こんにちは、ナレコム前川です。
今回は、Amazon Sumerian の公式チュートリアルの
HTML Component Interaction を進めていきたいと思います。
ここで学ぶことは、
・スクリプトの追加について
・HTML について
・Pick について
・SumerianRunner について
の4つです。
それでは、進めていきましょう。
1. シーンの作成
はじめにシーンを作成し、環境を整えていきましょう。
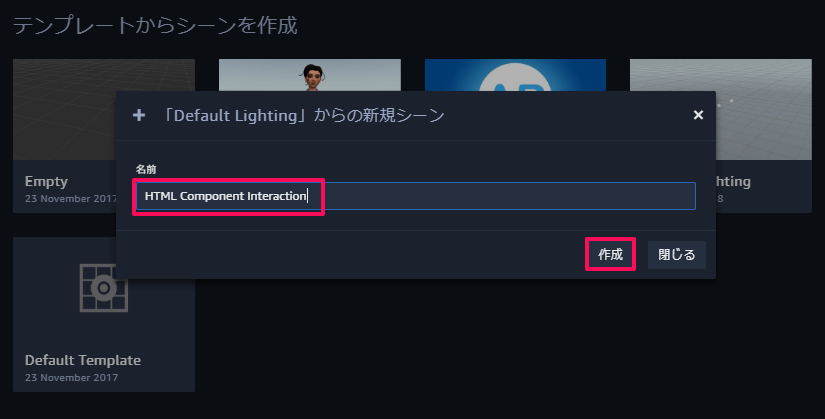
① ダッシュボードからDefault Lighting を選択。
② シーン名を「HTML Component Interaction」にし、作成。

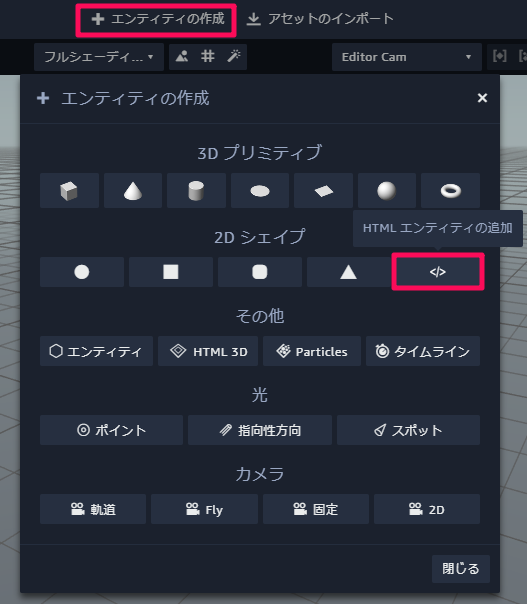
③ Create Entity から HTML</> を追加。

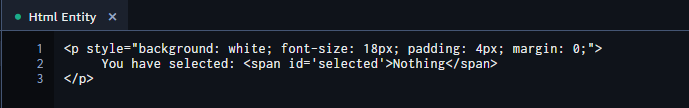
④ Script のエディタを開き、以下のコードと置き換える。
|
1 2 3 |
<p style="background: white; font-size: 18px; padding: 4px; margin: 0;"> You have selected: <span id='selected'>Nothing</span> </p> |

※ span 要素の id を確認してください。
これによって、Entity を選択した際に Entity の名前を呼び出せるようになります。
2. Script の作成
ここでは、Script の作成を行っていきます。
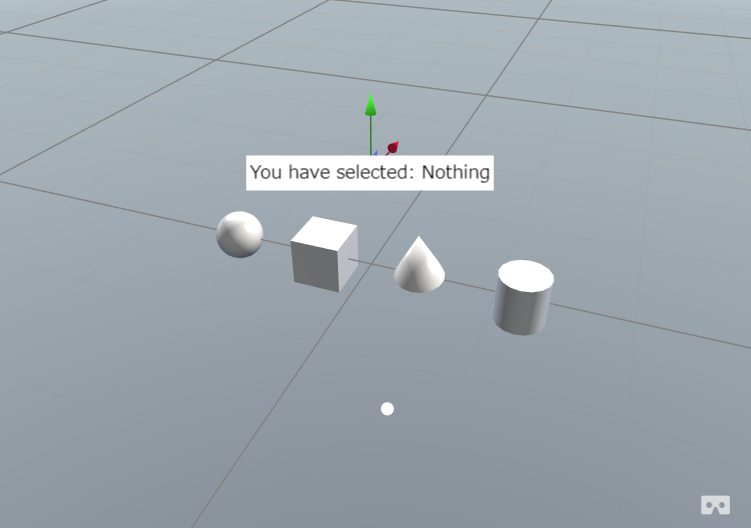
① Create Entity から Sphere, Box, Cone, Cylinder を追加。
※ 追加したら4つのEntityが見えるように配置を行ってください。

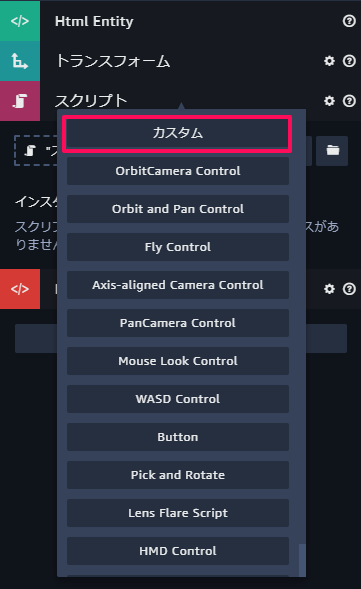
② HTML Entityを選択し、Add Component -> Script -> Custom Script の順で追加。

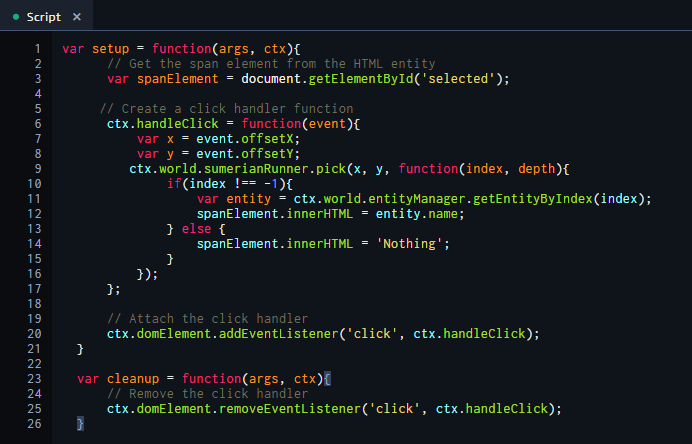
③ Script のエディタを開き、以下のコードと置き換える。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
var setup = function(args, ctx){ // Get the span element from the HTML entity var spanElement = document.getElementById('selected'); // Create a click handler function ctx.handleClick = function(event){ var x = event.offsetX; var y = event.offsetY; ctx.world.sumerianRunner.pick(x, y, function(index, depth){ if(index !== -1){ var entity = ctx.world.entityManager.getEntityByIndex(index); spanElement.innerHTML = entity.name; } else { spanElement.innerHTML = 'Nothing'; } }); }; // Attach the click handler ctx.domElement.addEventListener('click', ctx.handleClick); } var cleanup = function(args, ctx){ // Remove the click handler ctx.domElement.removeEventListener('click', ctx.handleClick); } |

このScript は、はじめにHTML Entity から選択された要素を取得します。
その後、handleClick 関数を作成し、キャンバス内の Click イベントにその関数を追加します。
3. Script を理解する
ここでは、先程作成した Script の解説を行っていきます。
まず、ユーザーがキャンバス内のEntityをクリックすると、ctx.handleClick が呼ばれます。
この動作によって、Sumerian が先程のコードを実行していきます。
実行するにあたって、以下のようなことを行います。
① world.sumerianRunner.pick 関数を呼び、マウスの位置を渡し、callback 関数を呼び出す。
② callback 関数の中では、Entity がクリック動作でヒットしたかをエンジンが判断する。
③ Entity がヒットした場合は、innerHTML が選択された Entity 名を表示させるような処理を行う。
※ 何もヒットしなかった場合は、Nothing と表示されます。
それでは、実行して動作を確認してみてください。
今回のチュートリアルは以上です。
お疲れ様でした。
