渡邊です。
今回は、AWSを利用してWebサイトのHTTPS化を行う方法は数多くあります。この記事では思いつく限りの全パターンをあげてそれぞれの特徴について解説していきます。
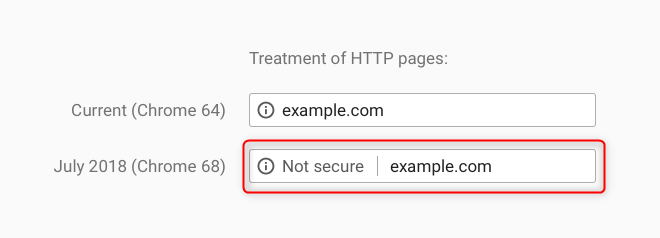
2018年7月からChromeは非HTTPSサイトで「安全でない」警告を表示
Googleは2018年7月にリリース予定のChrome 68から、すべてのHTTPサイトに「Not Secure(セキュアでない)」と表示を出す方針を発表しています。
https://security.googleblog.com/2018/02/a-secure-web-is-here-to-stay.html
For the past several years, we’ve moved toward a more secure web by strongly advocating that sites adopt HTTPS encryption. And within the last year, we’ve also helped users understand that HTTP sites are not secure by gradually marking a larger subset of HTTP pages as “not secure”. Beginning in July 2018 with the release of Chrome 68, Chrome will mark all HTTP sites as “not secure”.
(日本語訳)この数年間、GoogleはWebサイトがHTTPSを採用することを強く主張して、より安全なウェブに移行を進めてきました。
昨年、Googleは、HTTPのサイトに対して「安全でない」と表示する範囲を徐々に広げることにより、
HTTPサイトが安全でないことをユーザーが理解するのを支援してきました。
Chrome 68のリリースで2018年7月から、ChromeはすべてのHTTPサイトを「セキュリティで保護されていない」と表示します。
上の記事によると、2018年7月からHTTPサイトには、URLバーに以下のような表示がでるようになります。
https://security.googleblog.com/2018/02/a-secure-web-is-here-to-stay.htmlの画像を抜粋

ChromeはWebブラウザシェアの6割近くを占めており、多くのユーザにこの表示がされることになります。
企業の公式サイトなどで「Not Secure」と表示されるとユーザが不安を覚えてPVや企業ブランドにも悪影響があるかもしれません。
Webサイトの管理者にはHTTPからHTTPSへの移行が喫緊の課題として突き付けられています。
従来はHTTPS対応を行うためには専門の会社からSSL証明書を購入してサーバに導入する必要があり、コストも作業の手間もかかりました。
しかしAWSではACM(AWS Certificate Manager)を通じて実質無料のSSL証明書を入手してELBやCloudFrontに設定するだけで簡単にHTTPS化を図ることができます。
SSLの暗号化・復号はAWSの様々なリソースで行うことができますが、多くのパターンがあり、この機会に整理をしてみました。
それでは、AWSを使ってできるHTTPS化のパターンと特徴を紹介していきます。
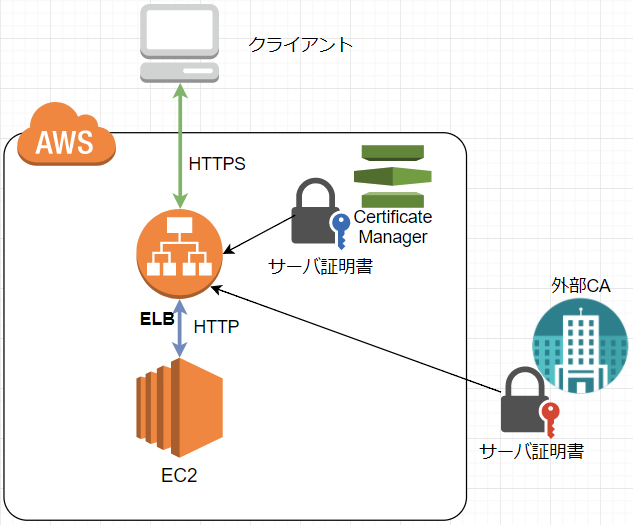
パターン1:ELB(+証明書)→EC2

最もスタンダードでお手軽なパターンです。
SSL終端はELBとなります。SSLサーバ証明書は
・AWSの証明書管理サービスであるACM(AWS Certificate Manager)発行のもの
・シマンテックなどの外部CAで発行したもの
のいずれかを利用可能です。
ACM発行の証明書を利用するケースでは、AWSだけで必要なリソースをすべて揃えることができるだけでなく、サーバ証明書は無料で利用でき、泣きたいくらいお手軽でお得です。
AWSでWebサイトをHTTPS化 その1:ELB(+ACM発行証明書)→EC2編
http://recipe.kc-cloud.jp/archives/11084
AWSでWebサイトをHTTPS化 その1:ELB(+外部証明書)→EC2編
http://recipe.kc-cloud.jp/archives/11124
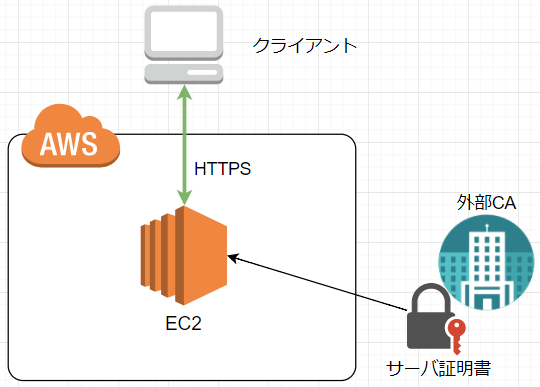
パターン2:EC2(+外部SSL証明書)

最もシンプルなパターンです。
SSL終端はEC2内のWebサーバとなります。残念ながらACMで発行したSSLサーバ証明書はEC2には適用できません。外部CAで発行したSSL証明書が必要になるので、証明書購入等のコストがかかります。
SSLサーバ証明書はApacheやnginxなどWebサーバに組み込みます。
ロードバランサを介さずにクライアントと直接SSL通信する必要があるケースなどで使われる構成です。
AWSでWebサイトをHTTPS化 その2:EC2(+外部SSL証明書)編
http://recipe.kc-cloud.jp/archives/11160
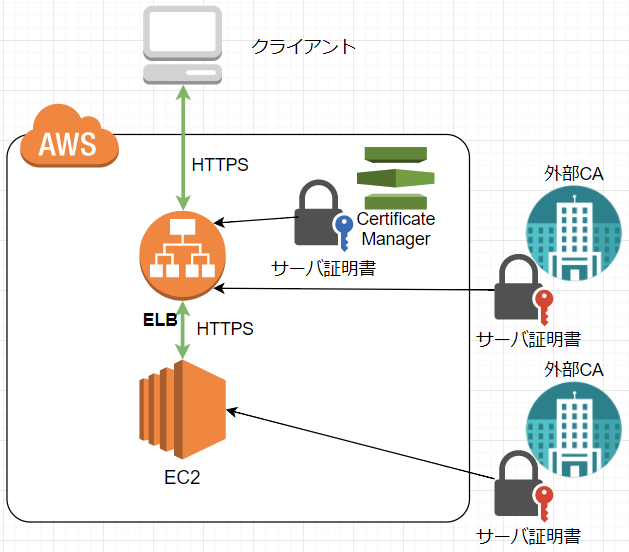
パターン3:ELB(+証明書)→EC2(+外部SSL証明書)

ELBでSSL通信を復号したのち、また暗号化してEC2にスルーする構成です。
SSL終端はEC2内Webサーバとなります。
ELBにはACM発行、もしくは外部CA発行のSSLサーバ証明書を設定します。EC2には外部CAで発行したSSLサーバ証明書をApacheやnginxなどWebサーバに組み込みます。
ロードバランサを利用した上で、セキュリティの都合上、ELBとEC2の間も暗号化通信したいケースに使う構成です。
AWSでWebサイトをHTTPS化 その3:ELB(+証明書)→EC2(+外部SSL証明書)編
http://recipe.kc-cloud.jp/archives/11188
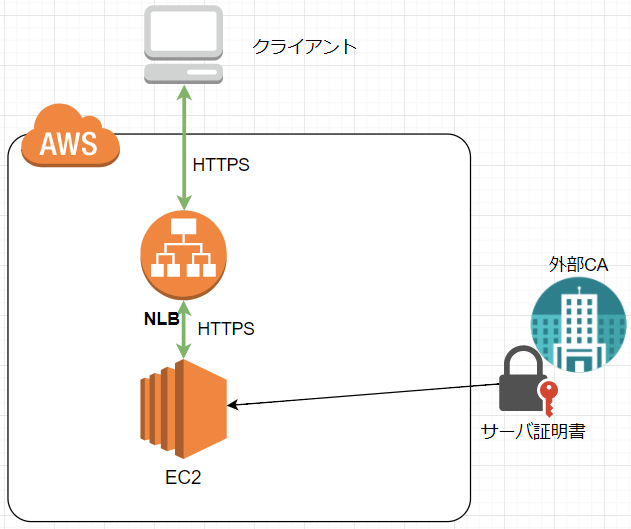
パターン4:NLB→EC2(+外部SSL証明書)

NLB(Network Load Balancer)でHTTPS通信をEC2にスルーする構成です。
SSL終端はEC2内Webサーバとなります。ApacheやnginxなどWebサーバに組み込むために外部CAで発行したSSL証明書も必要です。
NLBは送信元IPアドレスを変えないので、見かけ上はクライアントとサーバで直接通信しているように見える上に、ロードバランサを利用した負荷分散も実現できます。
なお、CLB(Classic Load Balancer)でも同様にTCPのままスルーすることができます。
AWSでWebサイトをHTTPS化 その4:NLB→EC2(+外部SSL証明書)編
http://recipe.kc-cloud.jp/archives/11226
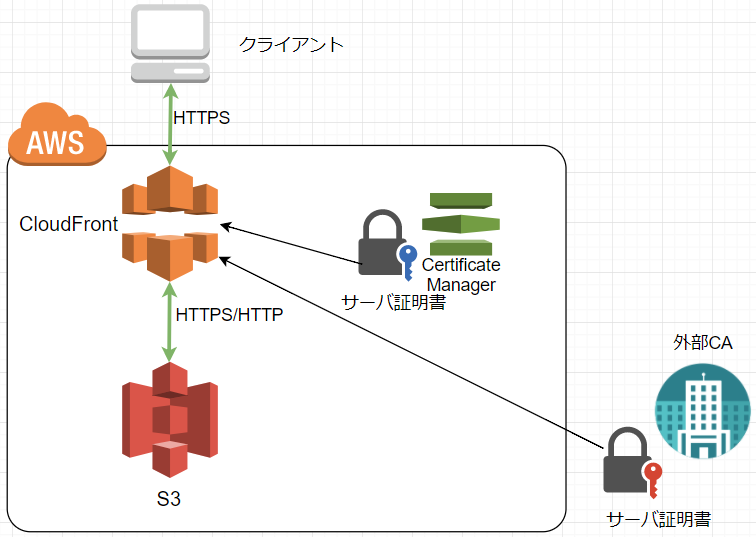
パターン5:CloudFront(+証明書)→S3

CDNであるCloudFrontを前面に持ってきてオリジンをS3とする構成です。
静的コンテンツを独自ドメインで配信する場合に最も手軽に構成ができますが、CloudFront上には24時間キャッシュが保持されるので、更新時のキャッシュクリアの考慮が必要です。
CloudFrontにはACM証明書、外部CAの証明書の双方を利用可能です。
SSL終端はS3となります。
AWSでWebサイトをHTTPS化 その5:CloudFront(+証明書)→S3編
http://recipe.kc-cloud.jp/archives/11256
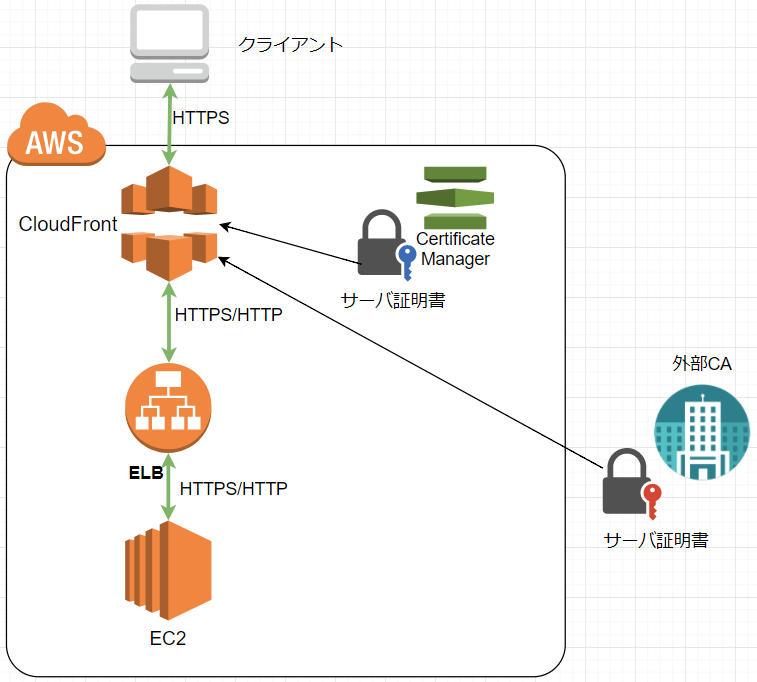
パターン6:CloudFront(+証明書)→ELB→EC2

CoudFrontを前面に持ってきてオリジンをELBとする構成です。
SSL終端については、CloudFrontとELBの間もHTTPSにしてELBをSSL終端とするのがよくあるパターンです。CloudFront以降は非HTTPS通信も設定可能ですが、セキュリティを考えるとELBまではHTTPSにした方がいいと思います。
EC2に証明書を設定すればELBとEC2の間もHTTPS化が可能です。
AWSでWebサイトをHTTPS化 その6:CloudFront(+証明書)→ELB→EC2編
http://recipe.kc-cloud.jp/archives/11355
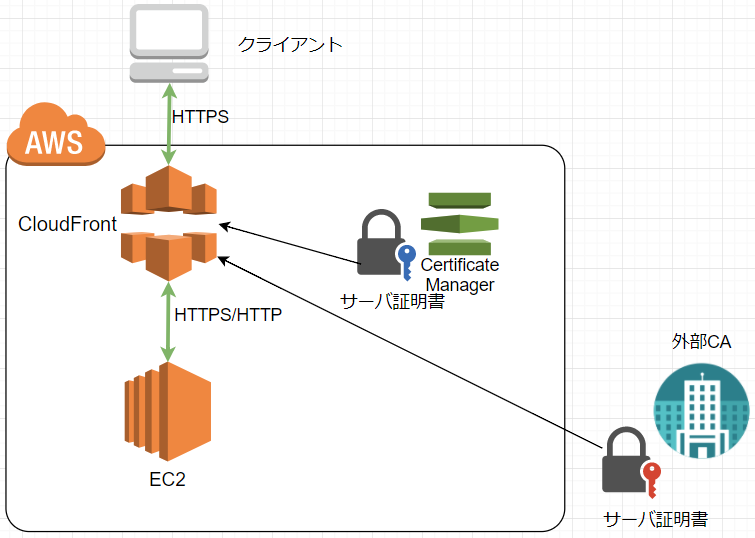
パターン7:CloudFront(+証明書)→EC2

CoudFrontを前面に持ってきてオリジンをEC2とする構成です。
SSL終端はCloudFrontかEC2を選べます。
AWSでWebサイトをHTTPS化 その7:CloudFront(+証明書)→EC2編
http://recipe.kc-cloud.jp/archives/11408
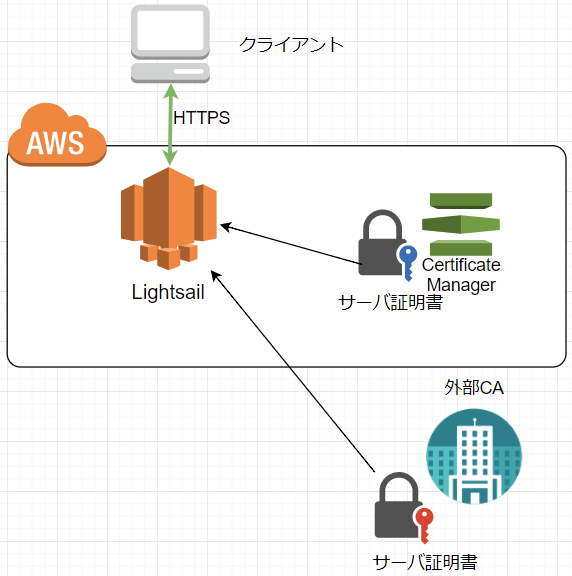
パターン8:Lightsail(+証明書)

VPSサービスであるLightsailでもHTTPS化が可能です。
ACMを使う方法とWebサーバ内に独自証明書を設置する2つの方法があります。
SSL終端は、ACMを使う場合はELB、Webサーバ内に独自証明書を設置する場合はEC2となります。
Lightsailは最小構成だと5ドル、Lightsailロードバランサが18ドル、ACM証明書は無料なので23ドルとコストを抑えてHTTPSサイトを運営することができます。
AWSでWebサイトをHTTPS化 その8:Lightsail(+証明書)編
http://recipe.kc-cloud.jp/archives/11443
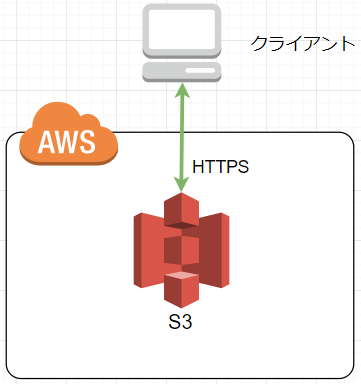
パターン9:S3のみ

S3上のオブジェクトには標準でHTTPSアクセスすることが可能です。
独自ドメインを使う場合はCloudFrontを前面に持ってくる必要がありますが、独自ドメインが不要なら一番お手軽です。
AWSでWebサイトをHTTPS化 その9:S3のみ編
http://recipe.kc-cloud.jp/archives/11489
機能比較
各パターンについて、対応する証明書の種類、独自ドメインの可否、SSL終端について整理したのが以下の表になります。
| パターン | 証明書の種類 | 独自ドメインの可否 | SSL終端 |
| 1:ELB(+証明書)→EC2 | ACM/外部CA | 可 | ELB |
| 2:EC2(+外部SSL証明書) | 外部CA | 可 | EC2 |
| 3:ELB(+証明書)→EC2(+外部SSL証明書) | ACM/外部CA | 可 | EC2 |
| 4:NLB→EC2(+外部SSL証明書) | 外部CA | 可 | EC2 |
| 5:CloudFront(+証明書)→S3 | ACM/外部CA | 可 | CloudFront/S3 |
| 6:CloudFront(+証明書)→ELB→EC2 | ACM/外部CA | 可 | CloudFront/ELB/EC2 |
| 7:CloudFront(+証明書)→EC2 | ACM/外部CA | 可 | CloudFront/EC2 |
| 8:Lightsail(+証明書) | ACM/外部CA | 可 | Lightsail |
| 9:S3のみ | 外部CA | 否 | S3 |
コスト比較
最後にコストの比較です。
前提としてアウトバウンド転送量(※)が1TB、EC2はt2.smallで月額を試算しています。
※アウトバウンド転送量:AWSから外に出る通信、つまりユーザから見るとダウンロードするコンテンツやイメージの転送サイズのことを言います。AWSではアウトバウンド転送量に対して課金され、インバウンド、つまりユーザのリクエストなどAWSに入ってくる通信に対しては課金されません。
| パターン | EC2 | ELB | ACM | 外部CA | CloudFront | LightSail | 合計 |
| 1:ELB(+証明書)→EC2 | ○ | ○ | ○ | ○ | \6,400 | ||
| 2:EC2(+外部SSL証明書) | ○ | ○ | \3,400 | ||||
| 3:ELB(+証明書)→EC2(+外部SSL証明書) | ○ | ○ | ○ | ○ | \6,400 | ||
| 4:NLB→EC2(+外部SSL証明書) | ○ | ○ | ○ | \6,400 | |||
| 5:CloudFront(+証明書)→S3 | ○ | ○ | ○ | \16,500 | |||
| 6:CloudFront(+証明書)→ELB→EC2 | ○ | ○ | ○ | ○ | ○ | \21,900 | |
| 7:CloudFront(+証明書)→EC2 | ○ | ○ | ○ | ○ | \18,900 | ||
| 8:Lightsail(+証明書) | ○※ | ○ | ○ | ○ | \3,550 | ||
| 9:S3のみ | \0 |
※LightSailロードバランサ利用
まとめ
以上、HTTPS化のパターンを整理してみました。
他にもBeanstalk、EKS、Fargate、API Gatewayを使った構成もできますが、今回は一般的な利用シーンをまとめてみました。
一口に『HTTPS化』と言ってもたくさんの方法があるものですね。我々ソリューションアーキテクトは、お客様の様々なご要件に対応するため、日頃の学習において一つの解に満足せず、他の解はないかと考える必要があると感じました。
-----
最後にこのブログを運営するナレッジコミュニケーションの宣伝です。
AWSを使えばWebサイトのHTTPS化は簡単にできますが、今回紹介したケースのうちどれが最適かはケースバイケースです。
自社でAWS上で運営しているサイトを7月までにHTTPS対応させたいけどどの方式が最適なのか迷っている、もしくはこの機会に自社サーバで運営しているWebサイトをクラウド化したい、等お困りのことがありましたらナレコムがお手伝いします。
Webサイトのインフラの設計から構築、運用、監視までまるっとナレコムAWSクラウドのマネージドプランでサポートします。
詳しい話を聞いてみたい、自社サイトのSSL化を相談してみたい方はお電話かお問い合わせフォームからご連絡ください。
【12月4日(金)15:00~】【AWS AI/MLオンラインセミナー】ABEJA様/ブレインズテクノロジー様/dotData Japan様との共同登壇!視聴無料!まだ申し込み可能です。
申し込みはこちら

