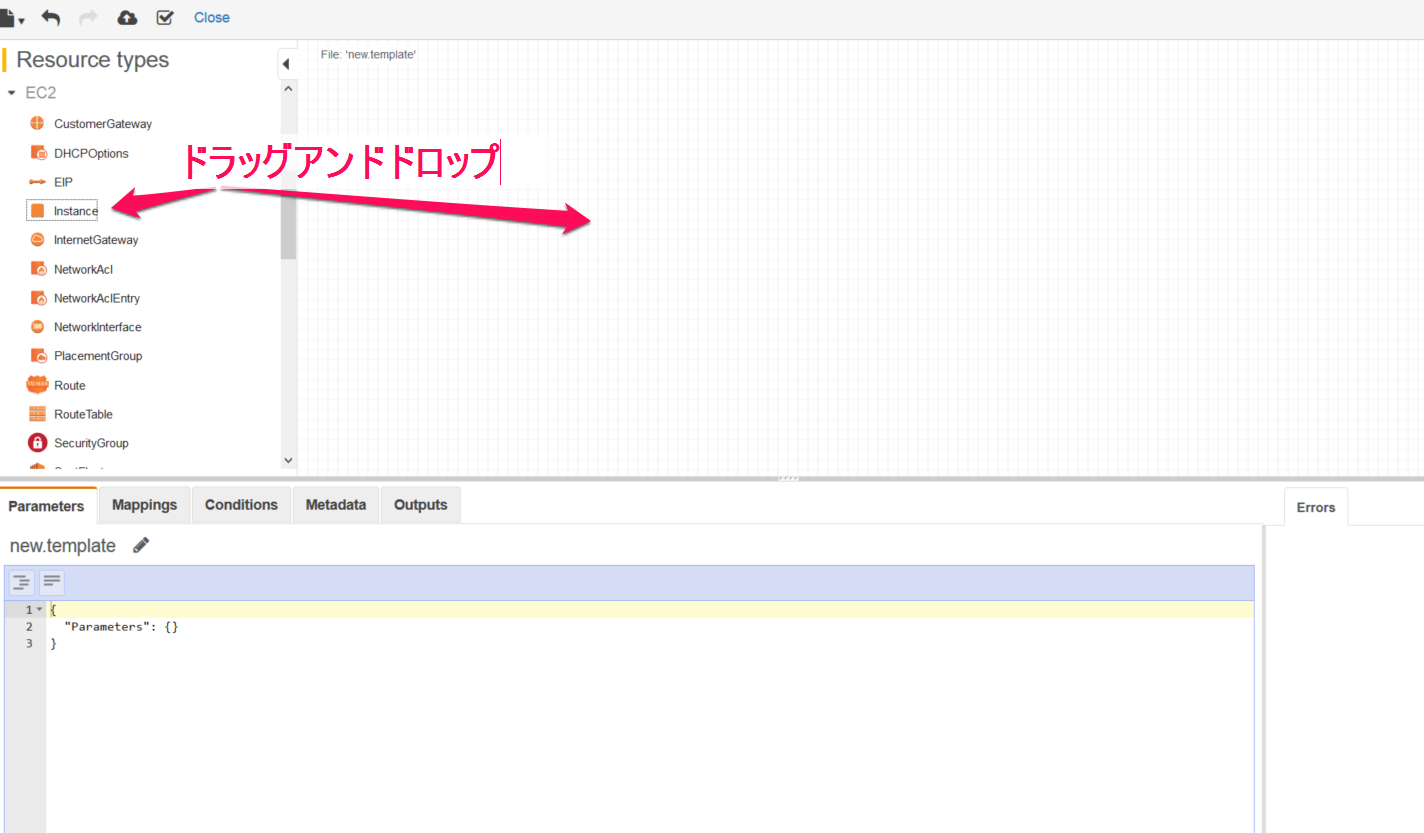
2.リソースの追加をしてみる
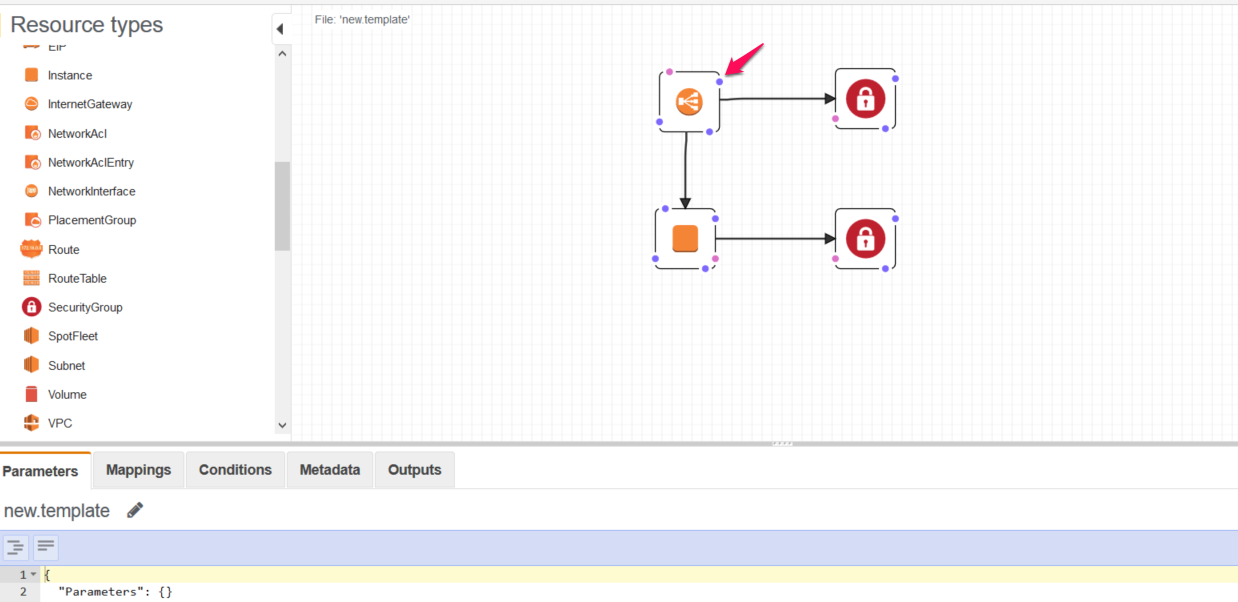
リソースの追加をしてみます。
左メニューの「Resource types」から設定したいリソースをドラッグアンドドロップします。
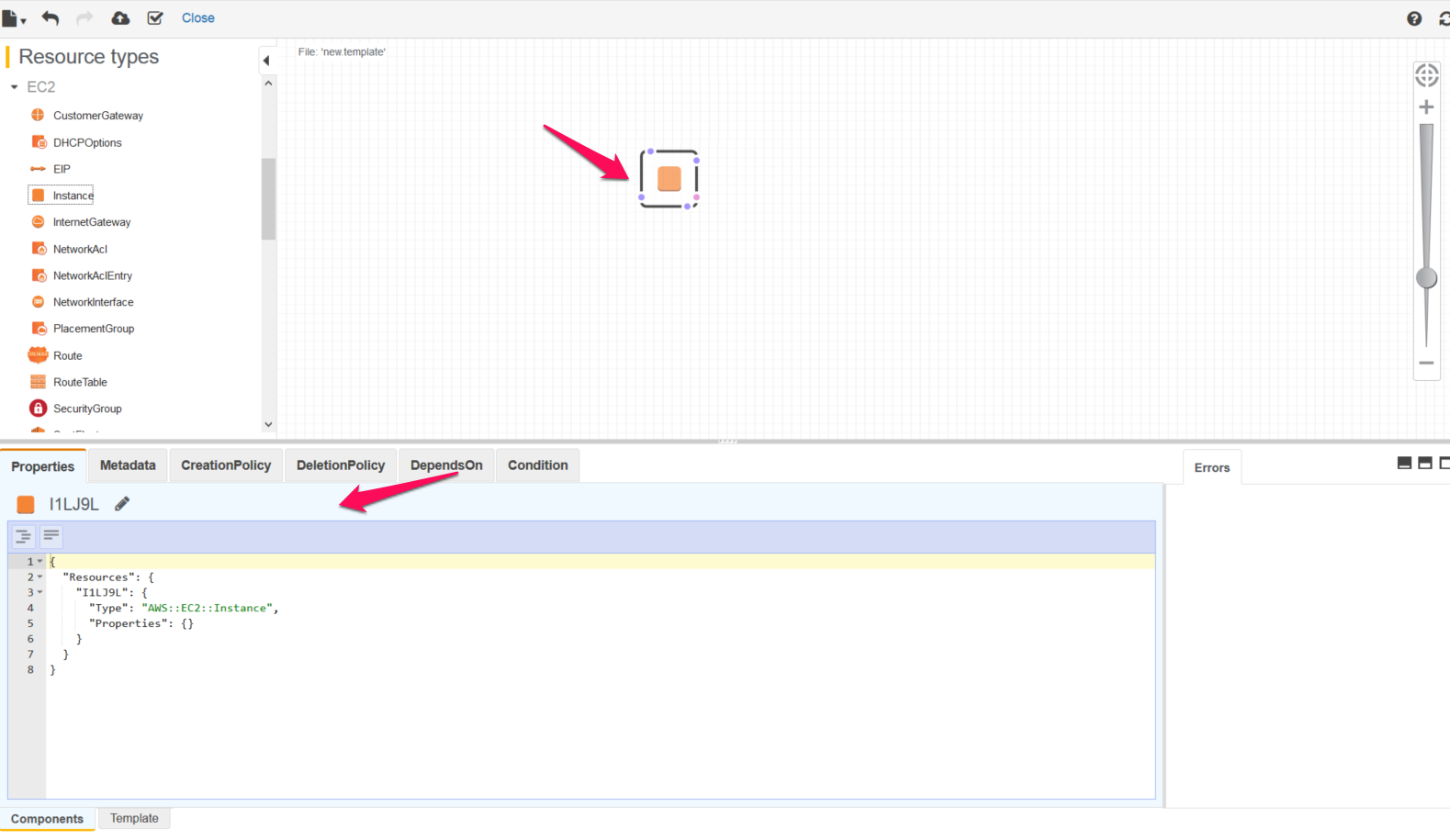
アイコンが更新され、下部のjsonが更新されていきます.
アイコンにあるドットマークをクリックして依存関係を設定することも可能性です。
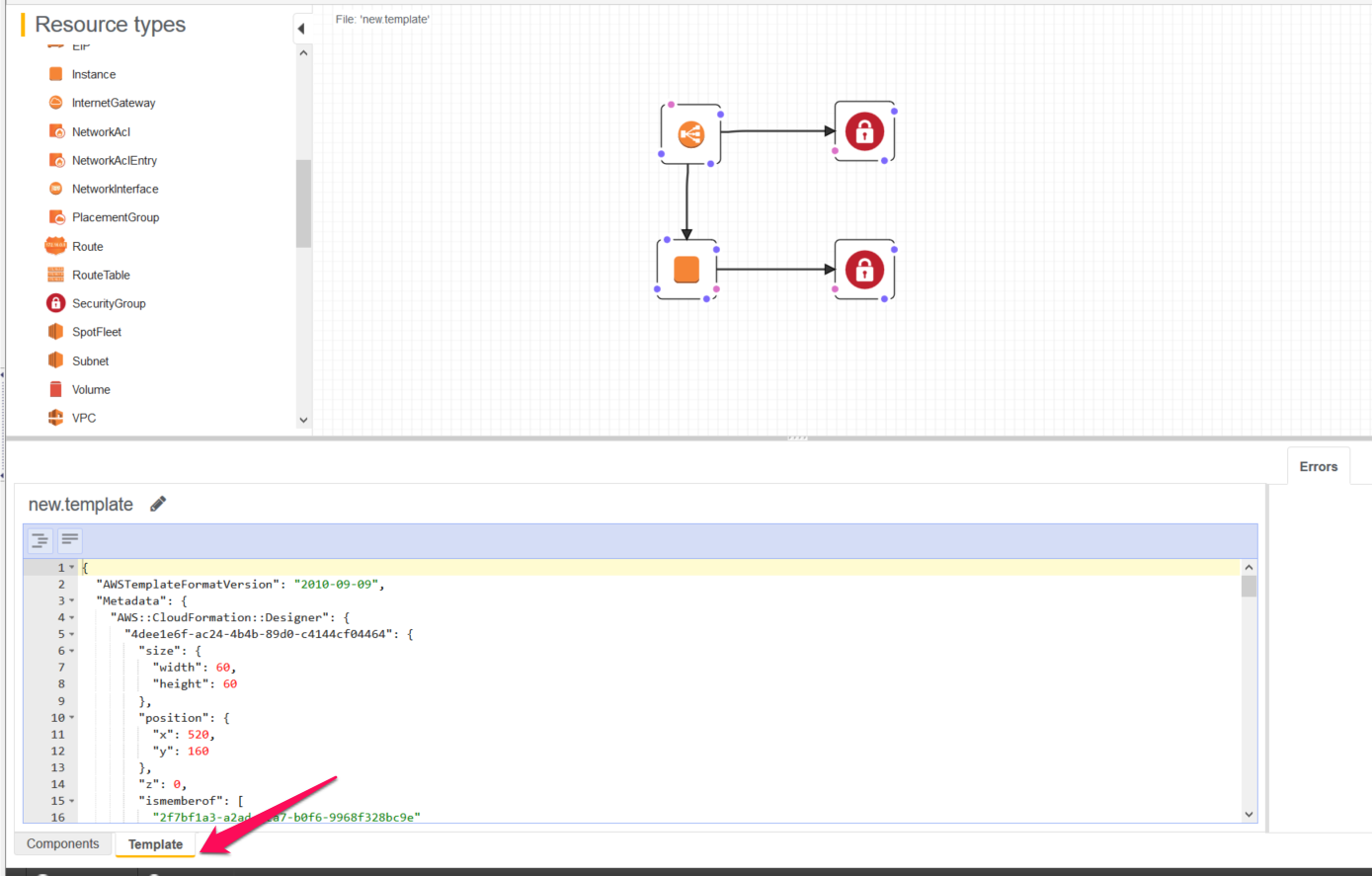
画面下部のTemplateタブをクリックすることでTemplateの内容を確認できます。
いかがでしたでしょうか?
CloudFormation Designer を使うことでGUIで操作出来るため、
視覚的にかなりわかりやすくなりましたね!
次回もお楽しみに!!!
Amazon Web Serviceの構築・保守でお困りの方はこちら