開発環境
- Windows10
- AWS Lambda
- Vue.js
APIの作成
Lambda
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
lambda.function.py(GET) import json def lambda_handler(event, context): items = ['福岡','佐賀','熊本','大分','鹿児島','長崎'] return { 'statusCode': 200, 'body': json.dumps(items), 'headers': { 'Access-Control-Allow-Headers': '*', 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'OPTIONS,POST,GET' } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
lambda.function.py(OPTIONS) import json def lambda_handler(event, context): return { 'statusCode': 200, 'body': '', 'headers': { 'Access-Control-Allow-Headers': '*', 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'OPTIONS,POST,GET' } } |
九州の都道府県を返すサンプルです。
サーバーは別のサイト(オリジン)から送られてきたhttpリクエストをブロックすることができます。
CSR (Cross-site Request Forgery) などの対策のためです。
許可する場合はサンプルのようにレスポンスヘッダーでAccess-Control-Allow情報を返す必要があります。
Access-Control-Allow-Origin : 許可するオリジンを指定できます。上の例はワイルドカードですべてのオリジンからのリクエストを許可しています。
Access-Control-Allow-Headers : 許可するリクエストヘッダーを指定できます。上の例はワイルドカードですべてのリクエストヘッダーを許可しています。
Access-Control-Allow-Methods : 許可するリクエストメソッドを指定できます。上の例はGET,POST,OPTIONSを許可しています。
オリジンから別のオリジンにアクセス権を許可する仕組みをCORS(Cross-Origin Resource Sharing)といいます
OPTIONSについては後程説明します。
API Gatewayの設定
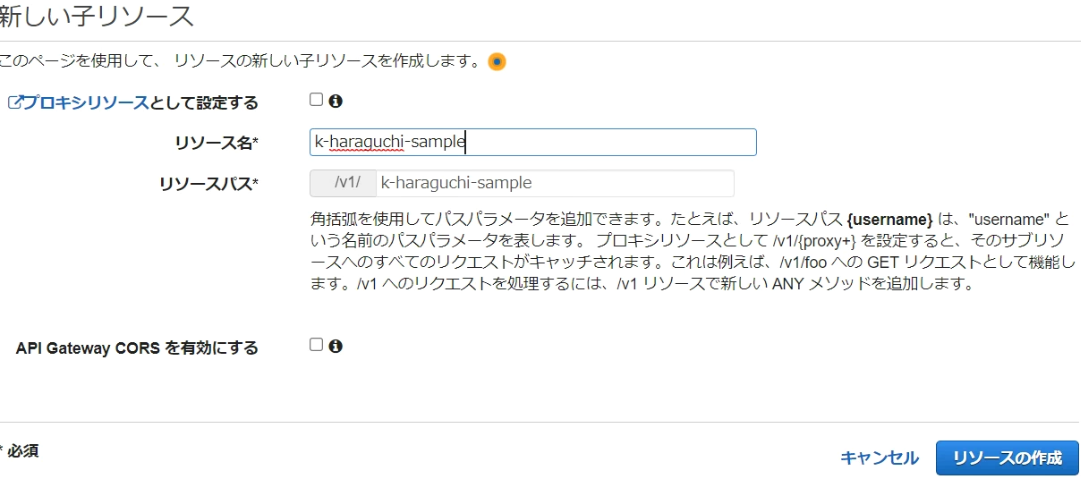
リソースの作成
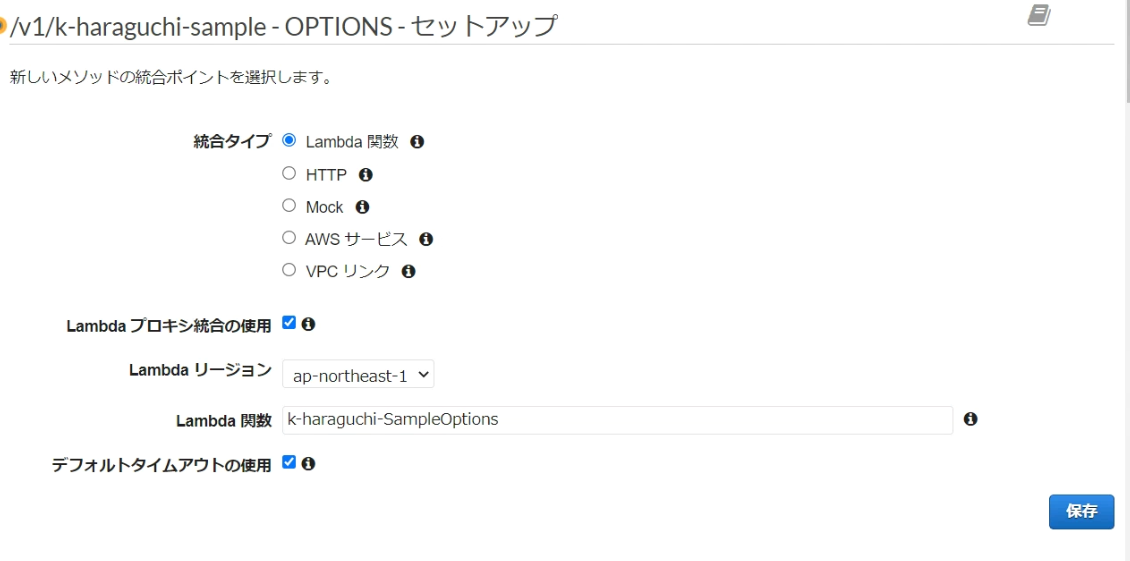
GETおよびOPTIONSメソッドを作成
上の関数をAPI化しました。
OPTIONSメソッドとは
サーバーからクライアントに対してアクセス権を返します。
クライアントからサーバーに対してOPTIONSリクエストを送ることをPreflight requestといいます。
サンプルの例では
まず、クライアントがPreflight requestをサーバーに送る。
サーバーがOPTIONSレスポンス(アクセス権)を返す。
クライアントはアクセス権を確認し、アクセス可能であればGETメソッドリクエストを送る。
サーバー側はGETレスポンスを返す。
という流れになります。
AWSが用意しているのCORSを使用することもできるのですが、正しく動作させることができなかったため自作することにしました。
Preflight requestはブラウザが自動的に送信するためクライアントの実装では意識する必要はありません
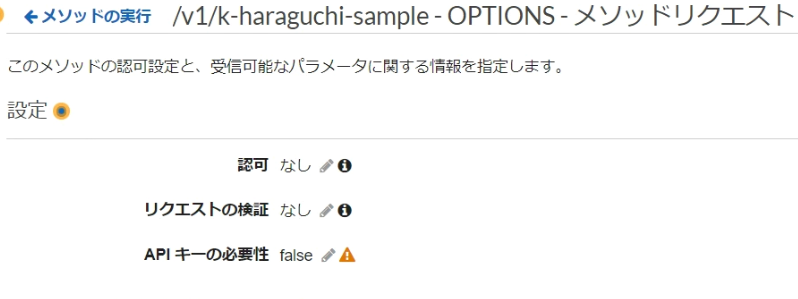
APIキーの必要性の設定
※ OPTIONSはAPIキーの必要性をfalseのままにしておく
ブラウザがPreflight requestを送るときにリクエストヘッダを追加することができないため、falseにしておいてください。
GETメソッドにはAPIキーを設定することができます。
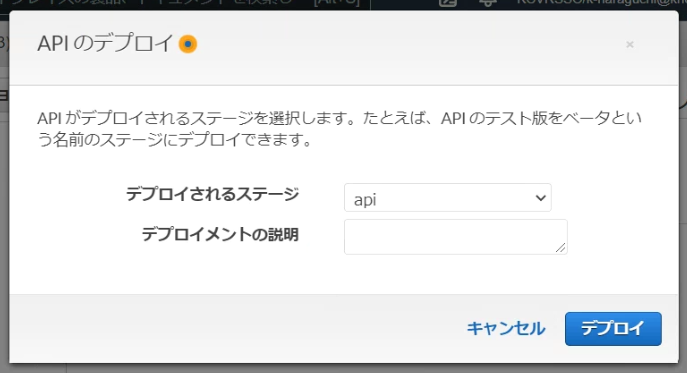
デプロイ
Vue
プロジェクトにaxiosをインストール
|
1 2 |
npm install axios |
サンプルコード
|
1 |
Sample.vue |
-
- {{item}}
|
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script> import axios from 'axios'; export default { data() { return { items: null } }, async mounted() { await this.getData(); }, methods:{ getData: async function(){ const result = await axios( { method:'GET',// GET,POSTなど url:'https://××××.×××',// APIのURL headers:{ 'X-Api-Key':'××××××××××××××××'//リクエストヘッダー }}, ).then(response => this.items = response.data); } }, } </script> |
APIにGETリクエストを送ってレスポンスをitemsに保存。Viewでitemsの中身を表示しています。
OPTIONSリクエストは自動で送信されるため記述は必要ありません。
確認
APIから情報を取得するのに成功しています。
参考にさせていただいたサイト
CORSのプリフライトリクエスト(OPTIONメソッド)はAPI Keyの認証なしでOKにしておかないと失敗する話 | フューチャー技術ブロ…