こんにちは!中の人です。
今回も前回のレシピに引き続き、AWS OpsWorks編です!
前回は「AWS OpsWorks編~OpsWorksを使ってみよう!パート①~」と題して、OpsWorksの特徴と基本設定について簡単にお話したかと思いますが、今回のレシピではAppsの利用方法について紹介いたします。
これまで何度かお話の中に『chef』やら、『レシピ』やらといった言葉が登場しているかと思いますが、システムの話だというのにちょっとおかしな感じがしますよね。ですが、このchefやレシピがAWS OpsWorksを構成する大事な要素になります。
前回のパート①でも少しお話しているかとは思いますが、サーバ構築作業やシステム管理を自動化できるこのchefベースのアプリケーションサービスと、それによって生成される自動化設定の一連の動作を記述したレシピと呼ばれる設定書によってAWS OpsWorksのサービスを利用します。
では実際に、Appsの設定をおこなっていきましょう!
Appsの設定
1. AWS管理コンソールにログインしてサービスで「OpsWorks」からAppsを設定したいstackを選択します。
2. 左上メニューの「Navigation」から「Apps」を選択します。
3. 「Add an app」をクリックします。
| 項目名 | 内容 |
|---|---|
| Setting | |
| Name |
アプリケーションの管理名。「MyFirstApp」など任意の名前を登録します。 ※ a-z, A-Z, 0-9, -, _, (, ), :, +, @, ?, !, /, ., ‘, ” ,(64文字以内) |
| App type | アプリケーションの種類を選択します。今回は「PHP」を選択 |
| Document root | 変更したい場合は入力します。 |
| Application source | |
| Repository type | リポジトリの種別を選択します。今回は「Git」を選択 |
| Repository URL |
リポジトリのURLを入力します。今回はAWSのサンプルURLを使用します。 「git://github.com/amazonwebservices/opsworks-demo-php-simple-app.git」 |
| Repository SSH key | リポジトリSSHキーを入力します。 |
| Branch/Revision | ブランチやリビジョンを指定する場合、入力します。 |
| Add domains | ドメインを利用する場合、登録します。 |
| SSL Settings | SSLを利用する場合、登録します。 |
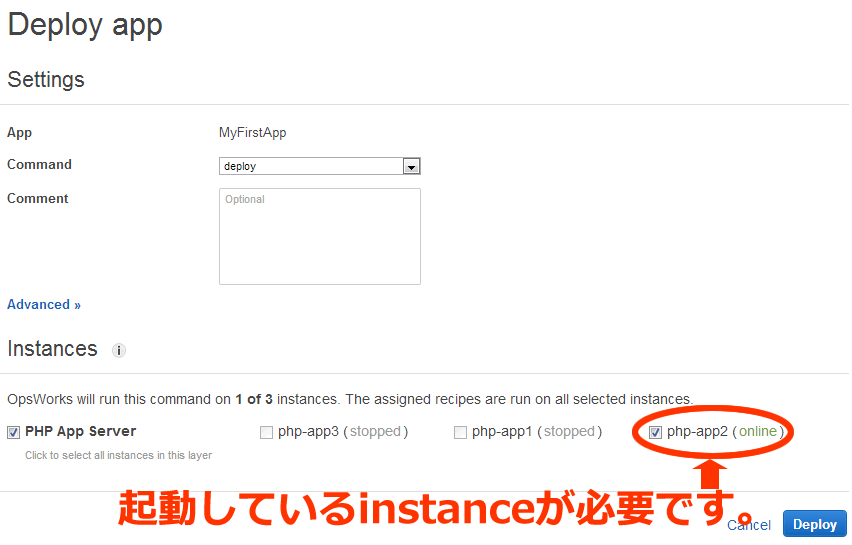
5. 早速アプリケーションのデプロイを行いましょう。右上の「Deploy app」をクリックします。
6. 起動しているサーバがあれば、特にそれ以上の指定はありませんので「Deploy」をクリックします。
数十秒程度で完了しますので、完了後にデプロイしたインスタンスに対してブラウザからアクセスします。
Appで登録したリポジトリのアプリケーションが確認できます。
パート①、パート②を通して、OpsWorksの基本的な使い方について説明させて頂きました。
次回は「AWS OpsWorks編~OpsWorksを使ってみよう!パート③~」と題して、Layerについてもう少し詳しく触れさせていただきたいと思います。
お楽しみに!