こんにちは、ナレコム前川です。
今回は、Amazon Sumerian の公式チュートリアルの
State Machine Editor Interface を進めていきたいと思います。
ここで学ぶのは、
・State Machine Editor
・State Graph
・State Machine Inspector panel
の3つについてです。
ここでは、おおまかに State Machine Editor のインターフェイスについて説明していきます。
それでは、進めていきましょう。
1. シーンの作成
今回は、前回行なった State Machine Basics チュートリアルのシーンを使用します。
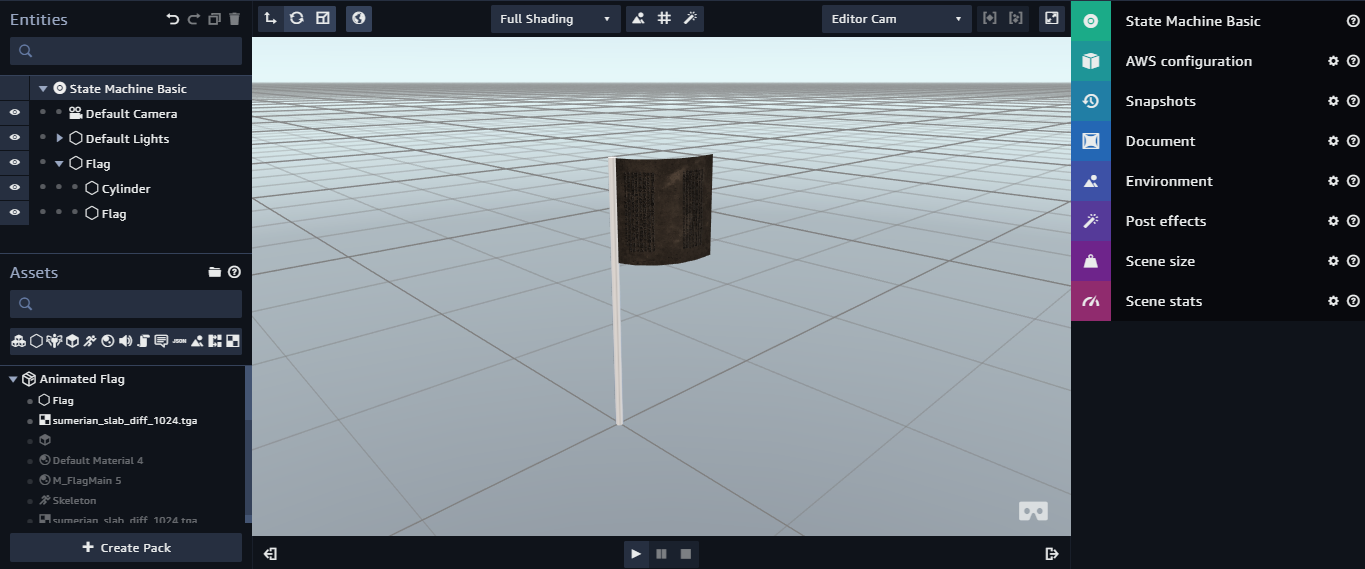
State Machine Basic シーンを開いてください。
※チュートリアルの順番が前後しているので、先に State Machine Basics を終わらせてください。

2. State Machine Component を開く
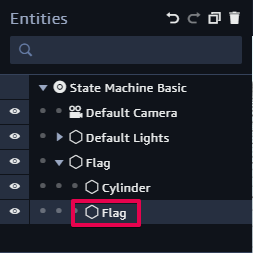
① Entities パネルから Flag を展開し、子要素にあるFlag を選択。

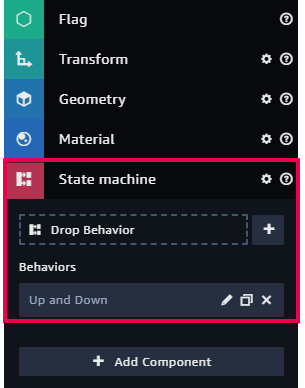
② Inspector パネルから State Machine コンポーネントを展開。

3. State Machine について
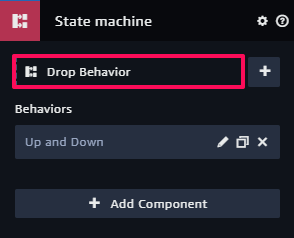
State Machine Component
ここでは、State Machine コンポーネントの機能や使い方についてご紹介していきます。
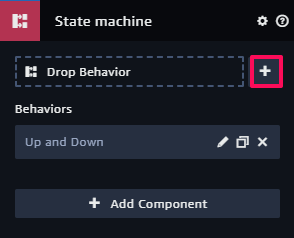
① 新しく Behavior を作る
+ ボタンをクリックします。

① あらかじめ作成された Behavior を追加する
Assets パネルにある Behavior を見つけて
Drop Behavior にドラッグ&ドロップします。

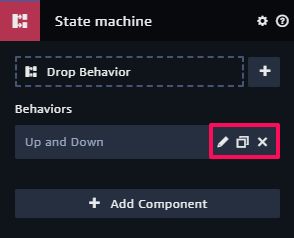
③ 編集・複製・削除
作成した Behavior の横に表示されているボタンを操作します。
・編集:Edit ボタン(鉛筆マーク)
・複製:四角が2つ重なっているボタン
・削除:✕ボタン

確認したら、Up and Down の Edit ボタンをクリックして Editor を開いてください。
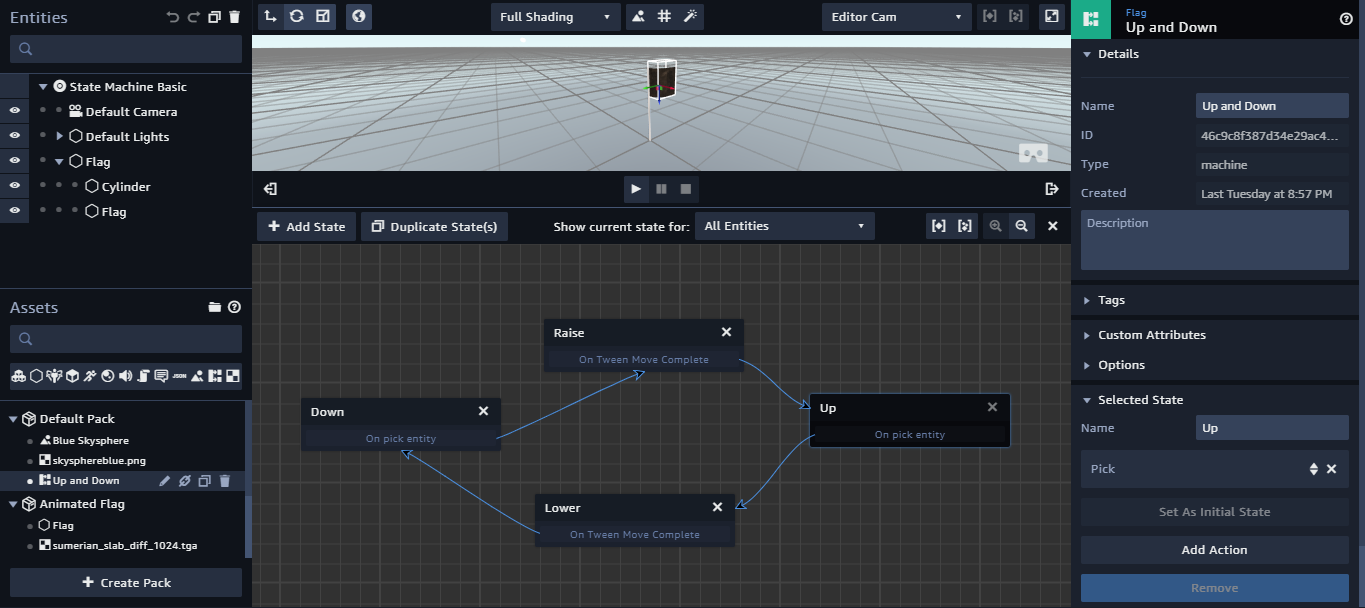
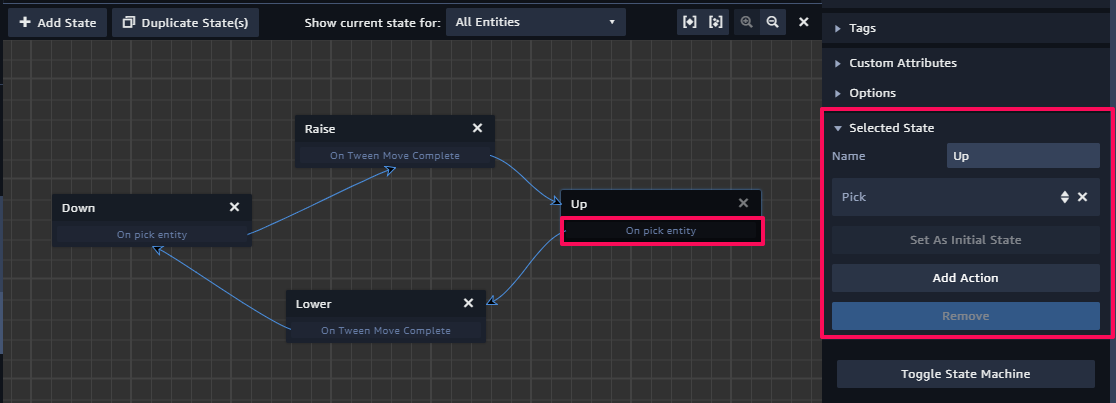
State Machine Editor
以下が State Machine Editor です。

Inspector パネルは以下のようになっています。
画面の右側の欄を見てください。

Inspector パネルでは、Editor の名前を変更したり、
State によってアクションを追加したりするような作業を行うことができます。
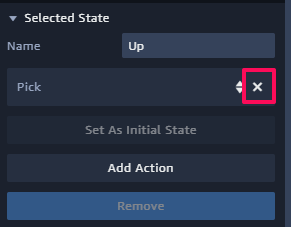
Inspector パネルの Selected State の部分でアクションを追加すると
中央下にある State Graph に反映されます。

それぞれの State をクリックして、どのようなアクションが適用されているのか確認してください。
アクションを削除したい場合には、アクション設定の横にある ✕ ボタンをクリックしてください。

Inspector パネルの下の方では、初期状態やアクションの追加、選択している State の削除ができます。

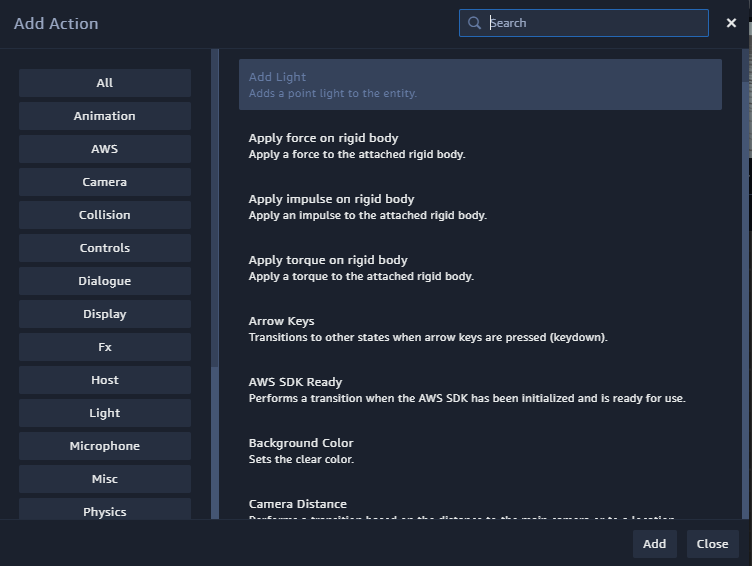
Add Action をクリックしてみると、以下のページが開きます。

ここからアクションの検索・追加ができます。
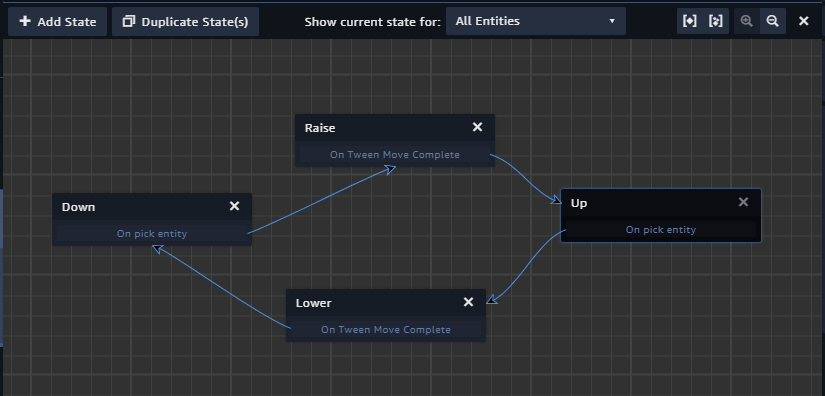
State Graph
このグラフは、状態のその遷移を青い矢印で視覚的に表示されています。
遷移について設定を行う際には、それぞれの State に設定されているアクションをクリックし、
ドラッグすると State 同士を矢印で結べるようになっています。

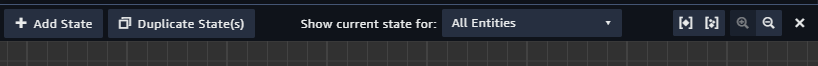
State Graph の上には複数のボタンが配置されています。
それぞれの機能については以下の通りです。
・Add State ボタン:State の追加
・Duplicate State(s) ボタン:State の複製
・Show current state for メニュー:エンティティによって 現在の State を表示
・center Specific State ボタン:選択している State をグラフの中心に見えるように配置
・center All State ボタン:すべての State が見えるように配置
・Zoom IN/OUT ボタン:ズームの調整

State Graph を切り替えるには、グラフの右上の ✕ ボタンをクリックするか
Inspector パネルの Toggle State Machine ボタンをクリックしてください。
今回のチュートリアルは以上です。
お疲れ様でした。
